Post original aquí
Cloudflare Workers
Cloudflare Workers, de forma muy resumida, es un entorno serverless que corre Javascript. Básicamente, escribes código que se ocupa de peticiones HTTP, similar a Node.js. El código es desplegado globalmente en toda la red de Cloudflare, lo que significa que siempre está corriendo lo más cerca posible del usuario final.
Crear un acortador de enlaces con esta herramienta es muy fácil, aquí un pequeño tutorial de cómo hacerlo.
Para este proyecto, al ser algo pequeño, con el plan gratis será más que suficiente. Si te interesa hacer algo más grande te vendría bien revisar los planes de pago.
KV Storage
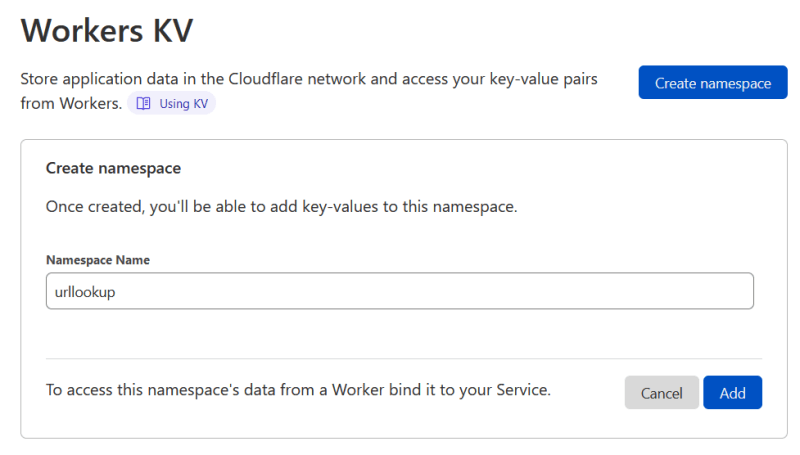
Primero, necesitaremos un lugar para almacenar nuestra información. Usaremos Workers KV, el cual no es más que un almacenamiento de llave - valor (key-value, en inglés) proporcionado por Cloudflare Workers. Nos dirigimos a Workers > KV damos click en Create namespace. Seleccionamos un nombre y damos click en Add:
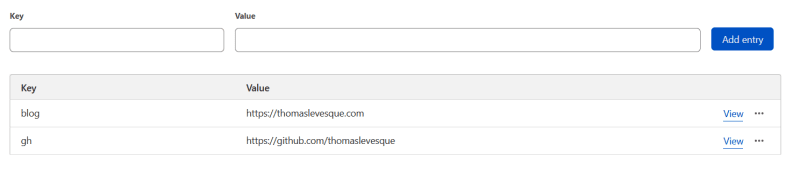
