Why React and WordPress
WordPress and React are a killer combination to develop web apps.
With WordPress you get:
- easy content management for help pages, your landing page, your blog, and your other marketing activities
- secure and proven user management
- over 100.000 plugins
- a lot of flexibility over time to change the character of your site
React brings you the largest ecosystem to build great rich JavaScript apps that allow a simple data model, good performance and are easy to test.
For example, if we want to write a new revolutionary email app, we can write the interface of the email client with React, but for everything else use WordPress. So while you're developing your app, you might want to:
- choose and install a theme
- create a landing page for your app
- add a form to collect email addresses
- create a blog and publish your posts on Twitter to promote your app
- optimize your site for search engines
Later it might be useful to
- offer a paid membership
- create a forum or FAQ
- create separate landing pages
- all this can easily be done with WordPress, without writing a single line of code.
Embedding a React app into WordPress with ReactPress
While there are other ways to integrate React with WordPress, the ReactPress plugin is the easiest to embed a React app into a WordPress page and lets you use create-react-app without any custom build configurations.
Not only does ReactPress automate the React integration for you, but it also ensures a seamless development experience, through running your local React dev server with the theme of your WordPress site.
Why not just using headless WordPress with SSR
I know that headless WordPress with Next.js, Gatsby, or Frontity is all the rage right now, but with these solutions, you add a layer of complexity to your app, and more importantly, you lose a lot of the benefits of the WordPress ecosystem (themes and plugins).
The steps from development to deployment are:
- Setup your local dev environment.
- Install ReactPress on your local WordPress installation
- Create a new React app from your WP installation
- Develop your React app
- Build the app
- Install ReactPress on live WordPress site
- Create the same React app there
- Upload the build of your React app to your live site to deploy it.
Repeat steps 3, 4 and 7 until your app is finished.
Setup your local dev environment.
To develop React apps your WordPress installations needs access to:
- the PHP function
shell_execandexec, - the
nodejspackage managernpmversion 6 or higher - and a POSIX compatible system
