Introduction
If you are a newbie to Blazor then you need to keep in mind following when you want to develop application. Blazor has two hosting models:
- Blazor Server
- Blazor WebAssembly
Blazor Server
In Blazor server hosting model is basically an ASP.NET Core app where the app is executed on the server where functionality such as:
- Integrating a SQL Server database through Entity Framework take place.
- Client-side pages creation are done via Razor components or Razor pages.
- UI updates, event handling, and JavaScript calls are handled over a SignalR connection. This is how the browser communicates with the Blazor Server application.
- As the execution takes place on server-side apps built on Blazor Server model will work on older browsers as there is no requirement for Web Assembly, only HTML and JavaScript.
Blazor WebAssembly
Blazor WebAssembly (WASM) apps run client-side in the browser on a WebAssembly-based .NET runtime where functionality such as,
- Dependencies, and the .NET runtime are downloaded to the browser.
- App is executed directly on the browser UI thread. UI updates and event handling occur within the same process.
- App's assets are deployed as static files to a web server or service capable of serving static content to clients.
- As Web Assembly runs on the client, inside the browser, No need for a constant connection with a server for the application to work. When the network connection to the server is lost, the client app can continue to function in off-line.
Following are the project folder structure in visual studio for each hosting model:
Blazor Component
Each of the page in Blazor web application is known as component as it contains .razor extension in filename. Where these components use Razor syntax to develop the webpage in the backend.
Routing
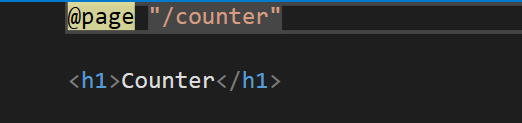
Routing in Blazor is achieved by providing a route template to each component in the app with an @page directive. When a Razor file with an @page directive is compiled, the generated class is given a RouteAttribute specifying the route template.
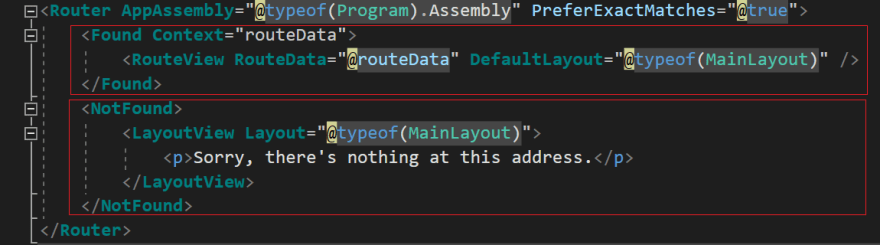
App.razor
This file contains the routing mechanism which uses the built-in routing component and sets up the client side routing. Router uses following two property to display content:
- Found: When a match is found this property display the content.
- Not Found: If a match is not found it display the message - Sorry, there's nothing at this address.
When a Razor component (.razor) with an @page directive is compiled, the generated component class is provided a RouteAttribute specifying the component's route template.
Conclusion
There are more but these are some basic terms that you can keep in mind if you are a beginner and started development in Blazor web framework.









Top comments (0)