Damos click en View en la lista de namespace para acceder a nuestro nuevo namespace, y añadimos algunas entradas. La llave será el "token" para nuestro enlace corto, y el valor será la URL a la que se redirecionará.
Creando el servicio worker
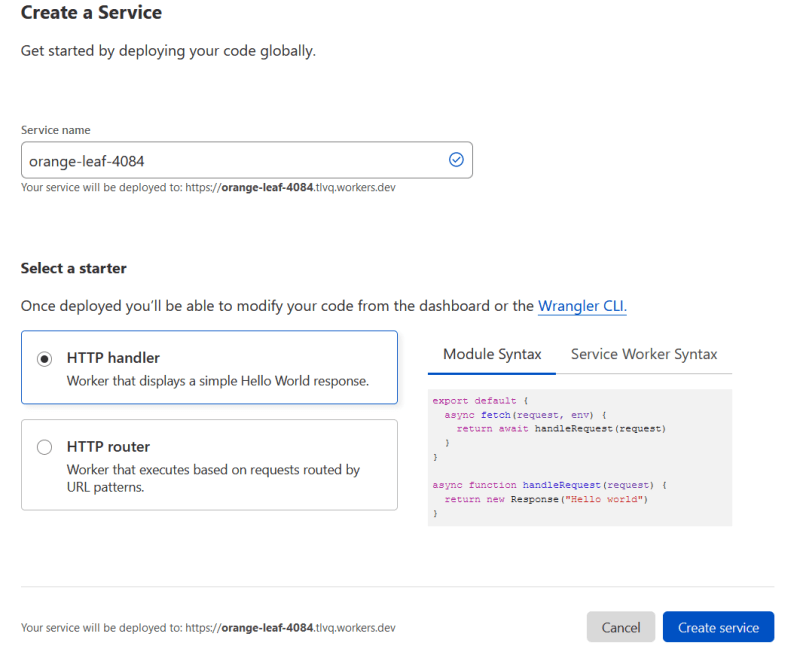
Ahora, nos dirigimos a la parte de Workers > Overview, y damos click en Create a service. Escogemos un nombre, seleccionamos la platilla de HTTP handler con el modulo sintaxis, y finalmente damos click en Create service:
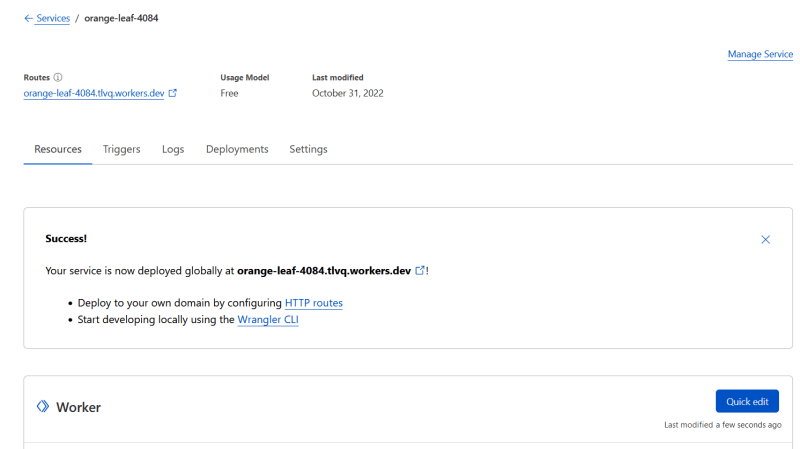
Debería redireccionarnos a nuestro nuevo servicio:
Asignando el KV namespace a una variable
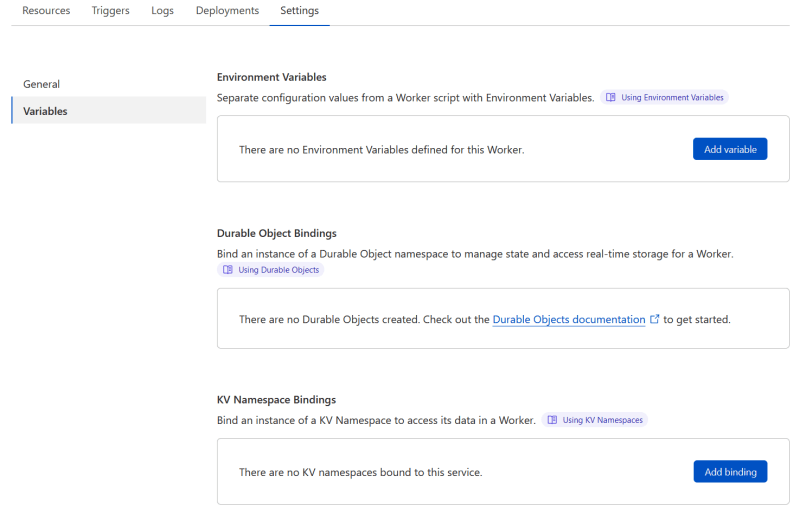
Antes de comenzar a programar, necesitamos asignar nuestro KV namespace a una variable, de tal manera que podamos accederlo desde nuestro código. Vamos a la pestaña de Settings, luego a la sección de Variables:
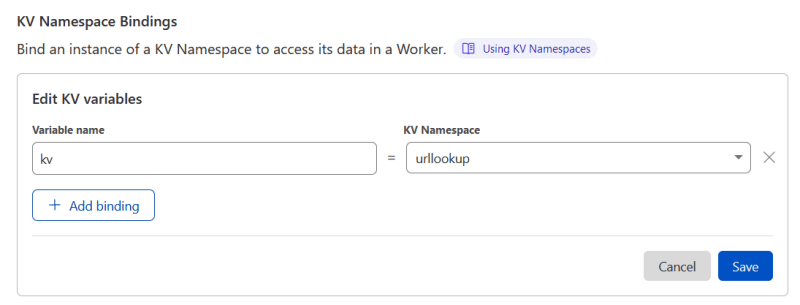
En KV Namespace Bindings damos click en Add binding, ingresamos kv como nombre de variable (tú puedes seleccionar otro nombre, si gustas), seleccionamos el KV namespace que creamos antes, y damos Save.
