We arrived in 2024 we cannot decrease the rhythm. Something that essential for us professionals is our work tools, so I come to bring my tools that I tested and still using why they are great. They always bring me a lot of comfort to work. In the end if you want to leave your tools, you want it, besides being able to know other features helps other users to know as well. Let's go !!!!
I separated into four topics to get well organized for each of the tools.
- Locale Applications
- Web Applications
- Extensions Visual Code
- Hardware
Locale Applications
Obsidan
Without a doubt, this is my favorite app. I use it every day. Obsidian uses the Markdown file type, which won me over at this point, I like it to be simple when I need to write something and then be able to go back and work again on what I wrote and with This app gives me three times the same, in addition to bringing more features and always keeping things simple.
Use for:
- Add notes
- Add study content
- References of scientific articles
- Create Kanbans for personal projects
- Create tables to organize some books and articles.
- Create study Mindmaps.
- Add Code
- Write scientific content with Latex
Without a doubt, infinite possibilities for creativity. I use it together with GIT connected to my Github account, so I can stay in control of the files.
Todoist
I don't know which tool you guys use for tasks. But I like something simple that I can synchronize with Google calendar, there is an application linked to Google calendar for tasks, it's not a bad tool, but I didn't adapt. It took me a long time to find todoist. This tool is simple to use, you have a main screen, or better said an inbox, where you can add your tasks. Done?, you check. This task was soon resolved. But that wasn't the only reason that caught my attention. In I can add labels for my tasks. With this, I can separate by categories and tasks that repeat, whenever I need to modify it, it will be in an organized place. Additionally you can add extensions. One that I use a lot is Google Calendar. All tasks I add to todoist are reflected in the calendar. Furthermore, you can create projects, let's say you are in college, you create a kanban-style project in todoist and in each column you put a name of the discipline, from there you add the tasks with the dates and within the tasks the job descriptions, classroom activities and anything else you need. Creativity has no limits.
Pomodoro
I use this Pomodoro tool more for time control, I don't know about you, but when I focus on a project I even go without eating. On the one hand, this is good, but we need to give it time to get control. This way we can better divide our time between tasks. Example, you have two college assignments due next week. Let's say you have 4 hours a day to pay attention. You plan your time to have a 30-minute pomodoro to focus on work or better said on development, plus a 20-minute pomodoro to review or practice a necessary presentation and a 10-minute pomodoro for you to breathe a little, take a water, move your legs a little.... or another alternative. You take this cycle, put two of these cycles for work A and another 2 for work B. This way you manage your time better, of course this is just an example.
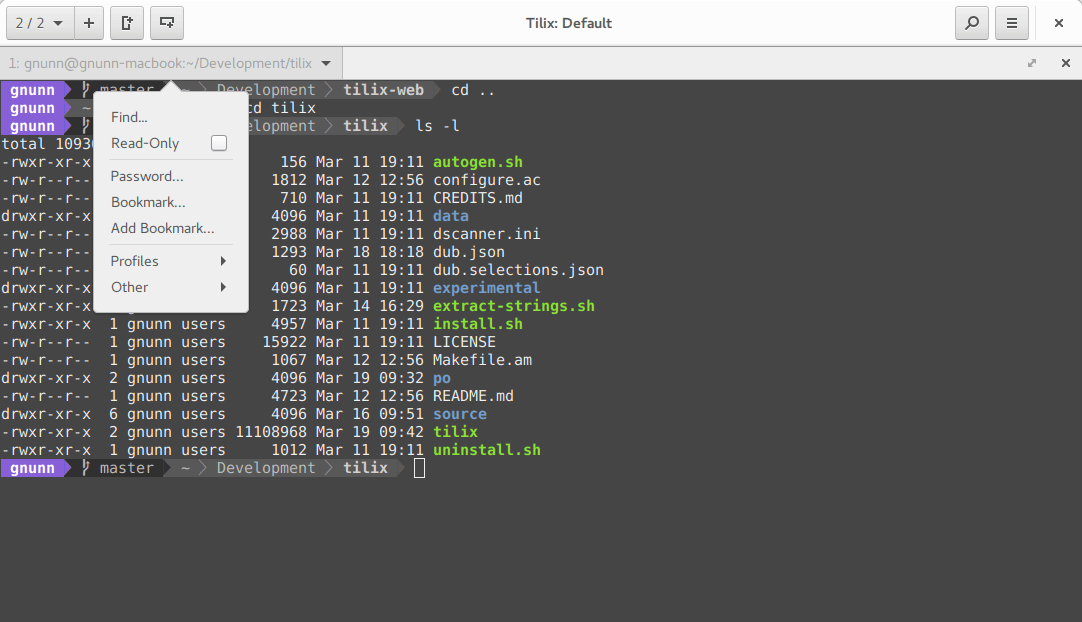
Tilix
Without a doubt, Tilix is the most comfortable terminal to use. With it, you can open more terminal tabs and work on several tasks at the same time, without having to open different terminal windows. I recommend more integration with ZSH. Which will become even more powerful.
