Ruby on Rails provides the new command to create a web application; there's also the --api option available for creating an API application, which won't need much of the frontend capabilities that a full-stack application would.
You may wonder why Rails is still a good choice for an API, which are supposed to be lightweight and machine-orientated rather than comfortable and human-orientated. The answer given by Rails Guides may resonate with anyone that has developed a Ruby application of a decent size without using Rails or other frameworks:
You may not have thought about which parts of Rails are still applicable even if you remove the view layer, but the answer turns out to be most of it.
The features highlighted include:
- tools like Rack and the Rails Router to handle the HTTP layer smoothly
- configuration and integration of database connections
- dynamically generating URLs for resources
- caching, at various levels
- authentication
- instrumentation, both within Rails and from integrated, third-party tools
- auto re-loading
- multi-environment configuration
There's a lot that a Rails API can offer over a plain Ruby alternative! Some frameworks are built for lighter web and/or API applications, but here we're going to concentrate on the two Rails offerings.
What are the differences? 🔍
Rails Guides describes the API application as:
[a] Rails application that serves JSON resources to an API client, including client-side frameworks.
I've put together a Git repository to demonstrate:
- commit 6ced3f81 shows what a new API application looks like
- commit 4d52ac32 shows what a new web application looks like
- commit 04db2c29 shows the difference between a web and an API application
- commit 2665ded0 shows the difference between an API and a web application
The last two are of course simply opposites, but this provides a useful guide for converting one into the other.
Let's take a look inside the commits to see what differences there are between the web and API applications!
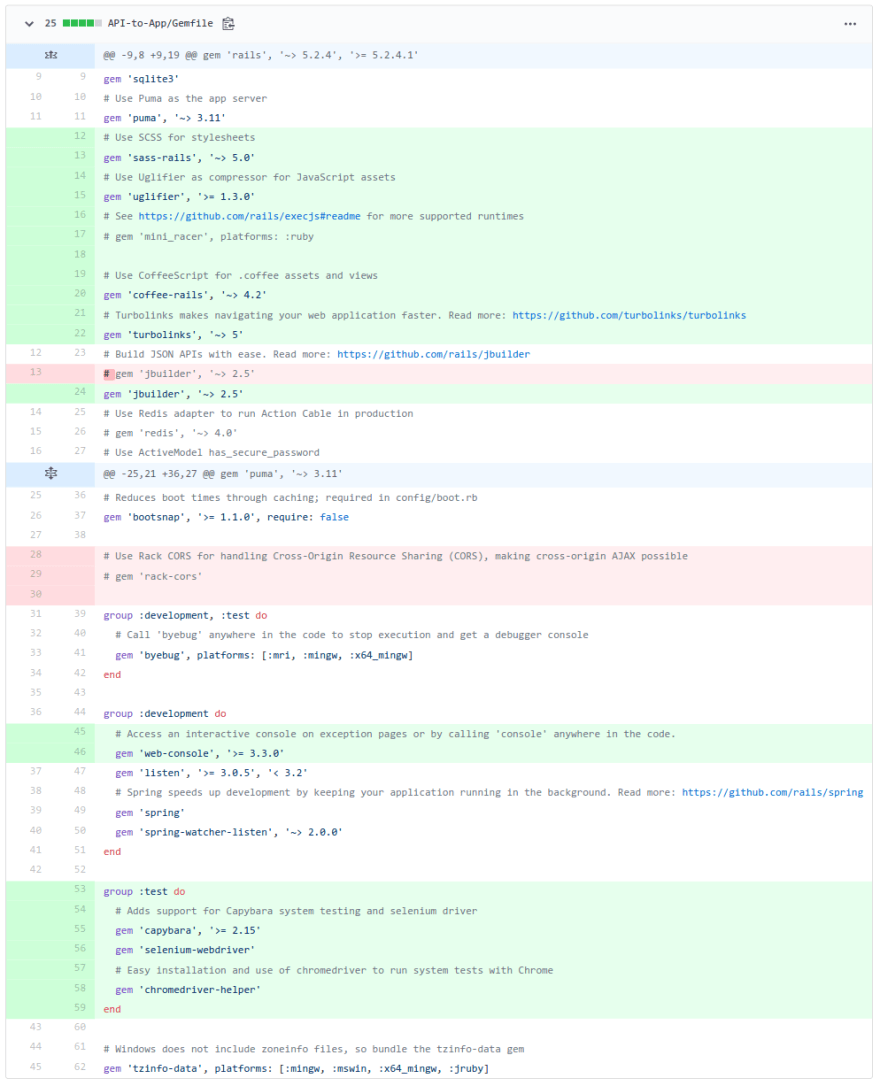
Gems 💎
This may not be surprising, but there were the assets-related gems removed, and a hint for some CORS support added. Without the frontend driven by a browser, there's no use for the web-console, nor testing with capybara and friends.
