I was greatly surprised today, how simple it is to write your own extensions for Google Chrome browser. No SDK installing, no extension compilation process, nor anything like this.
Just a folder with a bunch of files and literally a few dozen lines total (JavaScript, HTML, manifest.json and the extension icon).
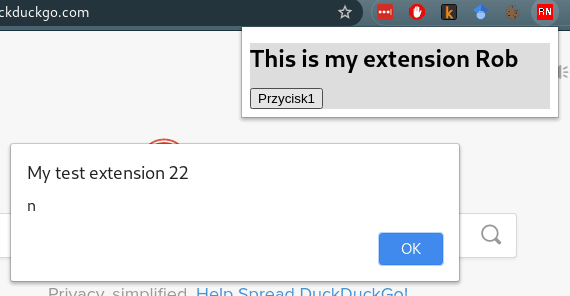
In below example I show how to create a simple extension with an icon in Chrome toolbar. When you click the icon, a popup comes up (written in HTML). When you click the button in popup, JS dialog is displayed, and a minor modification in the current page DOM is applied (change <body> element background color to red).
manifest.json
{
"manifest_version": 2,
"name": "My test extension Rob",
"description": "This is a Chrome extension lab",
"version": "0.1",
"content_scripts": [
{
"matches": ["https://*/*", "http://*/*"],
"js": ["dom.js"]
}
],
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"permissions": [
"activeTab"
]
}
popup.html
<!doctype html>
<html>
<head>
<title>My extension</title>
<script src="ext1.js"></script>
</head>
<body>
<div style="background-color: #ddd; width:300px">
<h1>This is my extension Rob</h1>
<button id="btn1">Przycisk1</button>
</div>
</body>
</html>
document.addEventListener('DOMContentLoaded', function() {
var checkPageButton = document.getElementById('btn1');
checkPageButton.addEventListener('click', function() {
chrome.tabs.getSelected(null, function(tab) {
chrome.tabs.sendRequest(tab.id, {action: "getDOM"}, function(response) {
//console.log(response.dom);
});
});
}, false);
}, false);
chrome.extension.onRequest.addListener(function(request, sender, sendResponse) {
if (request.action == "getDOM") {
alert('Rob\n'+document.title);
document.body.style.backgroundColor = 'red';
}
else
sendResponse({});
});
You can clone this extra simple example from my github repo: https://github.com/rnowotniak/chrome-extension-lab





Top comments (0)