This means Local by Flywheel won't work, because you don't have control over the node environment there. The easiest way to create a local WordPress installation that fits the requirements is using the Bitnami-Installers. They provide a self-contained installation that doesn't pollute your system.
However you install your WordPress dev system, if it meets the requirements you should be fine.
Install ReactPress on your local WordPress installation
In your local WordPress go to plugin installation, search for ReactPress, install and activate the plugin.
Create a new React app from your local WP installation
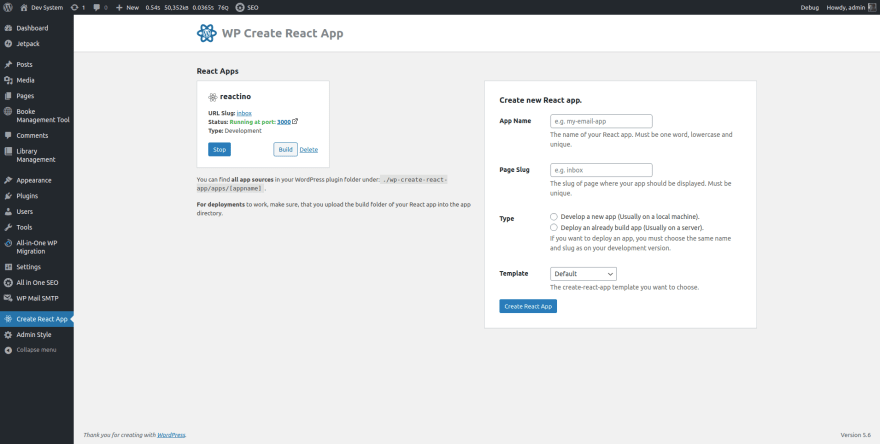
In the admin of your WP installation, click on ReactPress in the sidebar. There you should see a form to create a new React app.
Enter a name (later you need to use the same name in the live system), enter a pageslug, choose the type "Develop a new app (Usually on a local machine)." and choose the create-react-app-template you would like to use and finally click the "Create React App" button.
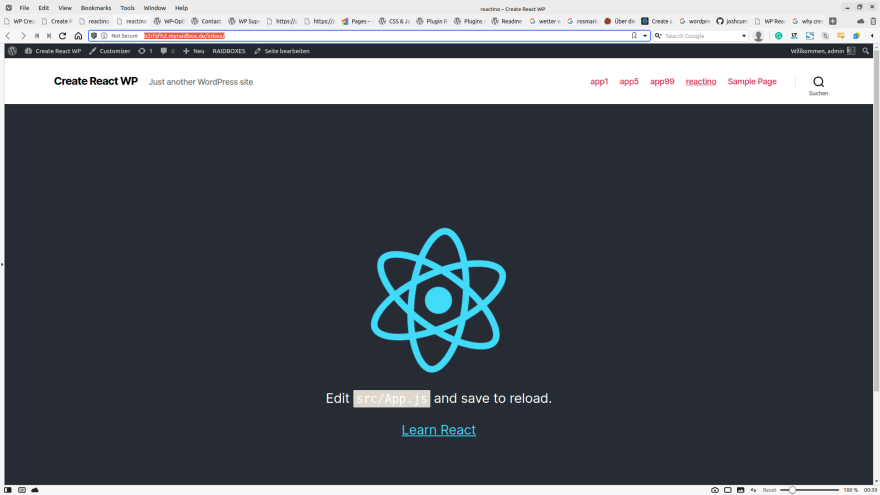
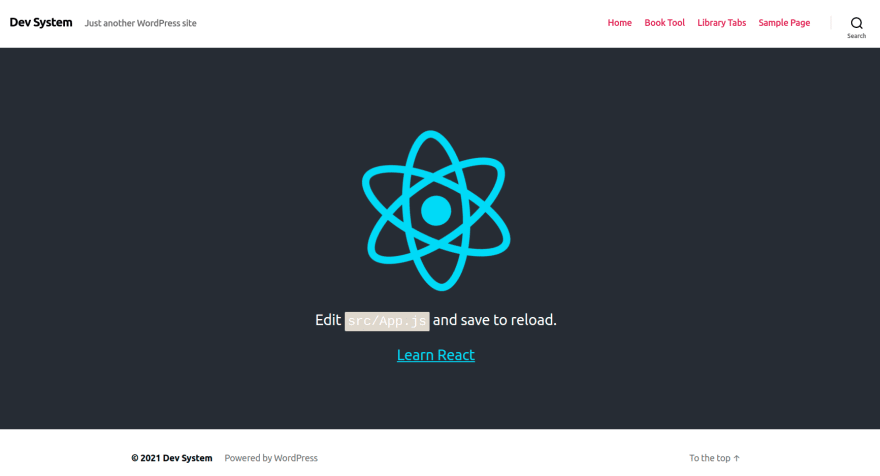
After a short while your app should be created and running at port: 3000. If you click on the link you can see your local dev app running in the theme of your WP installation.

Develop your React app
Now you can develop your React app as you are used to. Use WordPress's built-in REST-API to get data or use the WPGraphQL plugin if you prefer GraphQL.
Build the app
If you want to deploy to your live site, build your app through the WP admin. Don't use the CRA command line for this!
Install ReactPress on live WordPress site
Before you upload your React app, install ReactPress on your live site the same way you did on your local installation.
Create the same React app there
Create the same React app on your live system, that you created on your local system. Important! Use the exact same name and this time choose "Deploy an already build app (Usually on a server)." as the type.
Upload the build of your React app to your live site to deploy it.
Finally, upload the build of your React app. Upload the build folder of your local React app to the app on your live system.
The ReactPress admin shows where your apps are located. It will be something like this: .../htdocs/wp-content/plugins/reactpress/apps/[your-appname].
If you click on the URL slug of your React app in ReactPress you should see your React app on your live system.

Where to go from here?
You should be able to create React app embedded in WordPress now. If you have the next big app idea you are ready to start.
If you have any questions, let me know in the comments.







Top comments (0)