Hi All!
Recently I started getting back into Swift with a new role, and I thought I ought to practice some stuff with small side projects.
At a similar time, I learned aboutColour Harmonies. The theory is, given a colour, there are colours that perfectly match it. I've always really had a poor eye for creating colours that go together, so to find out there was a mathematical relationship between what two/three/four colours "Look good", I was very excited.
As described in the link above, there are a few colour harmonies I wanted to be able to produce: Complementary, Analogous, Triadic, Square, Rectangular and Split-Complimentary.
First up, I thought this was a perfect chance to use a Category, er, I mean Extension on UIColor. From here, each colour complement could be an instance property. Cool.
From there, I needed to do the math.
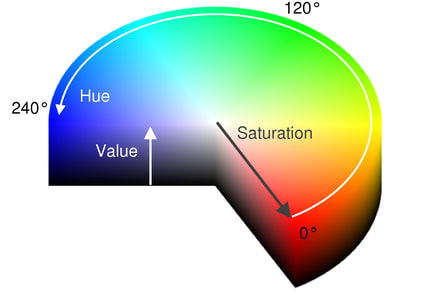
From the looks of the diagram, the colours were represented in the HSV (Hue, Saturation, Value, Alpha) colour space, divided into groups of 12. So, I had to first convert the colour from RGB, which we use in UIKit to HSV. For convenience, there is actually a conversion API built into UIKit. They call it HSBA (Hue, Saturation, Brightness, Alpha).
Once converted, I learned the Hue was the angle around the circular colour wheel.
So, from here I needed to just add on the angle desired (180 degrees for complimentary) and then normalise the value to find the hue of the new colour. The remaining components would stay the same. Reconstruct the RGB value again, and then we have a colour.
For the angles, I used multiples of 12ths, since the diagram I was looking at the time was using that, and then I coded each complement in terms of 1/12ths around the wheel. Easy enough.
The final extension is on my GitHub here. There is also a small sample app, which you can see in action below.
Awww yeah, this is neat. I learned a lot about colo(u)r harmonies today.
Thanks for the idea, @nzmilky.
GitHub link and blog post to follow... :D pic.twitter.com/RW1EIPZ2vY
— Sam Jarman 👨🏼💻💙 (@samjarman ) March 12, 2018
Final questions I have, maybe you know.
- Is there a way I could have done this more Swiftier?
- Could the code be more efficient?
- Could stored properties, calculated properties be used more effectively here?
Thats all for now! Feel free to use in your projects via GitHub. There are almost certainly other libraries for this, and they're probably a better solution for you. I dont mind, I learned some stuff.
Thanks for reading,
Sam
_PS: I spell colour funny, yes, that's how we spell it here in New Zealand. Sorry. _







Top comments (0)