Hello Coders!
This article explains How to integrate a new UI into a Django project (new or legacy). As we all know already, the UI is an important part of any project, being the only layer visible to the users. Here are a few solutions to successfully code the UI for a Django project:
- ✅ Use a components library and code the UI from scratch
- ✅ Use existing HTML Design, process the pages and the static assets
- ✅ Use an existing UI library styled with a design closer to the product's visual identity
Let's say a few words for each option.
✅ #1 - Components library
This approach might be the best in the long run but requires design and Javascript, two skills that sometimes are not so great for backend developers.
The integration of a component library can be done using a minimal tooling integration that usually involves NodeJS and Webpack.
Here are a few Tailwind Component libraries that provide integration guides:
A fully integrated Django & Tailwind Sample can be found on GitHub along with other features like a dashboard layout, Celery Integration, and Docker support.
👉 Rocket Django - open-source starter
✅ #2 - Use an Existing Design
This solution also might be a good solution but requires processing the pages, extracting the components, isolating the assets, and later ressemble all in Django.
For those with time and knowledge, here are some really nice and actively supported kits styled with Bootstrap and Tailwind:
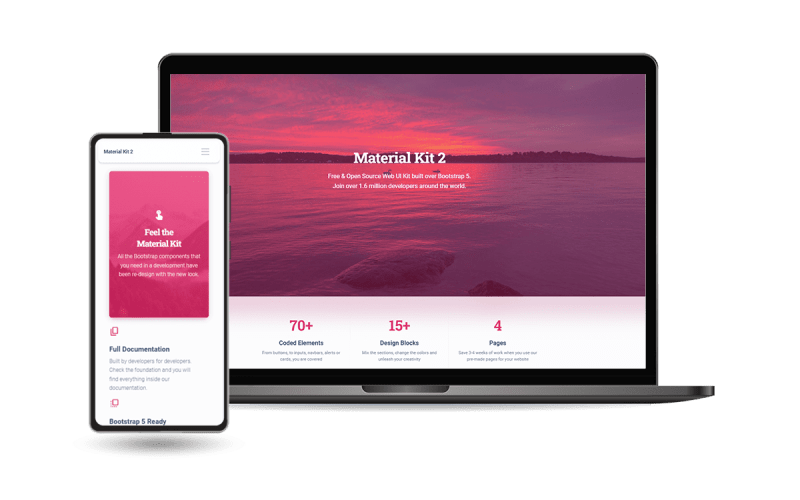
- 👉 Material Kit Bootstrap 5 - open-source design
- 👉 Material Dashboard - free Bootstrap 5 Design
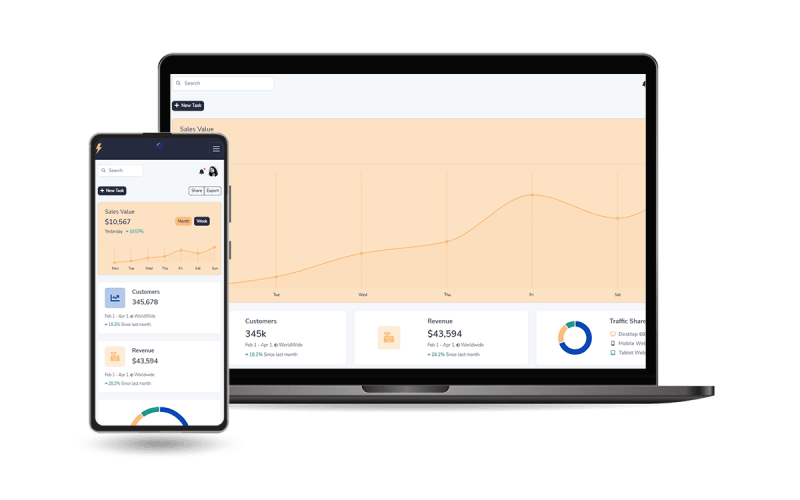
- 👉 Modernize, a really nice design from AdminMart
Once the sources are downloaded, the developer needs to extract the components, build the master pages, and process the assets path using the "static" tag. This Operation might be time-costly but once finished, the design can be used for multiple projects in the long run.
✅ #3 - Using UI Libraries
This section will mention a few Django UI libraries usable via PIP and a minimal configuration effort. Here are the benefits of this solution:
- The UI is already compatible with Django
- Easy access to the updates
- Some of them provide also the style for the ADMIN section reserved for superusers
- The support, in case of any issues, is there
Let's start with a popular sample built in Bootstrap 5: Volt Dashboard. The library sources are saved on GitHub and the installation steps are explained in the README file.
