What is a WebSocket?
“A WebSocket is a persistent connection between a client and server”, according to Kevin Sookocheff ‘s blog How Do Websockets Work. Usually, a web client requests a resource from a server with an http request, and the server responds with the requested information if it is available. This is a one-way connection also known as a “unidirectional protocol”. The unidirectional nature of http is a limitation that developers have found work arounds for, such as “long-polling”.
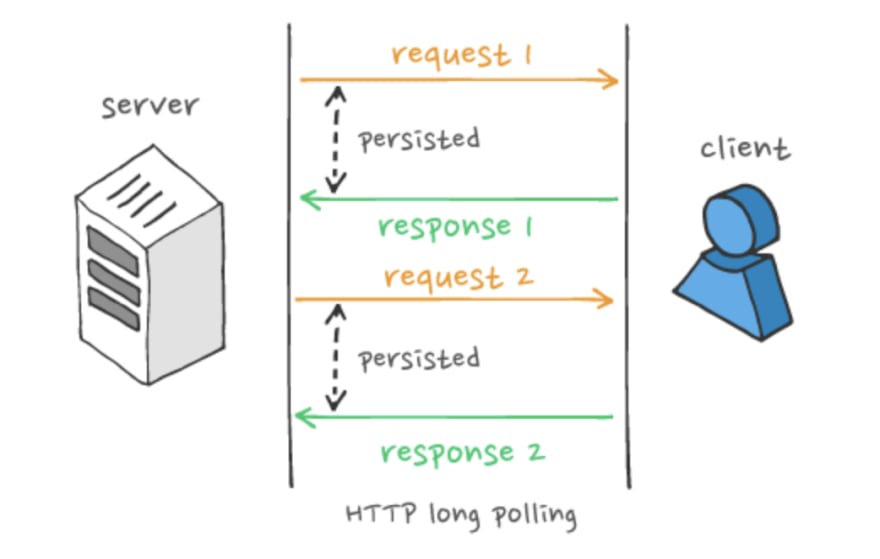
With HTTP long polling, the client polls the server requesting new information and the server holds the request open until new data is available. However, Long polling is more intensive on the server and can cause some issues with ordering of messages since multiple HTTP requests from the same client can be in process at the same time.

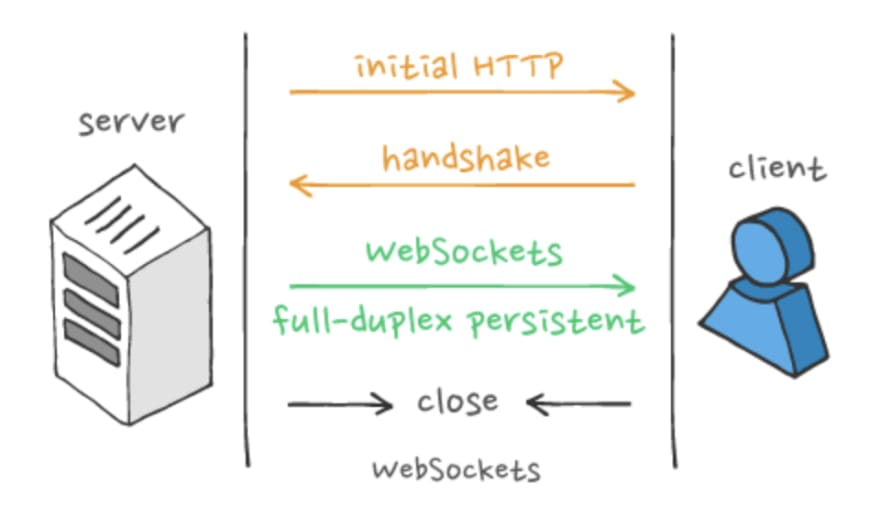
WebSockets are a less cumbersome fix for the limitations of http requests and builds on already existing protocols. A Web Socket uses an HTTP request as the initial “transport mechanism”, then uses a web socket “handshake” to keep the connection open. This allows for a two-way or “persisted” connection between client and server.
According to Kieran Kilbride-Singh’s blog Web Sockets Vs Long-Polling,
“WebSockets are a thin transport layer built on top of a device’s TCP/IP stack.” The TCP/IP stack is the Transmission Control Protocol which provides transport streams around the internet. WebSockets build on this existing network process. “The intent is to provide what is essentially an as-close-to-raw-as-possible TCP communication layer to web application developers while adding a few abstractions to eliminate certain friction that would otherwise exist concerning the way the web works.”
WebSockets came about in 2008 when developers Michael Carter and Ian Hickson became frustrated with existing capabilities in transporting robust programs and wanted to some up with a better solution. They launched WebSockets and Google Chrome 4 was the first browser to ship full support for WebSockets, in 2010.
