Terminology
- Function: A function is a block of code that performs an action and returns a result; optionally takes arguments
-
Comment: anything following
//on a line in JavaScript is ignored by the computer. Comments are a convenient way to leave notes in your code for yourself or other programmers.
Functions
-
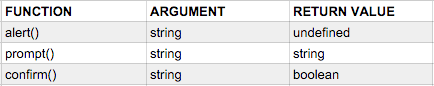
alert()opens a dialog box and returnsundefined. -
confirm()opens a dialog box and returns a boolean. -
prompt()opens a dialog box and returns a string
Return Values
An argument is what you pass into a function or method; a parameter is a variable that's assigned to the argument. In the example below, number1 and number2 are parameters while 1 and 2 are arguments.
P*arts of a function*
- A function declaration starts with the
functionkeyword. - Next comes the name. It should be descriptive and clear. In the example above, the name is
add. Always use lower camel case for function names. - The name is always followed with parens. These parens may or may not include parameters. In the
addfunction above,number1andnumber2are parameters. - The function body is enclosed in curly braces. The code inside the curly braces is the code that will be executed when the function is called.
- Generally, you will want to
returna value from your function. It's very common for beginners to forget thereturn, which means that the function will returnundefinedinstead of a value. In the example above, theaddfunction will return the value ofnumber1 + number2.







Top comments (0)