Disclaimer: This was originally posted on my blog
If you are unfamiliar with the concept of static site generators, they allow you to take your content (either as markdown or as input from a CMS) and output a static version of your website.
There are several advantages of static sites.
- They are extremely fast because there is no need to dynamically fetch content.
- There is next to no cost of hosting them as they can be served up for free (for instance my personal Hugo site is being hosted on Netlify)
- They are inherently more secure
Need any more reasons? Well how about this, it is possible to create something that is more than just a simple website. Using custom APIs (or a variety of available 3rd party ones) you can make a full fledged web app! This stack is being referred to these days as the JAMStack (JAvascript, Markup and API) and is a fantastic option for the modern web. For instance, once could have a static site and use Auth0 for authentication, Algolia for search, Cloudinary for images and Shopify for payments. The possiblities are endless so I will leave all the delicious JAM goodness for another post. This post will just cover how to get up and start with a simple static website.
While you can use any static site generator of choice such as Jekyll or Middleman if you prefer Ruby, Next.js or Gatsby if you prefer React, or Nust.js or Vue Press if you prefer Vue, this post will focus on Hugo, which is one of the more popular ones to choose from with over 36k stars on Github. I personally like Hugo because it very easy to use, is very fast to build thanks to it being built in Go and it has a large community providing pre-built themes.
Getting set up
First make sure to install Hugo. There are multiple ways to do this depending on your current platform so use the official official docs for reference.
Next setup a hugo project using the command line.
hugo new site hugo-starter
This sets up the following file structure.
├── archetypes
│ └── default.md
├── config.toml
├── content
├── layouts
│ └── partials
│ ├── footer_custom.html
│ └── head_custom.html
├── resources
│ └── _gen
│ ├── assets
│ └── images
├── static
└── themes
Installing a theme
Next up we will be setting up a theme. Themes are the cornerstone of hugo sites cause they define how your content is to be displayed. It is possible to create a custom theme but for the sake of quickly setting things up we will choose one of the many community built themes available to us.
For this example we will be using Cocoa-Eh. To install a theme we need to copy the theme into our themes directory. We can do this manually or via git using the commands:
git init
git clone https://github.com/mtn/cocoa-eh-hugo-theme.git themes/cocoa-eh
cp -r ./themes/cocoa-eh/exampleSite/* ./
After cloning we set up a few sample pages using the contents of the theme's example site folder. One last thing we will have to do is set the theme in the config.toml file by setting the following line:
theme="cocoa-eh"
Finally we just run hugo server in development mode which builds our app and sets up a local web server where we can preview our site. Hugo server by default uses live reload so any changes will almost instantly be updated (yes, Hugo builds that fast).
hugo server -D
And that's it! We can view our site by navigating to localhost:1313.
Customizing you content
So obviously we want to customize our content. Let's start with the meta-data which is contained in our config.toml. Set the following values to your name and whatever you want the title to be. You can also use a custom image as your logo by pasting it into the static/img directory.
author = "Rohan Faiyaz Khan"
title = "My fancy new website!"
logofile="/img/new-logo.png
Hugo like other static site generators uses markdown as a source of content. It is also possible, and quite simple, to set this up using a CMS such as Wordpress, Forestry, Contentful, Netlify CMS or Sanity. Using a CMS allows to use a GUI to edit content and is ideal if you are building a website for somebody. I will cover connecting to a CMS in a separate but for now markdown will do just fine. If you have never used markdown before, here is a handy guide on what you can do in markdown.
In order to edit our welcome message we will change our home.md file inside our content directory.
+++
title = "Home"
+++
Hello there. Welcome to my site where I talk about __cat facts__. Feel free to purr through the posts below.
The top portion is what is referred to in static site generators as frontmatter. This section contains meta data about your content such as title, author and date. +++ indicates the frontmatter is in toml format. Another commonly seen case is --- which indicates frontmatter in yaml format. Next we can make a new post either by pasting it into our content/blog directory or just by using the hugo new command.
hugo new blog/catnip.md
We can edit our new post about catnip however we wish!
+++
title= "Catnip"
date= 2019-08-04T11:37:13+06:00
author= "Rohan Faiyaz Khan"
+++
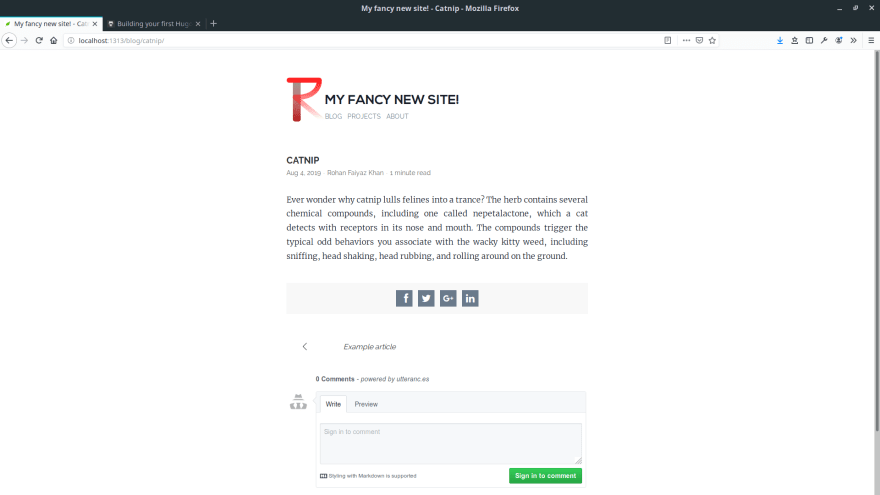
Ever wonder why catnip lulls felines into a trance? The herb contains several chemical compounds, including one called nepetalactone, which a cat detects with receptors in its nose and mouth. The compounds trigger the typical odd behaviors you associate with the wacky kitty weed, including sniffing, head shaking, head rubbing, and rolling around on the ground.
And that's it! We can see our edits in the live preview.
That's all?
Yeah! That's all you need to get your site set up. You can play around however you please. And the best part is we have only scratch the surface of what Hugo is capable of! In future posts we will be covering templates, custom themes and more!









Top comments (0)