So why do we love Web Sockets? Web Sockets allow for, “full-duplex asynchronous messaging. In other words, both the client and the server can stream messages to each other independently.” Additionally, WebSockets pass through most firewalls without any reconfiguration and do not use XMLHttpRequest, so headers are not sent every-time we need to get more information from the server. This reduces the “expensive data loads” being sent to the server.
How do we create a Web Socket?
First we make a new socket using 'ws' or 'wss' in the url:
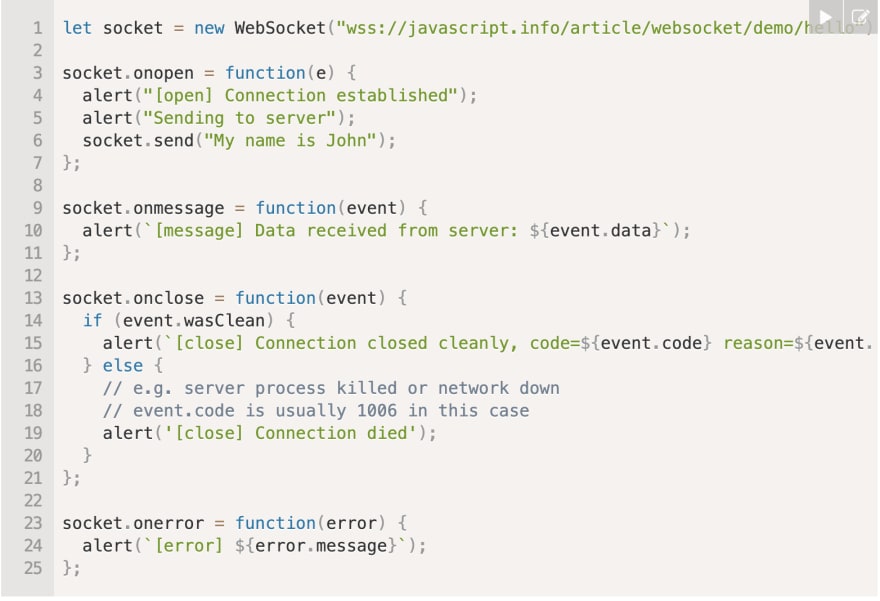
Then when the socket is created we need to listen for events. There are four possible events, Open, Message, Error, and Close. The code might look like this:
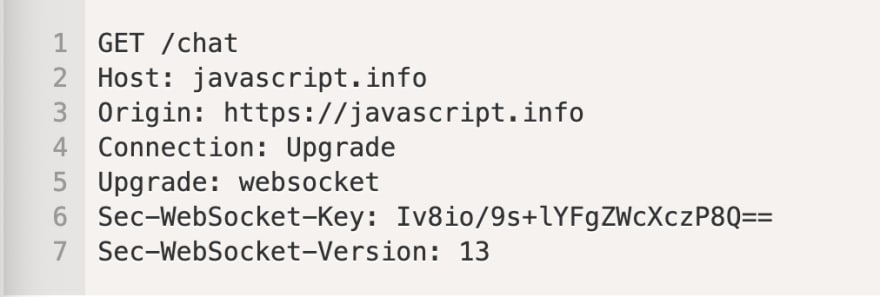
When a new socket is created its starts connecting immediately. Browser headers should include Origin of client page, Connection: Upgrade, Upgrade: websocket, Sec-Websocket-Key (for security), and the current WebSocket version. The request headers might look like this:
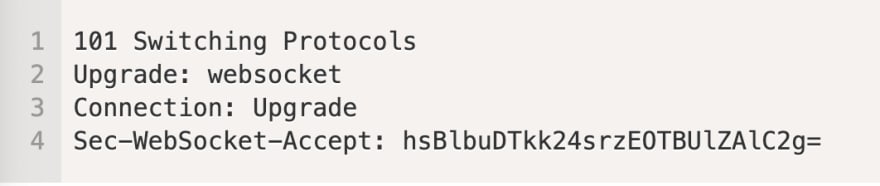
If the server "agrees" to switch to WebSockets it will send a 101 response like this:
Once the connection is established, the client and server exchange data using the Web Sockets protocol. There are extensions and subprotocols that can be utilized with WebSockets as well which we won't get into here. But Web Sockets are a handy tool for more efficient messaging and asynchronous data transfer. Enjoy!
Sources:
https://sookocheff.com/post/networking/how-do-websockets-work/
https://www.pubnub.com/blog/http-long-polling/
https://www.ably.io/blog/websockets-vs-long-polling
https://en.wikipedia.org/wiki/Transmission_Control_Protocol
https://javascript.info/websocket












Top comments (0)