This is the second chapter of a 4-post series, taking you through a website refactoring process using tachyons, in which we take a look at what functional CSS is and why it can be useful.
On the menu
- Why re-write in the first place?
- What even is functional CSS? (you are here! 👋)
- The refactoring process, step by step
- The aftermath: key learnings and recommendations
Chapter 2: What even is functional CSS?
So, what is this buzz all about? What does functional CSS even mean?
You may also have heard of atomic CSS or immutable CSS. These refer to the same thing. If you're familiar with pure functions in functional programming, you should be able to grasp the concept quickly.
A pure function is a function that, given the same input, will always return the same output and does not have any observable side effect.
~ Dr. Boolean, Mostly Adequate Guide to Functional Programming
Think of it as breaking your CSS into small, "do-one-thing-only-and-do-it-well" classes. Think lego blocks. Combine a bunch of these classes together and you can create just about any style you want.
This radically different approach to writing CSS is challenging a lot of established best practices. It won't be love at first sight.
At first glance, it does seem like a terrible idea.
A basic example
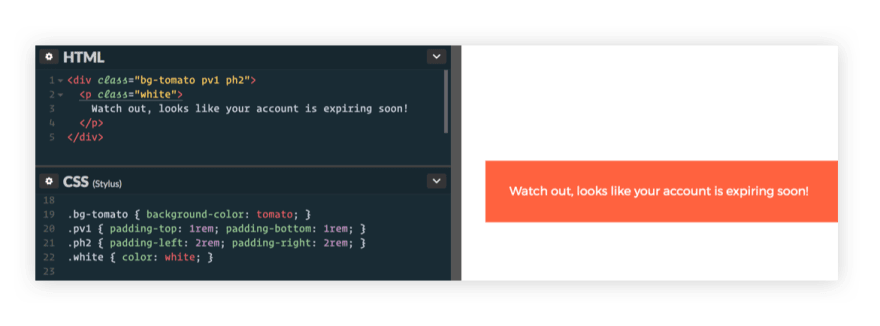
Let's say you want to build an warning box with a red-ish background, some padding and white coloured text.
The "traditional" way
You'd probably want to write some HTML like this:
In your CSS file, you could do this:
You'd end up with something like this:
All is well.
Let's now take a look at what the equivalent would look like functional CSS land.
The "functional CSS" way
Let's split the "looks" of this box series of small, single purpose attributes.
Well, I kinda did it earlier. It has:
- a red-ish background,
- some vertical padding,
- some slightly larger horizontal padding
- white text.
Let's write a single class for each of these attributes:
We can then use these classes to "compose" our warning box:
The result looks exactly the same:
I can hear you scream!
"Eeeeeewwwww. Why?!"
I told you. Terrible idea. The first version is clearly the better way to code this warning box.
Bear with me for a bit.
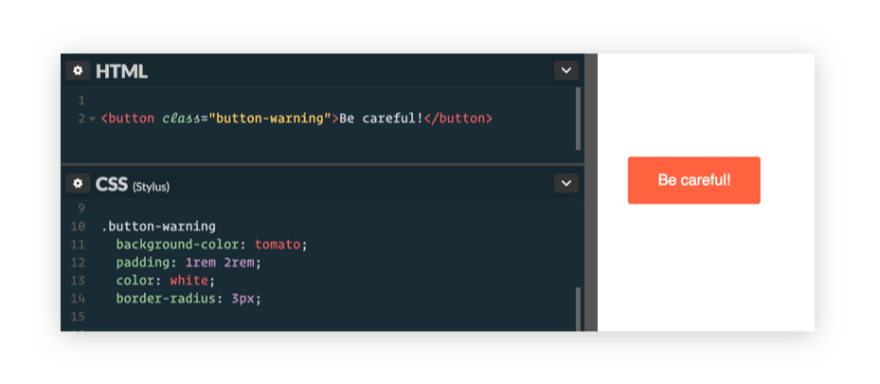
Let's now build a button for our UI. In traditional CSS, I would do something like this:
and
We'd get this:
In functional CSS, i'd to that:
and
Again, we get the same result:
"I still don't get it", you say.
These are two small and purposely naive examples, but hopefully you're able to see a few trends happening here.
In the traditional CSS examples, we have already somehow repeated ourselves. Both the warning and button components share similar colours and padding, but we declared these properties twice.
Yes, we could have written the CSS differently. Yes, it doesn't matter much at this scale.
But imagine that you're building 80 components. They will all need background colours, text colours, spacing… and chances are you'll declare these in CSS for each and every component.
Want to see how many times you declared, say, a font-size on your website? Go ahead and run it through http://cssstats.com
Here are the stats for Medium.com on CSS Stats:
In contrast, the functional CSS warning box and button components use the same core of CSS classes, which is only written once in CSS. We only had to add the border-radius property.
The promise of functional CSS is, if you write just enough clever functional CSS classes to mix and match, you should be able to build almost any component without writing new CSS.
This is exactly what toolkits like basscss and tachyons bring to the table.
A lot of opinions, not many facts
Functional CSS is guaranteed to trigger a lot of very strong opinions.
If you want a recent example of this, I invite you to read this post by John Polacek. You'll be able to reverse-engineer your way to the initial post by Adam Morse I have linked to in chapter 1.
For that reason, I have no doubt some of you have stopped reading by now. Some are screaming at their screen:
"What about semantic classnames?"
"Your HTML will be polluted with thousands of little classnames and unreadable to other developers!"
"So, you're saying that if I am writing an unordered list, each
<li>element needs to have 7 classes applied to it? Are you fo' real?"
One thing I noted during my research on tachyons: there are a lot more opinions out there than there are facts or case studies. A lot of these opinions come from a gut reaction, without giving it a real thought.
These are perfectly valid reactions. My initial reaction was the exact same!
This is why I am writing this series.
I want to share my real-life experience working with functional CSS and going through a complete refactoring with tachyons.
I think I have a little more insights than just gut reactions. I know I made a few key learnings that could be beneficial to other developers.
See you in chapter 3, where we go through the actual refactoring process!











Top comments (0)