hello guys!
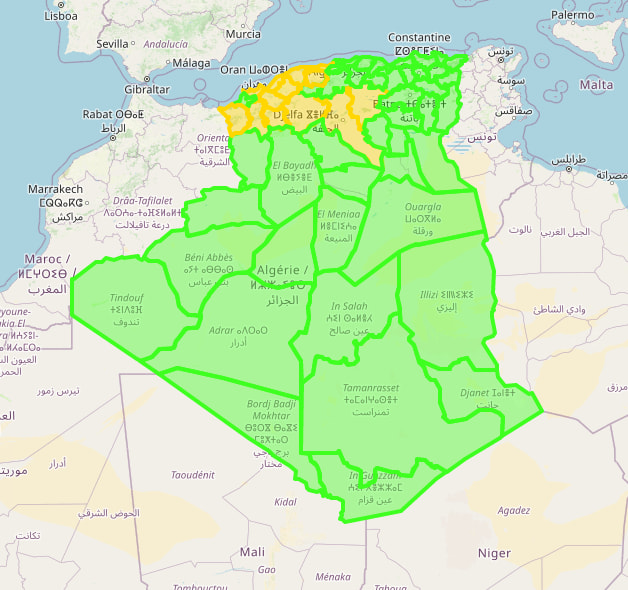
i'm facing a problem of mouseover event in leaflet
here is my code :
function highlightFeature(e) {
var layer = e.target;
const { name, CWILAYA } = e.target.feature.properties;
setSelected({
name: name,
CWILAYA: CWILAYA
});
layer.setStyle({
weight: 6,// change the weight of a state
fillOpacity: 1
});
if (!L.Browser.ie && !L.Browser.opera && !L.Browser.edge) {
layer.bringToFront();
}
}
function onEachFeature(feature, layer) {
layer.on({
mouseover: highlightFeature,// call the function when mouseover
});
when i hover ,the weight of the city changes for 2s and it doesn't stay highlighted even though the mouse is over the city
can you please help me !
thank you







Top comments (0)