1. TS faker
Generate Fake data using typescript interfaces. Supports JSON and SQL. Its merely a proof of concept it doesn't help when having interfaces composed of other interfaces.
But works well when you have simple structures. I am trying to contact with the author to have more features. Post by author
2. Tailwind Colors
One of the best color pallete available and that too open source ❤️. I use this to choose colors on all projects.
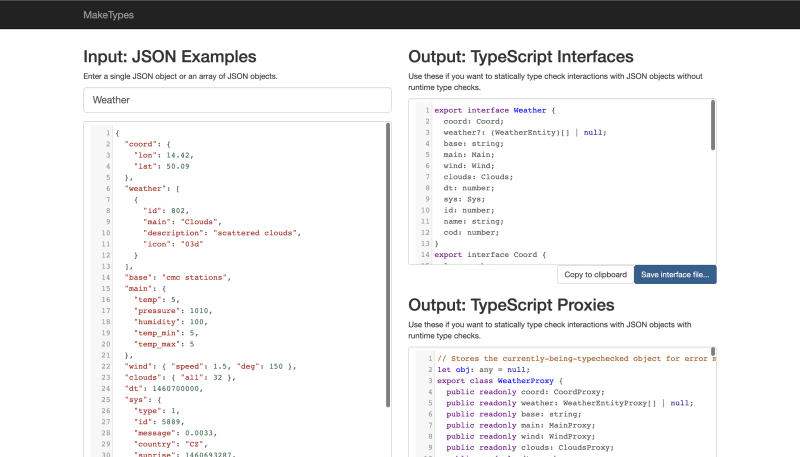
3. Make Types from JSON
I am a huge typescript guy , I use types for almost everthing. Those extra times save a lot of trouble. When working with 3rd party apis, this is very helpful.
4. Excalidraw
Easy to create sketches and share as png/svg.
5. MDN Docs
Everything is here !
Peace 🕊
If you are here it means you may have enjoyed reading this blog. Just follow me @shrihari which will motivate to write more, contribute open source.
You can make me drink Buttermilk 🥛. Small support comes a long way!
Subscribe If you want to receive these blogs in your mail from @Medium for free!
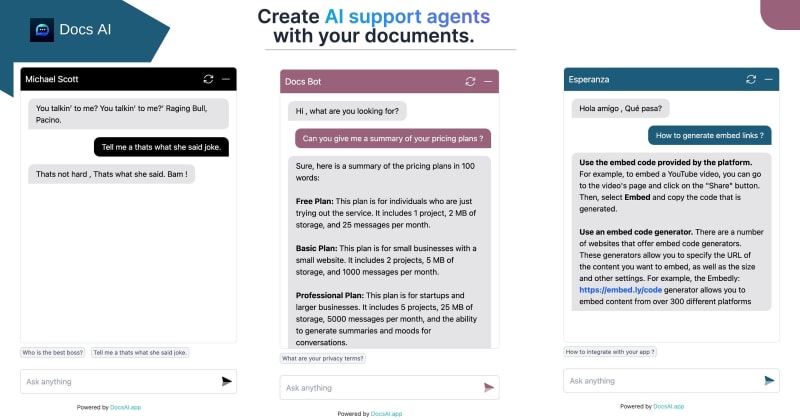
Try Our new product for free!
DocsAI - Create AI support agents with your documents in the most affordable price, starts at 0$. Don't need a bot , but need ai help on your docs just upload and start chating !
Using for a company ? Check out our pricing Just contact me for personalized pricing !
More Free Articles From me













Top comments (0)