These are the tags I Frequently use everyday in my development.
My favourite is switching to default image if the src is not available (Its in last).
1. <small> and <strong>
At times you can easily get lost with font-sizes and font-weights . This comes in handy. You may say we can use <b> Content with Bold</b>but <b> is to bring attention. <strong> gives more importance. Read More
<p> Hey There This is <strong> great important </strong> </p>
<small> No need for this to be big </small>
2. <dl>, <dd> and <dt>
The Description list element is used to list certain terms and descriptions. I mostly use this to represent label and value that has like 20 of them to display.
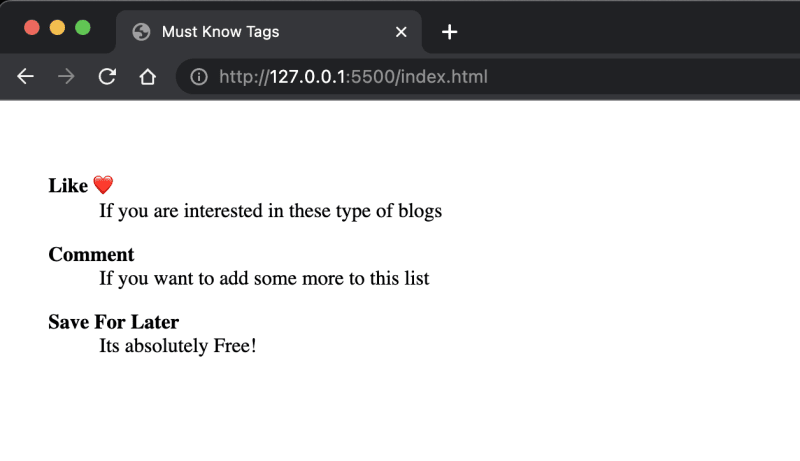
<dl>
<dt> Like ❤️ </dt>
<dd> If you are interested in these type of blogs </dd>
<dt> Comment </dt>
<dd> If you want to add some more to this list </dd>
<dt> Save For Later </dt>
<dd> Its absolutely Free! </dd>
</dl>
dt {
font-weight: bold;
}
dd {
margin-bottom: 1rem;
}
3. <fieldset> and <legend>
I think one of the most underrated tag, Because I love this and always use it. It gives a great border and legend text. Try to create this without fieldset and you see how tough that will be. (atleast for me)
<fieldset>
<legend> <strong> You need only MDN Docs </strong></legend>
<dl>
<dt> Like ❤️ </dt>
<dd> If you are interested in these type of blogs </dd>
<dt> Comment </dt>
<dd> If you want to add some more to this list </dd>
<dt> Save For Later </dt>
<dd> Its absolutely Free! </dd>
</dl>
</fieldset>
fieldset {
padding: 1rem;
border-radius: 8px;
}
legend {
padding: 0.5rem;
border: 3px solid gray;
border-radius: 8px;
}
4. Fallback to default Image if src not available.
Say I have 2 image links
- https://picsum.photos/id/237/200/300 - Cute Dog
- https://picsum.photos/200/300 - Some Random Image (Default Image)
Here's how the fallback works
<object data="https://picsum.photos/id/237/200/300" class="image-container">
<img src="https://picsum.photos/200/300" />
</object>
.image-container {
height:300px;
width:300px;
}
Expected Result for the above code is the dog 🐶 ! Yes dogs comes.
For the sake of this I will just remove the data attribute value. This works with invalid links , Content not available in that link. So we can have a fallback default image.
<object data="" class="image-container">
<img src="https://picsum.photos/200/300" />
</object>
This results to the random image. This is pretty handy when there is no user compulsion to upload images so we can show random default image without the need of if/else in javascript or using some weird onerror callbacks.
Peace 🕊
If you are here it means you may have enjoyed reading this blog. Just follow me @shrihari which will motivate to write more, contribute open source.
You can make a drink Buttermilk 🥛. Small support comes a long way!
Subscribe If you want to receive these blogs in your mail from @Medium for free!
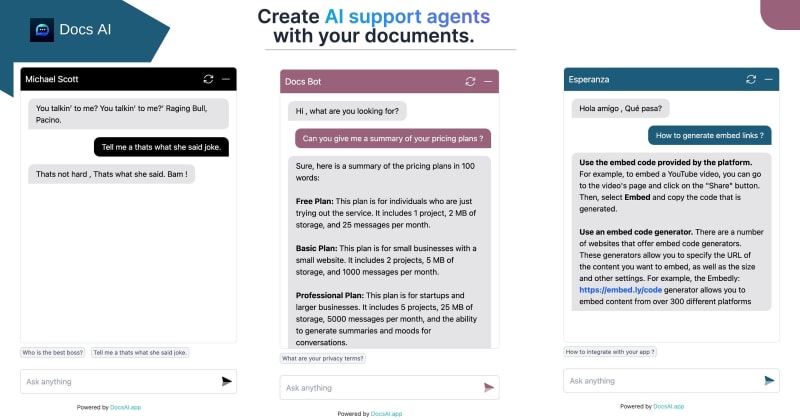
Try Our new product for free!
DocsAI - Create AI support agents with your documents in the most affordable price, starts at 0$. Don't need a bot , but need ai help on your docs just upload and start chating !
Using for a company ? Check out our pricing Just contact me for personalized pricing !













Top comments (0)