What is Webpack?
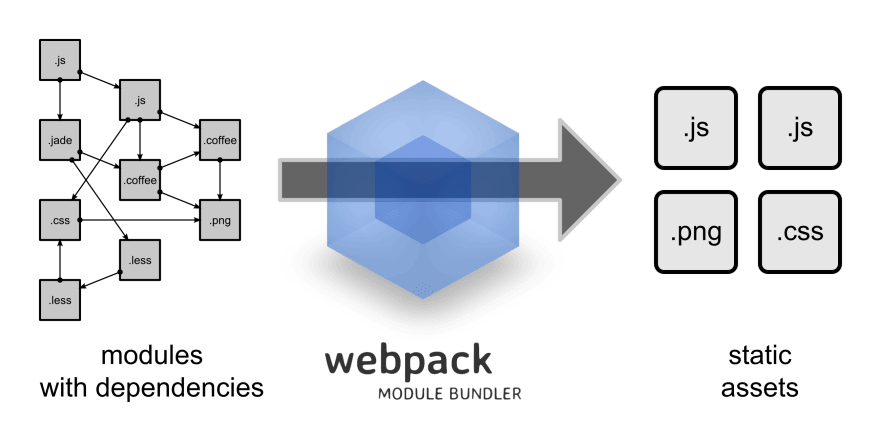
Webpack is a javascript module bundler which allows a developer to consolidate many files required to run an app into more manageable output files. This includes not only the JS files but also all required modules and dependencies. Essentially Webpack tells the builder how the app should be loaded via the configuration. It will take all the files and dependencies necessary to run the app and will “transform” them to create bundles which make the app more browser readable. Different bundlers or compilers have slightly varied ways of doing this but we will explore a brief overview of the core concepts of Webpack in this article.
What does it do?
“At its core, Webpack is a static module bundler for modern JavaScript applications.” Webpack processes and transforms the application, recursively building a “dependency graph” starting from the entry points designated by the config file. This creates a map of every module needed by the project and creates bundles (consolidated files) which are then loaded by the browser. This allows the browser to read files more efficiently and generally reduces the number of times the app has to wait for the browser to create a new request and return information. The Webpack docs lay out several core concepts integral to understanding and configuring Webpack’s operations. Entry, Output, Loaders, Plugins, Mode and Browser Compatibility.
Entry:
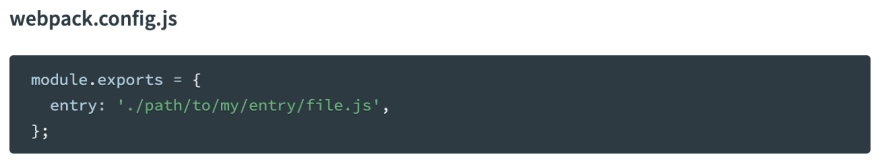
The entry point determines where the process of creating an “internal dependency graph” will begin. This will be established in the Webpack config.js file but if none are designated, the default will be ‘./src/index.js’. Another thing that Webpack does for us is to figure out what dependencies and other modules are needed by each file in order for the app to run successfully. It will figure this out for us during compilation.

Output:
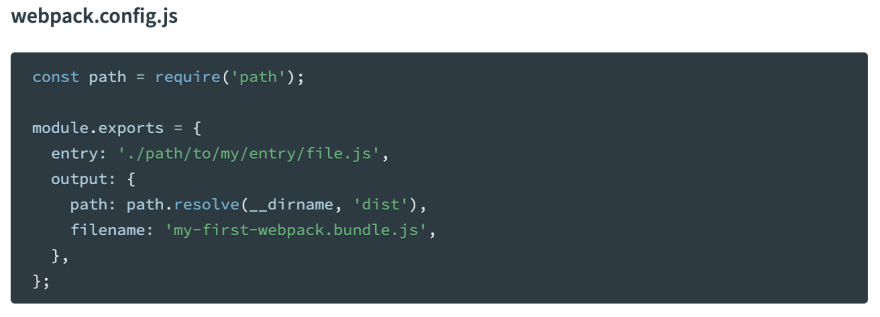
Webpack creates bundles of files and then will output them into whatever output file is designated in the config file. The default is to output files to the ‘./dist folder’ with the main file having its own ‘./dist/main.js’. You must set the path and filename properties in the output object. The Path Node.js module should be imported at the top of the config file.