El código
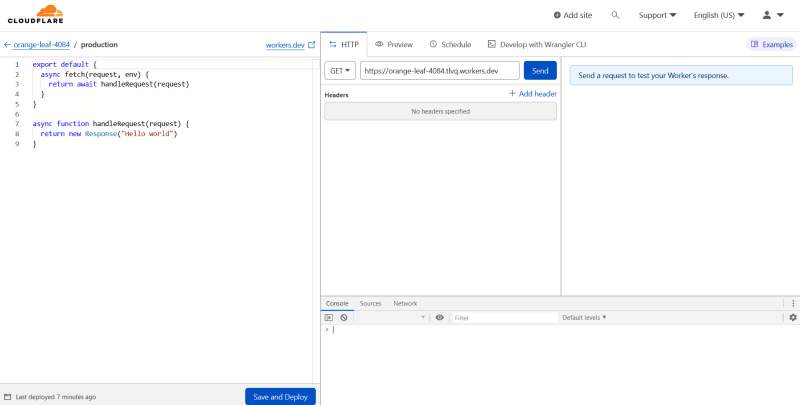
Estamos listo para comenzar a programar! Regresamos a la pestaña de Resources, y damos click en el botón de Quick edit:
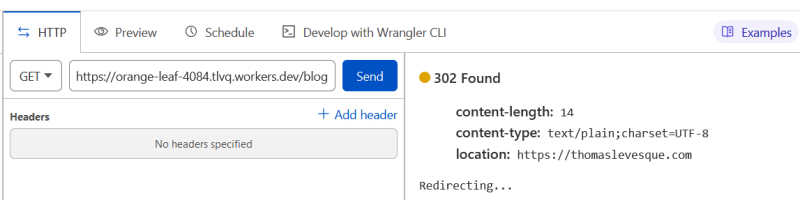
En la izquierda encontramos un simple editor de Javascript, y en la derecha una UI para testear nuestro worker. Puedes enviar peticiones al worker y verificar cómo responde. Esto hará que testear nuestro código sea muy sencillo!
Remplazamos el código con el siguiente:
export default {
async fetch(request, env) {
if (request.method != "GET") {
return new Response("Forbidden", { status: 403 });
}
const { pathname } = new URL(request.url);
const key = pathname.split('/')[1];
if (!key) {
return new Response("Not found", { status: 404 });
}
const dest = await env.kv.get(key);
if (dest) {
return new Response("Redirecting...", { status: 302, headers: { "Location": dest }});
}
return new Response("Not found", { status: 404 });
}
}
Rápida explicación del código:
- Tenemos dos parámetros:
-
request, el cual representa la petición HTTP que acabamos de recibir -
env, el cual nos da acceso a las variables de entorno y al KV namespace bindings
-
- Solo queremos procesar peticiones del tipo
GET, por lo que respondemos403 Forbiddensi la petición no es tipoGET. - Extraemos la dirección de la URL, y luego tomamos la primera parte de la dirección; este es el token (o llave) para el enlace corto.
- Accedemos al KV namespace para encontrar nuestra URL de destino, la cual está asociada con nuestro token.
- Si lo encontramos, respondemos con
302 Foundpara redireccionar a nuestra URL (esto lo especificamos en el headerLocation) - De lo contrario, respondemos con un
404 Not Found
Testeando y desplegando
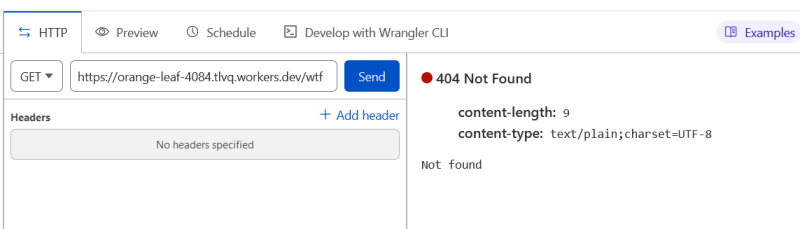
Puedes hacer un test usando el panel HTTP:
Una vez que estamos satisfechos con los resultados y hemos comprobado que todo funciona correctamente podemos desplegar la instancia dando click en el botón de Save and deploy.
Cuando lo hemos desplegado, podemos ingresar la dirección del panel de test directamente en nuestro navegador y nos redireccionará a nuestra URL de destino.
Bonus - Añadiendo un subdominio para nuestro worker
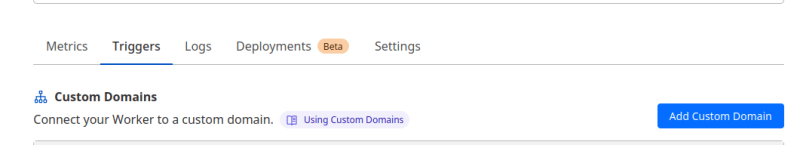
Nos dirigimos a la pestaña de Triggers, damos click en el botón Add Custom Domain:
Luego ingresamos nuestro subdominio, del tipo radio.example.com:
Y listo, al ingresar a nuestro subdominio con un token valido, nos redireccionará a nuestra URL.
Conclusión
Acabamos de crear un acortador de enlaces en 12 lineas de código (claro, sin contar los espacios en blanco ni los corchetes) Nada mal. Es bastante minimalista, pero es un buen comienzo. Recordemos que siempre podemos añadir más URL desde el KV editor.
















Top comments (0)