One of Sentry’s most-trafficked pages is our issue details page, as it helps our customers understand the root cause of an error. For those of you who are new to Sentry, we define an issue as a group of similar events. And to render these issue details, we need to fetch a significant amount of data from these events — counts, charts, and other metadata.
There are two components to this page: latest event, and summary statistics. And the problem we faced was that the page was loading the latest event only after loading the summary statistics, creating response times of more than a second.
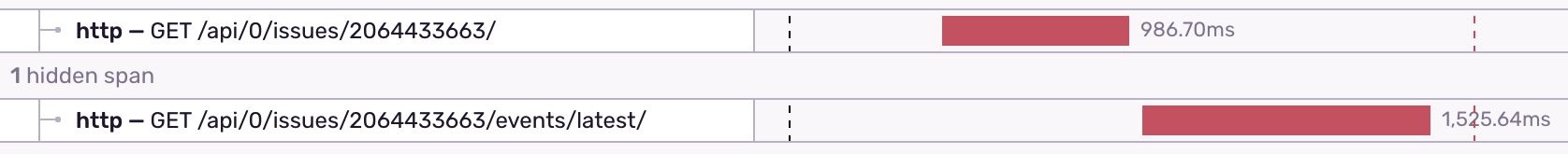
We had no idea what — or why — this was happening. First, we worked toward solving the what. Using Performance, we noticed that the latest event loaded only after the summary statistics loaded; that is, we could see the second request could only start after the first request had finished.
Next, the why: looking into the issue page’s React component tree, we noticed that the latest event component was a child of the summary component.
Although we were fetching the data for the latest event in its component, because this component could only begin rendering after its parent has fully rendered (which in turn is blocked by the parent request), the two requests were not parallelized.
Our fix was to begin loading data from both endpoints higher in the component tree, allowing us to parallelize both requests. Then we passed the result down so each component can render as soon as its data became available.
After the fix, the issue page’s P75 response time dropped by about 1 second:
You can’t fix what you can’t see. And because Performance gave us the visibility into the two requests that needed to be parallelized (but weren’t), we were able to find the quickest path to a solution — and a faster page for our customers.










Top comments (0)