Introduction
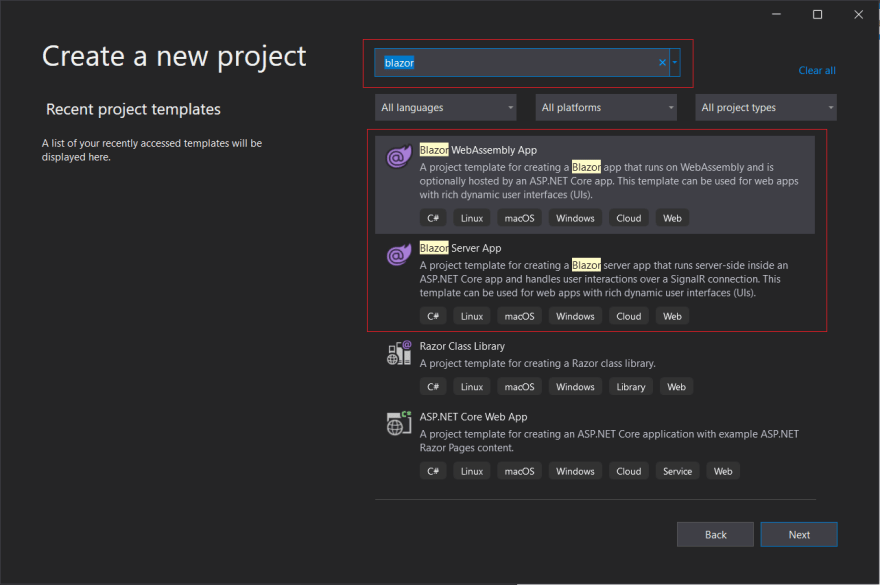
As you saw in this blog post when you try to an Blazor project in visual studio you will get two template Blazor Server App and Blezor WebAssembly. Now we will look into more details regarding this.

Blazor Hosting Models:
Blazor Server and Blazor WebAssembly these two actually are hosting models i.e. how would you like to run your web app. Each hosting models have different tradeoffs. Regardless of the hosting model, the way you build Razor components is the same. When to use which hosting model it depends on your requirement.
In simple term, if you wish to build an application that have server client communication then Blazor Server hosting model would be preferred. And if we wish yourapplication to work offline then Blazor WebAssembly.
In technical terms, If your Blazor application doesn't require any data from outside of your application (e.g. database calls), and it doesn't use any APIs then you may choose Blazor Webassembly. And If your Blazor application does require data from outside the browser, then those services will need to be hosted elsewhere and called from your client via Http requests then you may choose Blazor Server.
Blazor Server:
In Blazor server hosting model is basically an ASP.NET Core app where the app is executed on the server where functionality such as,
- Integrating a SQL Server database through Entity Framework take place.
- Client-side pages creation are done via Razor components or Razor pages.
- UI updates, event handling, and JavaScript calls are handled over a SignalR connection. This is how the browser communicates with the Blazor Server application.
As the execution takes place on server-side apps built on Blazor Server model will work on older browsers as there is no requirement for Web Assembly, only HTML and JavaScript.
Blazor WebAssembly:
Blazor WebAssembly (WASM) apps run client-side in the browser on a WebAssembly-based .NET runtime where functionality such as,
- Dependencies, and the .NET runtime are downloaded to the browser.
- App is executed directly on the browser UI thread. UI updates and event handling occur within the same process.
- App's assets are deployed as static files to a web server or service capable of serving static content to clients.
As Web Assembly runs on the client, inside the browser, No need for a constant connection with a server for the application to work. When the network connection to the server is lost, the client app can continue to function in off-line.
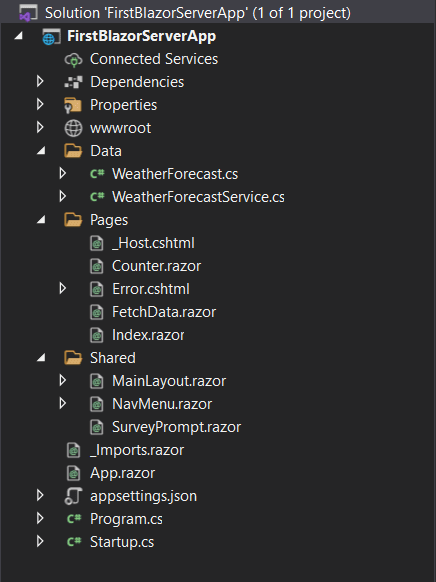
Following are the project folder structure in visual studio for each hosting model
Blazor Server App:
Blazor WebAssemblyApp:
Conclusion:
Each hosting models has their pros and cons. So, which model to choose is depends on your requirement. If you want an application that is supported by search engines, or has server-side support within the application then Blazor Server is your choice. And if you want your app to have offline capabilities and do not want to run on the server then Blazor WebAssembly.








Top comments (0)