The first step is to install the library via PIP or any other package manager:
$ pip install django-admin-volt
Django configuration needs to be updated, especially the INSTALLED_APPS section as shown below.
INSTALLED_APPS = (
...
'admin_volt.apps.AdminVoltConfig', # <-- NEW
'django.contrib.admin',
)
All the routes provided by the library need also to be integrated into the core project routing, as shown below.
from django.urls import path, include
urlpatterns = [
...
path('', include('admin_volt.urls')),
]
With all the above changes made, our project should be already styled with VOLT Dashboard Design (admin section included).
With the design properly integrated, the developer might want to customize the pages and this can be easily done by using a local template and static directory where the default UI Library pages and assets are overwritten.
Django assists very well on this by searching the pages and the assets using this order:
- Local scope, inside the current app
- Project global scope, usually the root of the project
- Virtual Environment, for assets and pages provided by the Library
If we decide at some point to customize the pages or an asset (CSS, image), all we need is to create a local version that respects the same path as provided in the library.
For instance, if we analyze the codebase of Volt UI Library, we should see this structure:
# This exists in ENV: LIB/admin_volt
< UI_LIBRARY_ROOT >
|
|-- templates/ # Root Templates Folder
| |
| |-- accounts/
| | |-- sign-in.html # Sign IN Page
| | |-- sign-up.html # Sign UP Page
| |
| |-- includes/
| | |-- footer.html # Footer component
| | |-- sidebar.html # Sidebar component
| | |-- navigation.html # Navigation Bar
| | |-- scripts.html # Scripts Component
| |
| |-- layouts/
| | |-- base.html # Masterpage
| | |-- base-auth.html # Masterpage for Auth Pages
| |
| |-- pages/
| |-- index.html # Index Page (presentation)
| |-- settings.html # Settings Page
| |-- dashboard.html # Dashboard page
| |-- *.html # All other pages
|
|-- ******************************
When the project requires customization, we need to copy the original file that needs an update (from the virtual environment) and place it in the template folder using the same path.
For instance, if we want to customize the footer.html these are the steps:
- Step 1: Create the templates DIRECTORY inside the home app
- Step 2: Configure the project to use this new template directory core/settings.py TEMPLATES section
- Step 3: Copy the footer.html from the original location (inside your ENV) and save it to the home/templates DIR
- Source PATH: /LIB/admin_volt/includes/footer.html
- Destination PATH: home/templates/includes/footer.html
To speed up all these steps, this sample codebase is already configured (Steps 1, and 2), and a custom footer can be found at this location:
home/templates/includes/custom_footer.html
By default, this file is unused because the theme expects footer.html (without the custom- prefix).
In order to use it, simply rename it to footer.html. Like this, the default version shipped in the library is ignored by Django.
In a similar way, all other files and components can be customized easily.
✅ More Django UI LIBs
Volt UI Library is just one of many open-source libraries we can use for free in our Django projects. Here are UI libraries actively supported and versioned:
👉 Django Soft UI Library
This UI library uses Soft UI Dashboard, an open-source Bootstrap 5 design from Creative-Tim.
- Django Soft Dashboard - LIVE Demo
- Django Soft Dashboard - the product that uses the UI
👉 Django UI Material Kit
This Freebie Bootstrap 5 Design System comes with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
- Django Material Kit - LIVE Demo
- Django Material Kit - the product that uses the UI
👉 Django UI Modernize
UI Library that integrates Modernize, an open-source Bootstrap 5 design from AdminMart. The product is designed to deliver the best possible user experience with highly customizable feature-rich pages. Modernize has an easy and intuitive responsive design whether it is viewed on retina screens or laptops.
- Django Modernize - LIVE Demo
- Django Modernize - the product that uses the UI
✅ In Summary
Styling a Django APP or a project is not an easy decision for sure, but these days we have plenty of options starting from free and open-source libraries up to PAID and corporate-grade designs with more components, pages, and fast support.
For more resources, feel free to access:
- 👉 Access AppSeed for more starters and support
- 👉 Deploy Projects on Aws, Azure, and DO via DeployPRO
- 👉 Create landing pages with Simpllo, an open-source site builder
- 👉 Build apps with Django App Generator (free service)














Top comments (0)