Tilix
A tiling terminal emulator for Linux using GTK+ 3. The Tilix web site for users is available at https://gnunn1.github.io/tilix-web.
⚠️ Maintainers Wanted
This project is looking for maintainers At the moment, only very minimal maintenance is done, no new features will be implemented and pull-requests may be reviewed very slowly.If you are interested in giving Tilix some ❤️, please chime in!
Screenshot
About
Tilix is a tiling terminal emulator which uses the VTE GTK+ 3 widget with the following features:
- Layout terminals in any fashion by splitting them horizontally or vertically
- Terminals can be re-arranged using drag and drop both within and between windows
- Terminals can be detached into a new window via drag and drop
- Tabs or sidebar list current sessions
- Input can be synchronized between terminals so commands typed in one terminal are replicated to the others
- The grouping of terminals can be saved…
 ohmyzsh
/
ohmyzsh
ohmyzsh
/
ohmyzsh
🙃 A delightful community-driven (with 2,400+ contributors) framework for managing your zsh configuration. Includes 300+ optional plugins (rails, git, macOS, hub, docker, homebrew, node, php, python, etc), 140+ themes to spice up your morning, and an auto-update tool that makes it easy to keep up with the latest updates from the community.
Oh My Zsh is an open source, community-driven framework for managing your zsh configuration.
Sounds boring. Let's try again.
Oh My Zsh will not make you a 10x developer...but you may feel like one.
Once installed, your terminal shell will become the talk of the town or your money back! With each keystroke in your command prompt, you'll take advantage of the hundreds of powerful plugins and beautiful themes Strangers will come up to you in cafés and ask you, "that is amazing! are you some sort of genius?"
Finally, you'll begin to get the sort of attention that you have always felt you deserved. ...or maybe you'll use the time that you're saving to start flossing more often. 😬
To learn more, visit ohmyz.sh, follow @ohmyzsh on X (formerly Twitter), and join us on Discord.
Table of Contents
Discord
I can't do without this, I practically see Python, Tensorflow, AI, Machine Learning, Math in the server description and I'm already joining. Discord for games is very good. But for other things too, whenever I can I go to the server to see what people are discussing. This helps you debate certain topics that you don't know about, as well as being able to learn from the experience of other users.
Flameshot
This tool is incredible. When I was watching a video on Youtube about Linux applications, I came across Flameshot. Taking screenshots of your computer screen has become a high level. Use of more to develop projects. Sometimes I don't want to share the screen and with flameshot I can take a screenshot of the documentation and overlay it on Visual Code, it really helps. Another feature that I like the most is being able to take a print and copy it and then paste it into obsidian.
 flameshot-org
/
flameshot
flameshot-org
/
flameshot
Powerful yet simple to use screenshot software 🖥️ 📸
Preview
Index
- Features
- Usage
- Keyboard Shortcuts
- Considerations
- Installation
- Compilation
- License
- Privacy Policy
- Code Signing Policy
- Contribute
- Acknowledgment
Features
- Customizable appearance.
- Easy to use.
- In-app screenshot editing.
- DBus interface.
- Upload to Imgur.
Usage
Executing the command flameshot without parameters will launch a running
instance of the program in the background without taking actions.
If your desktop environment provides tray area, a tray icon will also
appear in the tray for users to perform configuration and management.