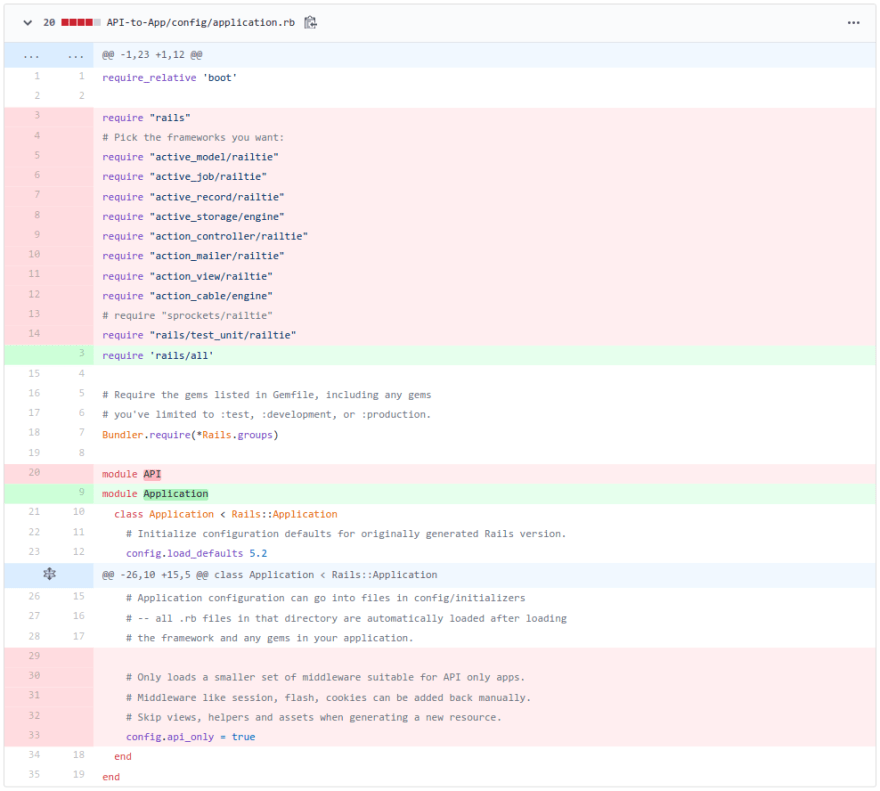
Configuration ⚙️
Rails API applications are very similar to the full web counterpart. A noticeable difference is how individual components are specified in the application's boot sequence.
the main change is, of course, enabling Rails::Application#api_only to trigger some changes to the internals, like skipping sessions and cookies support unless otherwise required.
Application Layers 🔗
Following the removal from the Gemfile, the app/assets directory is removed. There is no need for a layout nor the public pages, as the controllers given an unfulfillable request will serve the 404/422/500 HTTP status, perhaps with the error in a plain-text body content or none at all.
The documentation shows how the main controller differs:
inside app/controllers/application_controller.rb, instead of:
class ApplicationController < ActionController::Base enddo:
class ApplicationController < ActionController::API end
I'm not sure what impact this has, as we haven't built anything on top of the application scaffold. Maybe this can be an exploration to take in another post!
Testing ✅
It interested me that the MiniTest scaffolding was not present in a Rails API application. I presume this is to allow complete freedom for the developers, or the Rails team didn't agree on a default!
Thanks For Reading! ❤️
I hope you've enjoyed exploring what impact the innocuous --api flag can have on a new Rails application!
Have you started with a Rails-based API and moved it to a full web application, or vice-versa? Do you consider Rails for API applications, or prefer other approaches? Let me know in the comments below!









Top comments (0)