The first line on the Apple Human Interface Guidelines, “The keyboard is an essential input device for entering text, navigating, and initiating actions.” (https://developer.apple.com/design/human-interface-guidelines/macos/user-interaction/keyboard/). And that’s right. This of course is not exclusive to Mac devices, and the idea holds up for any device utilizing a keyboard for input. For many of us entering or working in the tech industry, time is energy. And even saving a little bit of time during development on a project can help with workflow and longevity. Utilizing keyboard shortcuts can save a little bit of time many times over which adds up to a lot of time. Time is energy, and energy is life!
Across platforms there are differences in which shortcuts are available in certain environments and on different machines. Two notable differences are between Mac versus Windows devices. If you are neither a Mac or Windows loyalist, then maybe you’ve had the experience of having to “translate” certain operations when switching between devices.
Across all apple devices and applications there are a number of standard shortcuts sometimes referred to “sacred bindings”. (https://en.wikipedia.org/wiki/Keyboard_shortcut). Microsoft Windows devices use most of these shortcuts as well, but there are certainly differences that each company has added as utility changed.
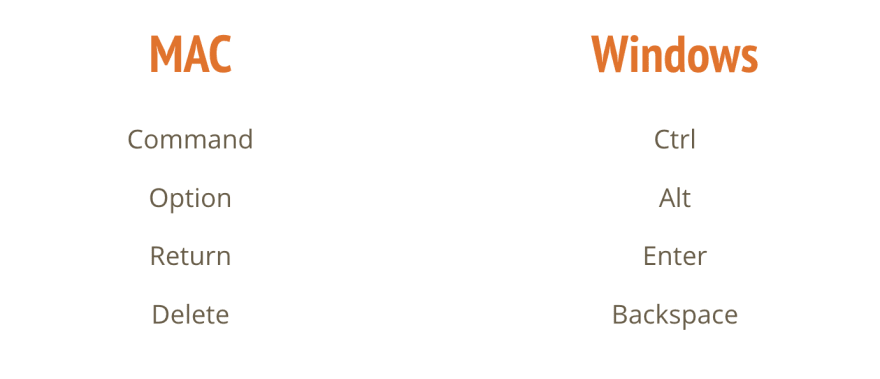
It can be confusing remembering which commands are relevant to which devices and which keys correlate to each other. As a rule of thumb you can presume the following correlations:
What are some of the limitations of keyboard shortcuts? As mentioned, not all shortcuts can be used in all programs or environments. As an example the shortcut available in VS Code to move a line or a block of code (option arrow/alt arrow) is not available in google docs where I am writing this blog. There are a number of shortcuts that are available within most word or code editing programs. Some of the most popular are save, cut, paste and of course undo!
How do you know if the shortcut you want to use is valid? Try it out! If it does not work, usually a quick google search is enough to figure out what you are trying to do. The links below include additional information and helpful links on shortcuts available for specific browsers.
https://blog.codinghorror.com/standard-browser-keyboard-shortcuts/
Google Chrome Shortcuts for PC and Macs
https://support.google.com/chrome/answer/157179?hl=en&co=GENIE.Platform%3DDesktop&oco=1
VS Code Shortcuts:
Mac: https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
Windows:https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
Lenox: https://code.visualstudio.com/shortcuts/keyboard-shortcuts-linux.pdf
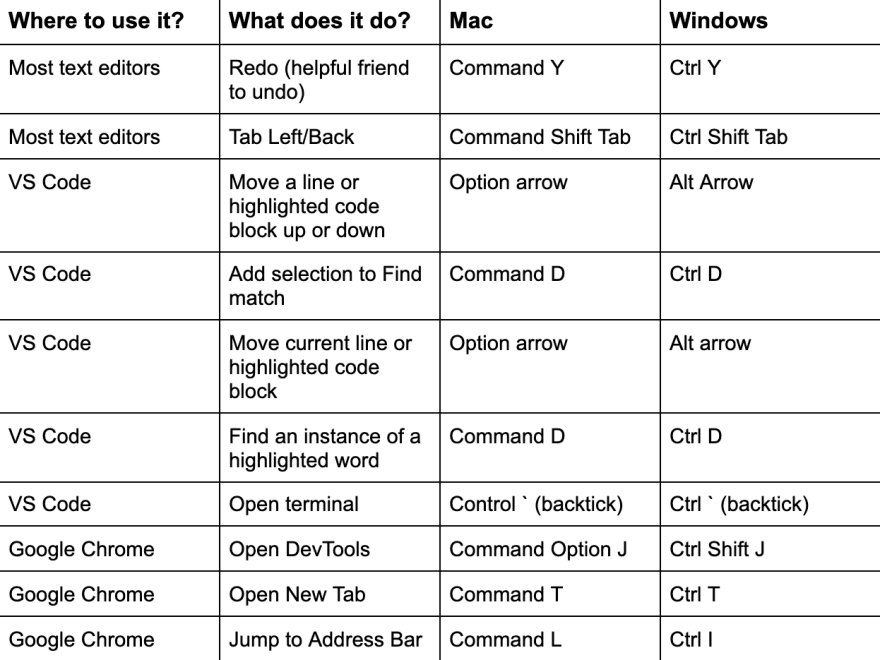
The following are my current top 10 favorite shortcuts I have discovered since learning to code:
Of course there are many more included in the links above but this is a very short list of helpful ones! Many environments and devices allow a user to customize or personalize shortcuts which can come in handy. But there are plenty already available and widely used for text or code editing.
In conclusion, using the tools available to you is one of the marks of an efficient programmer. Keyboard shortcuts are one of those tools, built right into the environments that we use. Learning to utilize them not only makes development work easier, but it also provides some perspective on the function of the system itself. Many of us are used to using a mouse or trackpad for everything and it can be tough to change habits and get used to doing something in a new way. But when you are learning to code, take the perfect opportunity to get used to using these tools. It will make life easier!









Top comments (0)