Example commands:
-
Capture with GUI:
flameshot gui
-
Capture with GUI with custom save path:
flameshot gui -p ~/myStuff/captures -
Capture with GUI after 2 seconds delay (can be useful to take screenshots of mouse hover tooltips…
Figma-Linux
Figma-Linux helps me a lot to create thumbnails for the posts I put on Dev.To. His learning curve is great. With little knowledge, you can already create content for your profile, channel and more. In addition to having a very good community, to look for new ideas and learn from other work.
 Figma-Linux
/
figma-linux
Figma-Linux
/
figma-linux
Figma is the first interface design tool based in the browser, making it easier for teams to create software. Join us in https://t.me/figma_linux
Figma-linux is an unofficial Electron-based Figma desktop app for Linux.
Installation
Universal
You can install Figma-linux from Snap here.
Alternatively, type
sudo snap install figma-linux
in your terminal.
To use local fonts when using the snapd version create a symbolic link:
sudo ln -s $HOME/.local/share/fonts $HOME/snap/figma-linux/current/.local/share/
There is also an AppImage available. Get it on our Releases page, then make it executable and install using these terminal commands:
chmod +x figma-linux-*.AppImage
sudo ./figma-linux-*.AppImage -i
This is not a portable AppImage - it will install figma-linux on your system, after which you can run it from terminal or from your app list. For more info, execute
./figma-linux-*.AppImage -h
Debian-based Distros
Firstly, install libgconf-2-4:
sudo apt install libgconf-2-4
Download the .deb package from the Releases page, and install it with dpkg or your favorite .deb installer.
sudo dpkg -i figma-linux_…HandBrake
This tool is one that doesn't leave my machine. I can't say I've used it many times. But it saved me in a lot of college work. The HandBrake free and open source video transcoder, that's right open source, again because this tool is incredible, OPEN SOURCE. This tool provides resources for you to work with video files, for example I needed to change the video format so that it is suitable for a smartphone screen and with HandBrake, you can modify it and have a new video. I highly recommend you read the documentation to explore the resources that exist.
HandBrake is an open-source video transcoder available for Linux, Mac, and Windows, licensed under the GNU General Public License (GPL) Version 2.
HandBrake takes videos you already have and makes new ones that work on your mobile phone, tablet, TV media player, game console, computer, or web browser—nearly anything that supports modern video formats.
HandBrake works with most common video files and formats, including ones created by consumer and professional video cameras, mobile devices such as phones and tablets, game and computer screen recordings, and DVD and Blu-ray discs. HandBrake leverages tools such as FFmpeg, x264, and x265 to create new MP4 or MKV video files from these Sources.
For information on downloading, building/installing, and using HandBrake, see the official HandBrake Documentation.
Community Support
Visit the HandBrake Community Forums.
For information on HandBrake's community support channels, please see Community Support.
Our community rules and…
KDenline
I used this tool a little but I intend to use it a lot more, the learning curve is short and you will soon be able to edit your videos, compile and add effects and other resources. Super quick installation, you can start video editing work and then create a video file without much secret, this is what made me like this tool so much, because sometimes you need to edit a video and you don't need so many resources and it ends up getting lost and over time you discover new options and reading the documentation also helps a lot.
Thunderbird
This email manager saves my life every day, firstly through the desktop application. Certain applications don't work to be in the browser. Mostly email, so I set a time in the morning to check my emails and then close the app. Then I focus my time on work or studying so I avoid answering emails after hours, this is very good for helping with time control. Additionally, you can use other resources such as the calendar and extensions to help. I highly recommend checking it out and taking a test.
 thunderbird
/
thunderbird-website
thunderbird
/
thunderbird-website
Build code for the websites on thunderbird.net and start.thunderbird.net
thunderbird-website
This repo contains the Thunderbird in-client Start page, the www.thunderbird.net website, and the updates / donation appeals website.
- The
prodbranch is used to update https://start.thunderbird.net, https://www.thunderbird.net, and https://updates.thunderbird.net. - The
masterbranch is used to update https://start-stage.thunderbird.net, https://www-stage.thunderbird.net, and https://updates-stage.thunderbird.net.
Additional information can be found in our readthedocs documentation.
