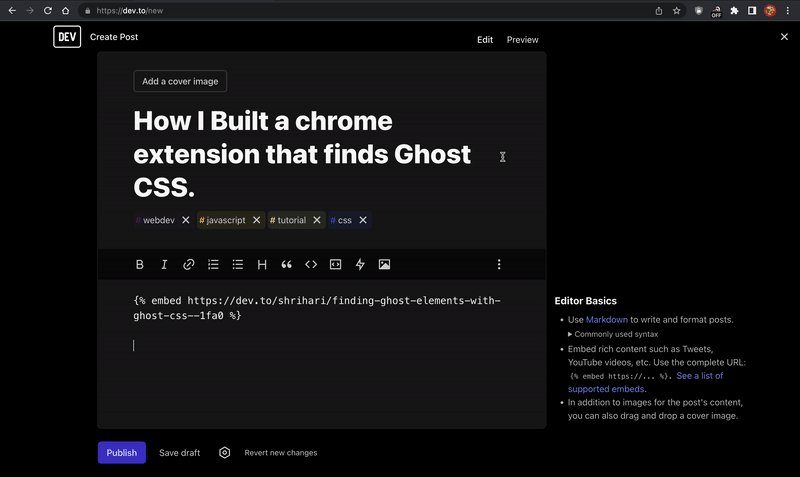
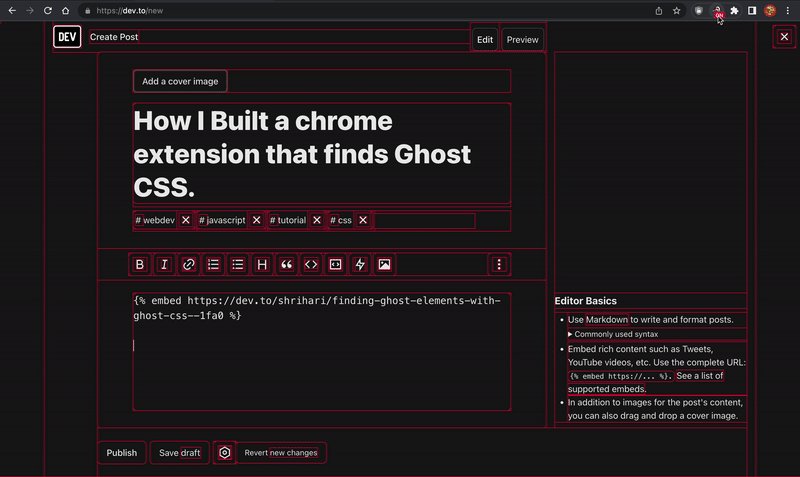
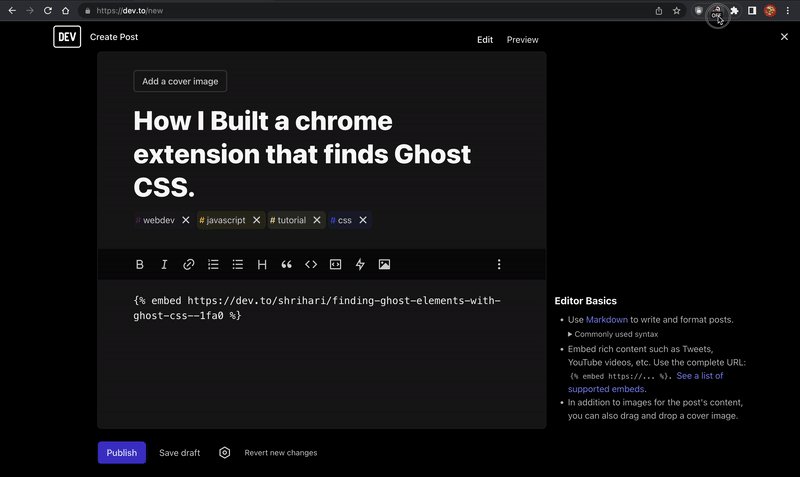
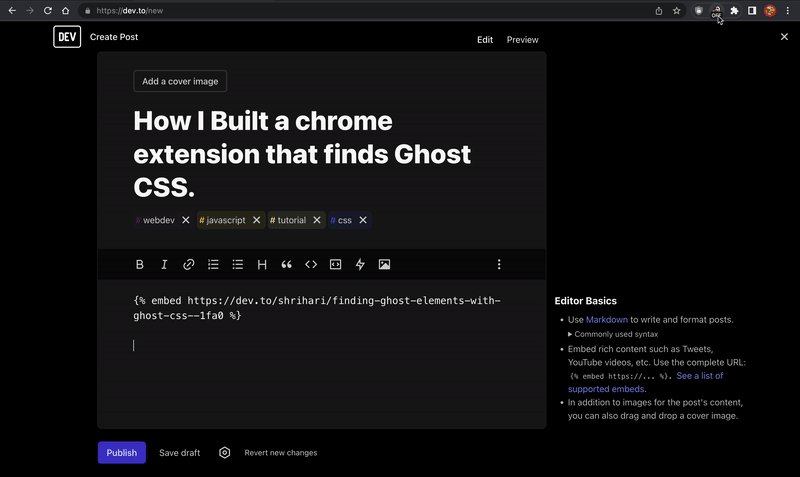
Injecting the ghost-css in the current tab that helps find the elements.


