It's hard to imagine today, but back in 2016 the JavaScript ecosystem was often considered overly complex and painful to navigate, with too many competing options and too much confusing hype.
Good thing that today we've solved all those issues, and JavaScript is… What? We haven't? Still confusing 6 years later? Oh right.
Well, at least now you know why I started the annual State of JavaScript survey all the way back in 2016, and why as long as new front-end frameworks keep popping up faster than the average npm install run time, the State of JS survey will be there to ask developers about which frameworks, features and librairies they use.
In fact, you can take this year's survey right now! Go ahead, I'll be right here waiting for you. Or, read on to learn more about what's new this year.
New Name, Same Survey
You might have noticed that the survey is now hosted at survey.devographics.com. Now that we have not only the State of JavaScript and State of CSS, but also the brand new State of GraphQL surveys, we needed a new name to cover all these, and more!
So what's Devographics exactly? Is it a company? A non-profit? A dance crew? For now, let's just call it a collective, currently centered around myself and Eric Burel, with other members such as Alexey Pyltsyn, Chris Kirk-Nielsen, Kilian Valkhof, and Lea Verou pitching in when they can.
No Account Required
A big complaint about previous surveys was the requirement to sign up for a user account. Good news, you can now take the survey without signing up!
But there's more: even if you do sign up, we will store a hash of your email address and immediately delete the email itself. This means that you can create an account (for example, in order to access or delete your data in the future), and still remain entirely anonymous.
And even if you sign up to be notified when the survey results come out, we'll forward your email to our newsletter provider and then –you guessed it– immediately delete it from our own records.
Bye Bye Back-End
From the start, the State of JavaScript survey was mostly focused on the front-end, and the Back-end Frameworks section was always a weird mix of static site generators like Gatsby, full-stack frameworks like Meteor, and pure back-end servers like Express.
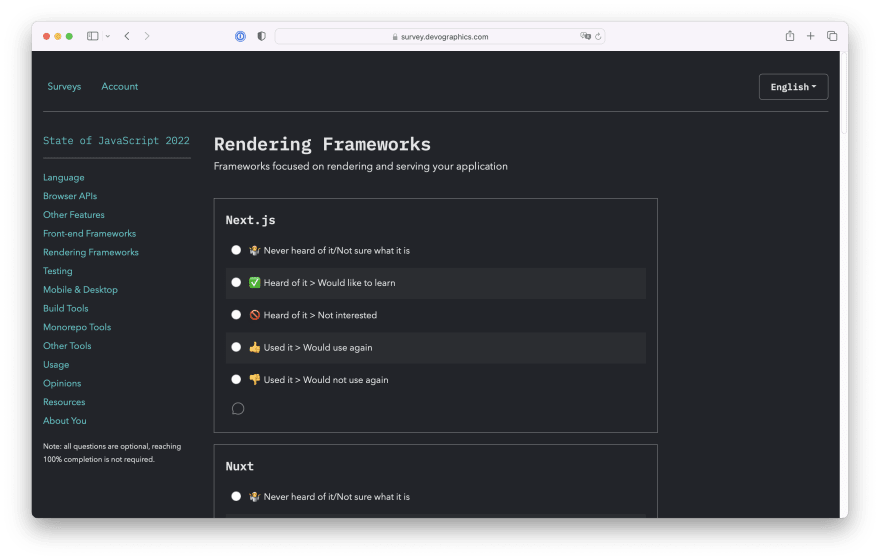
Starting this year, we've removed the back-end section entirely and replaced it with a Rendering Frameworks section.
What's a Rendering Framework? Simply put, anything that helps you render and serve an app, whether that's Next.js, Eleventy, or even something like Docusaurus.
Don't worry though, the back-end frameworks are not completely gone: they still have their own question in the "Other Tools" section.
And who knows, maybe one day there will be a "State of Node.js" survey…
New Question Type: Top 3
Ranking a list of items isn't as simple as it seems. I'm personally not a fan of drag-and-drop reordering lists, as not only do they take a lot of work to get right, they can also lead to a lot of agonizing over small rank differences that don't end up meaning much when all the data is aggregated.
For that reason, last year we introduced our "tournament bracket" question type which randomly generates an 8-item bracket and lets you pick the "winner" of each match-up. But many respondents pointed out that this often forces you to make unfair choices and eliminate important items right from the start, if you get a bad starting line-up.
So this year we're trying something much simpler: just pick your top 3 most important items. Let us know which format you prefer!
Application Patterns
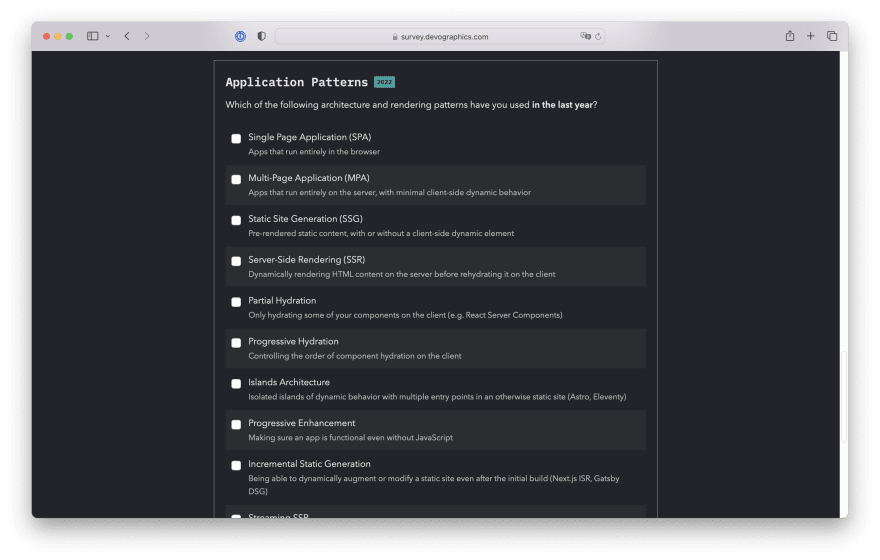
One new dataset I'm particularly looking forward to analyzing is the "Application Patterns" question.
These days it seems there's literally dozens of ways you can choose to architect your JavaScript app, and we tried to reflect that in this question, with the best descriptions we could come up with.
Highlighting Video Creators
You heard it here first: video is the future. And I think this little site called YouTube has a lot of potential!
So it only made sense to (finally) add a Video Creators section to the survey.
I already discovered quite a few channels just by researching this question, and I'm looking forward to learning about a lot more!
Take the Survey
There are a lot of developer surveys, but none of them are focused purely on the JavaScript ecosystem. And given that JavaScript is a language most of us use on a daily basis, it's really important that we get as much data as we can, in order to ensure that the survey results can be relied upon.
So if you have a moment, take the survey, and spread the word if you can!













Top comments (2)
As a back-end Node.js developer I can't say I'm happy about removing the back-end section. 😕
We'll try and come out with a dedicated Node-focused survey this year to make up for it!
Some comments may only be visible to logged-in visitors. Sign in to view all comments.