Build Instructions
Dependencies
On Ubuntu, you would need to use apt-get instead of yum, and similarly for different package managers.
pip install -r requirements-dev.txt
git clone https://github.com/thunderbird/thunderbird-notes.git libs/thunderbird_notes
git clone -b production https://github.com/mozilla-releng/product-details.git libs/product-details
sudo yum install npm
sudo npm install -g less
If you need the localizations to display pages translated from English into other languages:
git clone https://github.com/thunderbird/thunderbird.net-l10n.git libs/locale
l10n_tools/compile.sh
Run Build
A basic build is python build-site.py.
It builds www.thunderbird.net into the thunderbird.net directory by default.
There are additional arguments:
-
--startpage- This builds the start page into the
site…
- This builds the start page into the
Vivaldi
Without a doubt, this browser of mine has gained over time, it's enough to scare you with so many features that this browser has, firstly because of the workspaces that you can divide your work areas into and you can open several tabs in each one. In addition, it synchronizes with the smartphone app, has the feature of tiles, stacks, hibernate, email manager, capture image............. and many more. haha ha. This browser is very good, I highly recommend it, also because of this tile feature that allows you to divide the screen you are studying into just one tab and focus on your studies.
Web Applications
Omnivore
Omnivore I found it in 2023 on a Mastodon profile that was showing how to save article links and I liked it so much that it was in my top 10 favorite tools. I can organize my web content links very clearly by placing tags for each one, in addition to being able to edit the title names in my own way. I think this point in the title was not clear, for example, when I save PDF links from scientific articles, the names are not saved, there is a number that matches the article ID on the originating site. With Omnivore I can edit this saved title, making my future search easier.
Omnivore is a very powerful tool. I can open PDF links, perform Highlights and much more. In addition, I can have an email to receive the newsletter and keep it organized. With it you also have an extension to save the link that is already open and add tags before going to your profile. Even more incredible, there is the mobile application so you can continue reading on your smartphone.
 omnivore-app
/
omnivore
omnivore-app
/
omnivore
Omnivore is a complete, open source read-it-later solution for people who like reading.
Omnivore
Omnivore is a complete, open source read-it-later solution for people who like text.
We built Omnivore because we love reading and we want it to be more social. Join us!
- Highlighting, notes, search, and sharing
- Full keyboard navigation
- Automatically saves your place in long articles
- Add newsletter articles via email (with substack support!)
- PDF support
- Web app written in Node.js and TypeScript
- Native iOS app (source)
- Android app (source)
- Progressive web app for Android users
- Browser extensions for Chrome, Safari, Firefox, and Edge
- Labels (aka tagging)
- Offline support
- Text to speech (iOS only)
- Logseq support via our Logseq Plugin
- Obsidian support via our Obsidian Plugin
Every single part is fully open source! Fork it, extend it, or deploy it to your own server.
We also have a free hosted version of Omnivore at omnivore.app -- try it now!

Join us on Discord!
…Gitlab
I imagine that you've read this far and realized that I like organization, please I'm not saying that GitHub is disorganizing. But Gitlab beats me on this point, but first for those of you who don't know Gitlab, it is a repository manager that inherits the principles of Git. But beyond that, it is an incredible tool for working with DevOps, with it you can introduce CI/CD resources and concepts with a simple project and apply it to a college project even in a large project. Excellent documentation. But going back to the subject of organization with Gitlab I can separate my projects into groups or sub-groups by subject. Because of this, I can put the same name as the Obsidian folder and put the group name in Gitlab, so I create several projects in the same group that are different repositories. For example, I have a Group called Continuous Learning, to this group I add everything I'm studying that involves a repository, so I save it in just one place. I will leave images for you to view as an example. Furthermore, Gitlab is a very good tool to learn and put on your resume.
Extensions Visual Code
Marp For VS Code
This extension won my heart, I like to be simple when I present a topic with slides, this Marp tool provides this in an incredible way. Using Markdown you can create slides, add images, code blocks and other resources. The simplest way is to generate a .pdf or .pptx. The .pptx is the slide file that you can open in Google Slides and present your work. I don't even use another tool, through Visual Code I present the slides and on the slide I leave the main code block, if I need to present this code block in practice, I just click on the script tab and that's it I can show a test or change the code. This feature is very good. I left the project link below and the Dev.To post that I made a simple tutorial to give you a little idea of how this tool works.
