10 VS Code Extensions for Improving Productivity
VS code extensions help everyone write code faster and increase productivity. So today I am going to share some extensions that will help makes your coding easy.
Extensions
Extensions made our task easy by providing some snippets, showing live changes, collaborating with others, and much more.
List of extensions
Tabnine
GitLens
Regex Previewer
Live Server
Better comments
Polacode
Colorize
Auto Rename Tag
Indent Rainbow
Peacock
Let's start….
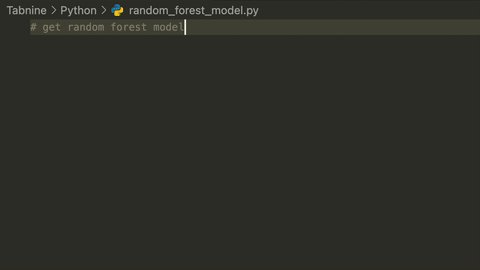
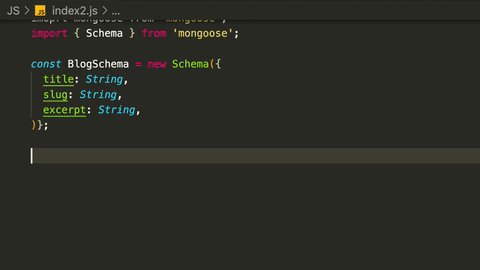
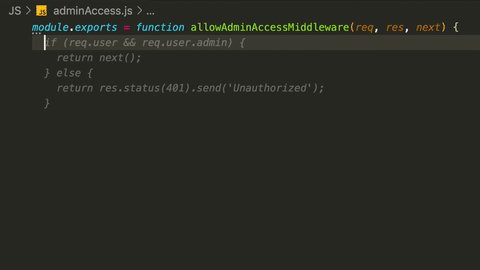
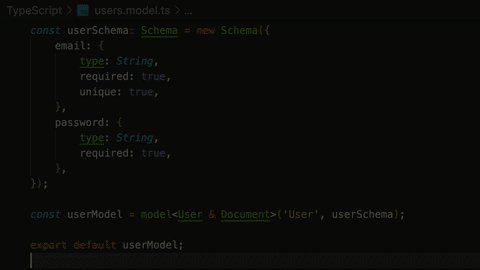
1. Tabnine
It helps to Autocomplete for Javascript, Python, Typescript, PHP, Go, Java, Ruby & more.
Download Link : Tabnine
Demo :
2. GitLens — Git supercharged
Using this, we can quickly see who wrote a piece of code, easily navigate and explore Git repositories, obtain insightful knowledge through rich visualizations and robust comparison tools, and much more.
Download Link : GitLens — Git supercharged
3. Regex Previewer
It visualizes the regular expression code into normal preview.
Download Link : Regex Previewer
Demo :
My VS Code Setup : https://rutikkpatel.medium.com/my-vs-code-setup-a319478117a7
4. Live Server
It provides live reload functionality in the local server
Download Link : Live Server
5. Better Comments
Provides a way to write better easily understandable comments.
Download Link : Better Comments
6. Polacode
One of the handy tools that are used in daily life to capture your code in an amazing way
Download Link : Polacode
Demo :
7. colorize
With the help of this extension, it is easy to visualize CSS colors in your styling files.
This extension adds a background color for each of the written colors.
Download Link : colorize
Demo :
8. Auto Rename Tag
It renames the paired HTML/XML tag automatically. It is provided by Jun Han.
Download Link : Auto Rename Tag
9. indent-rainbow
Showing indentation in a colored way.
Download Link : indent-rainbow
Demo :
10. peacock
Provide colorful interface to vs code workspace.
Download Link : peacock

**](https://res.cloudinary.com/practicaldev/image/fetch/s--fKLS7AZu--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://dev-to-uploads.s3.amazonaws.com/uploads/articles/pgers6gkir4l974fppkk.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--GMZKkISP--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://cdn-images-1.medium.com/max/2000/1%2A_AYAvpGOKdXD47eNfHGZoA.png)


](https://res.cloudinary.com/practicaldev/image/fetch/s--l6aU7ibN--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://cdn-images-1.medium.com/max/2000/1%2AUL89Zoi8vEgQQ9p_rEFqBg.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--_05e-eZb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://cdn-images-1.medium.com/max/2000/1%2ALJI2-ac47v-Gbo1ryEZg1g.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--MNI56NlY--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_800/https://cdn-images-1.medium.com/max/2000/0%2AbtPNwIyvK1xO3ndR.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--AlaGlUJI--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://cdn-images-1.medium.com/max/2000/0%2Aq48M9DEnHTZrhkfl.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--e4FN90vi--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://cdn-images-1.medium.com/max/2000/1%2ANDSj5QPUWCwdu6mUUU1oZA.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--y0LkRu8m--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://cdn-images-1.medium.com/max/2000/0%2AEWBZ2TYddK-WRLP5.png)

](https://res.cloudinary.com/practicaldev/image/fetch/s--rqHVTTkr--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://cdn-images-1.medium.com/max/2000/0%2ATbpQPGbEOg4mzeDS.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--qFRl8bXH--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_800/https://cdn-images-1.medium.com/max/2248/0%2A_gF2r64HwYplgvKz.gif)
](https://res.cloudinary.com/practicaldev/image/fetch/s--6Oje-7hj--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://cdn-images-1.medium.com/max/2000/0%2Ab8G8YZI1GnnznfgM.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--2VAKvdiB--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://cdn-images-1.medium.com/max/2000/0%2A2Bx4KFrAsQ_SsRtQ.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--7EO8yeQq--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://cdn-images-1.medium.com/max/2000/0%2AFm6E3_P9-C6h-NgG.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--cKFxlo0z--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://cdn-images-1.medium.com/max/2252/1%2Augdk2m6mU5lfNdNpQMN0tg.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--3NGeCTTm--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_800/https://cdn-images-1.medium.com/max/2000/0%2A9vEDuV5qxqOW-Y_h.png)




Top comments (0)