When choosing a technology to create a web application a developer usually wants to reach a certain technical goal such as speeding up the development process, saving up time and efforts, and focusing on unveiling some unique features rather than reinventing the ‘code wheel’. To make the choice easier, we’ve prepared a list of the most popular web application development frameworks to be noticed in 2020.
AngularJS
AngularJS is known for its flexibility (Angular 1.x is still supported). Current AngularJS is an advanced tool having its modularity system called NgModules. Many developers use Angular 2+, however, sticking to the latest version is the best option to keep the codebase up-to-date. It’s main benefits:
- cross-platform,
- enhanced performance, zero-step, and offline installation,
- automatic code splitting and first-rate template syntax,
- Angular Ivy.
Laravel
As one of the leading PHP backend frameworks, Laravel is widely used for developing both small- and large-scale web applications. It makes it easier to get the job done via routing, sessions, authentication and cashing as well as an enhanced migration system and powerful IoC container. Having great database layers and ORM, Laravel can be easily integrated with third-party libraries. It’s main advantages are:
- high security (SQL statements, encrypted codes, etc.),
- simple routing process,
- eloquent ORM,
- suitable for advanced app development.
React.js
React.js is one of the leading frameworks in the JS universe. While using React.js, a developer get access to many outstanding features such as the ability to create reusable UI components, working with a virtual browser, conditional rendering, asynchronous download (React.Suspense), routing and templating systems, Hooks, and more to build fast, simple, and scalable apps. React.js capacities multiply once used with Redux, MobX, jQuery AJAX, Fetch API, etc. It’s main benefits:
- component-based and declarative,
- boosted productivity and code stability,
- suitable for start-ups and established businesses,
- Concurrent Mode (experimental).
ASP.NET
As a mainstream web development framework, ASP.NET is great to both work in .NET echo-system, extend, and revolutionize it. It’s free, cross-platform, and open-source and used to build robust and scalable web apps. ASP.NET allows for multi-factor and external authentication with Twitter and Google, CSRF, XSS, and more. It also adds editor extensions, MVC, Razor for developing dynamic web pages written in C#. It’s worth using due to:
- industry-standard security protocol support,
- .NET packages and libraries access,
- cross-platform full-stack development,
- SignalR, Blazor, ASP.NET Core MVC.
Ruby on Rails
Ruby on Rails is a real game-changer with the DRY principle underpinning it. As the most popular Ruby framework, the functionality it provides is closer to Spring for Java.
RoR has various robust tools such as dynamic typing, ‘convention over configuration’ method, automated testing, and others to facilitate the development work on many levels — for instance, by streamlining and abstracting repetitive tasks. It’s main advantages are:
- fast and cost-effective MVP development,
- traffic-heavy and advanced platforms support,
- localization feature for code integration,
- excellent logic implementation and scalability.
CodeIgniter
Developed by EllisLab, CodeIgniter is an open-source PHP framework allowing for building full-featured, dynamic, and secure web apps based on MVC architecture. CI can work with almost all web hosting services supporting PHP 5.1 and higher. It’s fast, robust, and has lots of in-built drivers (including PDO driver) to work with MySQL, MSSQL, Oracle, and other databases. There’s also the design pattern called ActiveRecord.
It is lightweight, easily customizable, has XSS filtering, CSRF protection, error logging, query builder database support and validation.

Express
The Express Framework is a swift, unopinionated, and flexible modular framework for Node.js, used for developing single-page, multi-page, and hybrid web apps. It comprises middleware and HTTP utility methods to quickly build a powerful API. Since Node.js can be run on such well-used operating systems as Windows, macOS, Docker, Linux, etc. It’s benefits:
- multiple template engines support (Jade, EJS, Vash),
- minimalist functionality (no DBs or ORMs support by default),
- web app and RESTful API development,
- error handling middleware.
Vue.js
With over 81,000 GitHub stars, Vue.js is one of the fastest-growing frameworks in terms of popularity. As a progressive framework, it uses two-way data binding, components, and virtual DOM. Vue.js allows using CSS and SCSS scoping rather than CSS, JSX, or render functions instead of templates, and write the code in preprocessors such as Pug. It provides the following advantages for Vue.js development companies:
- suitable for interactive multi-paged apps and large SPAs,
- in-built SSR capabilities,
- detailed documentation and best API references,
- Vue CLI 4.
Ember.JS
Ember.JS is one of the oldest battle-tested JS frameworks, yet keeping pace with its youngest competitors. It has a complex architecture for building large client apps and it entails all typical MVC ideas. Ember.js apps are developed with the help of adaptors, components, controllers, models, routes, templates, utilities, etc.
Ember CLI, a command-line tool, is one of its tempting features used for quick app prototyping and dependencies management. It’s main advantages:
- Ember CLI, Ember Data, Handlebars, Ember Inspector,
- built-in development environment (auto-reload, quick rebuilds, a test-runner),
- built on Glimmer,
- suitable for complex web-projects.
Conclusion
When making up a list of top frameworks for web development, we factored the following criteria:
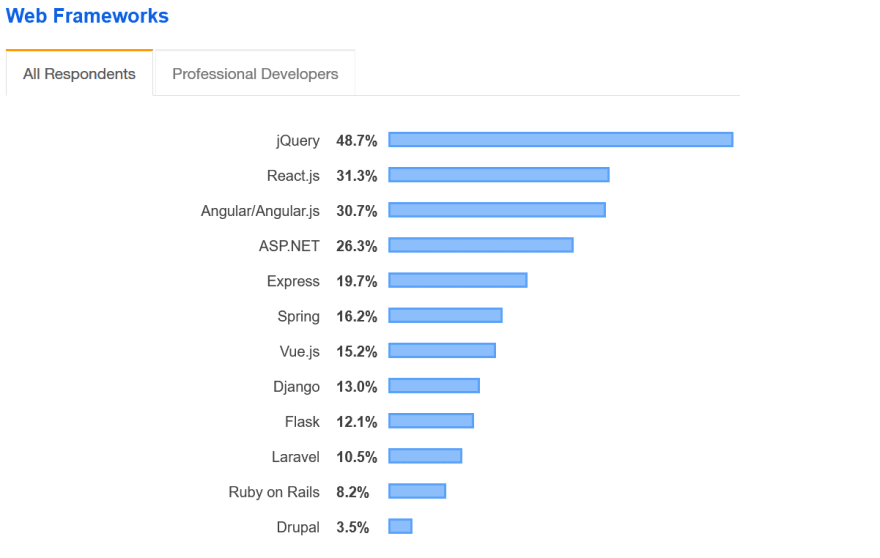
Usage Statistics
React.js, AngularJS and ASP.NET are holding the leading positions but Vue.js, Laravel, Ruby on Rails and Ember development are catching up year over year.
Better Functionality & Distinctive Nature. Each web framework has its unique features that help to tackle a particular development issue better than others do.
Vibrant Community. Once a framework is being constantly improved and sophisticated, it has a future. The more developers (both beginners and experienced ones) are involved, the better and trust-worthier a web framework is. The frameworks enlisted above have established vibrant and strong communities for sharing knowledge and advancing as a developer.









Top comments (1)
I like this article very much. The content was good. If any of the business person are looking for a software development company, I found this site and they are providing the best service to the business person regarding the web application development services..