Marp is the ecosystem to write your presentation with plain Markdown.
Marp family
Our project is spread over many repos in order to focus on a limited scope per repository.
This repo (marp-team/marp) is an entrance to the Marp family, and places our website in /website.
Framework / Core
| Name | Description | Release |
|---|---|---|
| Marpit | The skinny framework for creating slide deck from Markdown. (marpit.marp.app) |  |
| Marp Core | The core of Marp converter with practical features and built-in themes. |  |
Apps
Integrations
| Name | Description | Release |
|---|---|---|
| Marp for VS Code | A VS Code extension to preview the slide deck written in Marp Markdown. |  |
Bearded Theme
For those who don't like to leave their VS Code desktop with a beautiful theme, Bearded has many themes that help a lot when viewing codes, as well as dark themes that help a lot so you don't get tired of your eyes when you spend hours at the computer.
 BeardedBear
/
bearded-theme
BeardedBear
/
bearded-theme
The VS Code theme with a long beard.
Bearded Theme
Font used in screenshots : JetBrains Mono
Icon pack used in screenshots : Bearded Icons
 (Click for larger view)
(Click for larger view)
Something's missing ? create Issues so that I can make the theme as compatible as possible ! ❤️ ;)
🚀 Installation
- Open the Extensions sidebar in VS Code
- Search for
Bearded - Click Install
- Open the Command Palette with Ctrl+Shift+P or ⇧⌘P
- Select Preferences: Color Theme and choose
Bearded Theme.
📄 License
This theme is released under the GPL-3.0 license.
Designed by BeardedBear. Follow me on Twitter ! (You'll see, I never tweet)
Hardware
Dell Inspiron 3583 Laptop: When I bought it a few years ago it was my best choice. When it arrived, the first thing I did was change the operating system, which was Ubuntu, I put Pop!_OS. What's the reason for that? I know that I am comfortable with operating systems based on Linux and mainly with the distribution Pop!_OS. This is because they are simple systems to work with, configure (Depending on what you are going to use), install and other options that I will not go into details so as not to depart from the focus of the post. The I7 processor, which works really well, never let me down and a Radeon 620 graphics card, despite being a very simple card, I used it very little for work and also for games. I modified the following parts because I thought it was really necessary because the secret to having a very good laptop is that you buy an average one and add parts to improve it, so you save money and assemble it your way, plus laptops with Linux operating systems are cheaper, if If you don't like it, you can buy a version of Windows and install it, which will be even more affordable depending on which store you choose, another recommendation that I always do research in several stores and reviews to check the price and whether it's worth buying, Many laptops fall short and you end up buying something that will give you a headache, the following parts have been replaced:
SSD: SSD 500 GB Kingston Fury Renegade, M.2 2280 PCIe, NVMe, Reading: 7300MB/s and Writing: 3900MB/s - SFYRS/500G. This SSD was essential, easy to install. It helped a lot to boot the OS, for installed files and applications. I didn't buy 1 TB because I don't think it's necessary, nowadays everything is sent to the cloud so there's no need for it.
Memory: Patriot Viper Steel Memory, 16GB, 2400MHz, DDR4, CL15, Black, for Notebook - PVS416G240C5S. The one I'm using is 16 GB, the 8 GB link isn't working. Continuing, I bought two 8GB because I have two slots and it was very good for the laptop, it helped a lot to work with more applications at the same time. In addition to running local tests, you don't have to wait longer than normal.
As a reminder, always check the manual for your computer or laptop. There are restrictions for certain configurations that you want to add that maybe a part won't work, for example my laptop only supports the total memory up to 16 GB, so I won't put 32 GB. Because if I can't cause an error or unnecessary expense, the piece may not work. You can check the manuals by searching the brand's website using the type of your laptop or computer.
Bonus
I will leave some operating systems below for you to know.
Pop!_OS
Pop!_OS is designed for people who use their computer to create; whether it’s complicated, professional grade software and products, sophisticated 3D models, computer science in academia, or makers working on their latest invention. The Pop! user interface stays out of the way while offering extensive customization to perfect your work flow. Built on Ubuntu, you have access to vast repositories of open source software and development tools.