Finding Ghost elements with Ghost CSS !
Shrihari Mohan ・ Jan 7
Folder Structure
manifest.json - Every extension requires a JSON-formatted file, named manifest.json, that provides important information. This file must be located in the extension's root directory. More information
Lets see whats manifest.json looks like
{
"name": "Ghost CSS Detector",
"version": "1.0.3",
"description": "Find the ghost css in your app in a single click.",
"manifest_version": 3,
"author": "Shrihari Mohan",
"action": {
"default_icon": {
"48": "assets/icon.png",
"96": "assets/icon.png"
}
},
"icons": {
"48": "assets/icon.png",
"96": "assets/icon.png"
},
"host_permissions": ["<all_urls>"],
"permissions": ["scripting"],
"background": {
"service_worker": "bg-ghost.js"
}
}
These are some boiler plate which you can find more about here
Some of the important things to note is
host_permissions - Specifies the Domain for which the extension should be allowed. For my requirements it should be allowed to all URLs. More from Google Dev
permissions - Gives your extension access to the chrome.scripting API. More on permissions
background.service_worker - This is where we enable/disable the css.
Let's see our ghost css and service worker
* {
background: #171717 !important;
color: #EDEDED !important;
outline: solid #DA0037 1px !important;
}
// Insert Ghost Css
const addGhostCss = async (tabId) => {
await chrome.scripting.insertCSS({
files: ["ghost.css"],
target: { tabId },
});
//Setting Custom ON/OFF Bg color
chrome.action.setBadgeBackgroundColor({
color: "#DA0037",
tabId
});
}
// Remove Ghost Css
const removeGhostCss = async (tabId) => {
await chrome.scripting.removeCSS({
files: ["ghost.css"],
target: { tabId },
});
//Setting Custom ON/OFF Bg color
chrome.action.setBadgeBackgroundColor({
color: "#171717",
tabId
});
}
// Capture the onClick of the ghost icon at the top bar.
chrome.action.onClicked.addListener(async (tab) => {
// Getting the state of previous badgeText
const prevState = await chrome.action.getBadgeText({ tabId: tab.id });
const nextState = prevState === 'ON' ? 'OFF' : 'ON'
if ( nextState == 'ON') {
await addGhostCss(tab.id)
}
else {
await removeGhostCss(tab.id)
}
chrome.action.setBadgeText({text: nextState , tabId: tab.id });
});
// Setting Default Value
chrome.runtime.onInstalled.addListener(() => {
chrome.action.setBadgeText({
text: "OFF"
});
chrome.action.setBadgeBackgroundColor({
color: "#171717"
});
});
If you've like the extension and use it, Please review it and make suggestions to improve.
Leave a review
Click to Create a Issue.
Peace 🕊
If you are here it means you may have enjoyed reading this blog. Just follow me @shrihari which will motivate to write more.
You can make a drink Buttermilk 🥛. Small support comes a long way!
Subscribe If you want to receive these blogs in your mail from @Medium for free!
Try Our new product for free!
DocsAI - Create AI support agents with your documents in the most affordable price, starts at 0$. Don't need a bot , but need ai help on your docs just upload and start chating !
Using for a company ? Check out our pricing Just contact me for personalized pricing !
More Free Articles from me











Top comments (0)