Pop!_OS’s first release was on October 19th, 2017. For more information, visit the Pop!_OS website and view the Pop!_OS documentation.
Purpose
The purpose of this repository is to allow easy management of all Pop!_OS related source code and assets. To view a list of all included repositories, see REPOS.md.
Binary packages are hosted in the Pop!_OS APT repositories. Many packages have source on GitHub under the Pop!_OS organization. Some related components or documentation may be hosted under the…
test
This repository is the Build System for Redox OS. Redox is under active development by a vibrant community. Key links:
- The main website for Redox OS.
- The Redox Book and Build Instructions.
- Redox Chat and Support.
- Patreon, Donate and Merch.
- Scroll down for a list of key Redox components and their repos.
Redox is an operating system written in Rust, a language with focus on safety, efficiency and high performance. Redox uses a microkernel architecture, and aims to be reliable, secure, usable, correct, and free. Redox is inspired by previous operating systems, such as seL4, MINIX, Plan 9, Linux and BSD.
Redox is not just a kernel, it's a full-featured operating system, providing components (file system, display manager, core utilities, etc.) that together make up a functional and convenient operating system. Redox uses the COSMIC desktop apps, and provides source code compatibility with…
 endeavouros-team
/
EndeavourOS-ISO
endeavouros-team
/
EndeavourOS-ISO
EndeavourOS ISO framework based on Arch-ISO
EndeavourOS-ISO
main branch is development latest (unstable)
Developers:
- joekamprad
- manuel
- fernandomaroto (initial developer)
Contributors:
..and our beloved community
This ISO is based on hugely modified Arch-ISO to provide Installation Environment for EndeavourOS.
More info at EndeavourOS-GitHub-Development
Resources:
Our journey wouldn't be made possible without the generosity of our Open Collective community!
Development source
- EndeavourOS-ISO source (Live environment with KDE-Desktop)
- Calamares {EndeavourOS fork} (installer framework)
Base source
Boot options
Systemd-boot for UEFI systems:

Bios-boot (syslinux) for legacy systems:

How to build ISO
You need to use an installed EndeavourOS system or any archbased system with EndeavourOS repository enabled.
As the installer packages and needed dependencies will get installed from EndeavourOS repository.
General information:
https://endeavouros-team.github.io/EndeavourOS-Development/
Read the changelog before starting to learn about latest changes:
https://github.com/endeavouros-team/EndeavourOS-ISO/blob/main/CHANGELOG.md
Install build dependencies
sudo pacman -S archiso git squashfs-tools --needed
…
Conclusion
We have reached the end, many tools were presented and there are many others out there in this huge technology community, in addition to many that will arrive in the future. If you have recommendations for any other tools, leave them in the comments. Take the opportunity to leave a star on these incredible projects and also if you can contribute to strengthening these tools even further. Thank you for reaching the end of this post.
About the author:
A little more about me...
Graduated in Bachelor of Information Systems, in college I had contact with different technologies. Along the way, I took the Artificial Intelligence course, where I had my first contact with machine learning and Python. From this it became my passion to learn about this area. Today I work with machine learning and deep learning developing communication software. Along the way, I created a blog where I create some posts about subjects that I am studying and share them to help other users.
I'm currently learning TensorFlow and Computer Vision
Curiosity: I love coffee


















































Top comments (4)
This is a really fun post, @sc0v0ne! It's cool to hear about all your preferred tools. You got me kinda interested in Vivaldi! Also, the Bearded theme for VS is pretty great, haha.
Just to note that we have a couple tags that are related to what you shared here if you decide you'd rather file this post here:
#workstations & #productivity. You don't need to, it's just a suggestion!
Cool post either way and thanks for sharing! 🙌
Thank you very much
Great article, to be honest, I didn't know about most of the apps and for sure I'll check certain of them.
💜 for Obsidian.
It was a game-changer for me regarding managing a lot of knowledge as a Lead Engineer.
Thank you very much