Loaders:
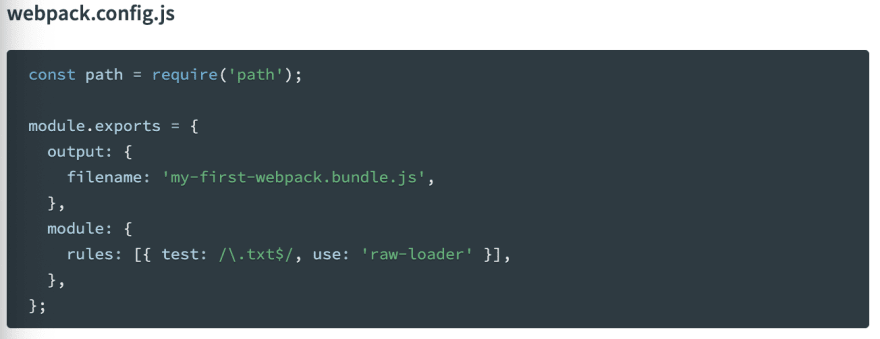
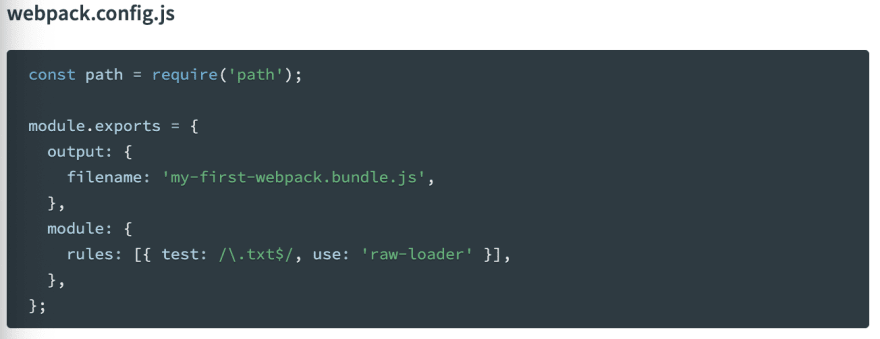
Loaders are additional customizations that allow Webpack to read and “transform” more than the default javascript and JSON files. There are two configured properties of loaders designated in the config file: Test and use. The test property indicates which files should be dealt with. The use property says which loader should be used to deal with that work. These properties will be designated in a rules array in a module object as seen below. The following example indicates that when the compiler comes across a txt file, it should use the ‘raw-loader’ to “transform it” before bundling it.

Plugins:
Plugins can be used to execute tasks outside of the loaders scope such as “bundle optimization, asset management and injection of environment variables.” There are built in plugins that some with Webpack out of the box but a developer may also customize plugins but requiring them in the file and adding them to the plugins array. Plugins can be used multiple times for different purposes, so in that case the new keyword should be used in the file such as the example below.

Mode:
The mode parameter can be set to ‘development’, ‘production’ or ‘none’ which will allow certain built-in customizations to run for each different environment. Production is the default mode, however there are more details about exact specifications for each mode in the docs.

Browser Compatibility:
Webpack includes browser support for all ES5 browsers.
What are the benefits and are there alternatives to using Webpack?
One benefit to using Webpack or a compiler in general is that it abstracts the complexity with consolidating and unifying necessary files to make the application run more efficiently in the browser. There are many options for bundlers and compilers and each will have slightly varied strengths and characteristics. The Webpack docs has a detailed comparison of six different bundlers, compared by feature.

In conclusion, Webpack is a very useful tool which runs on Node.js and creates a better experience for both the developer and ultimately the user experience of an application. With the advent of Node.js and the boom in use of node modules, Webpack is one solution for the problem of wrangling dependencies and supporting basic assets such as images, fonts and stylesheets, which otherwise might need to be specifically and individually managed. Webpack abstracts some of that process away from the developer and ultimately supports creating cleaner, easier to manage applications.
Sources:
https://webpack.js.org/
https://webpack.js.org/concepts/
https://webpack.js.org/comparison/
https://webpack.js.org/concepts/why-webpack/
https://medium.com/the-self-taught-programmer/what-is-webpack-and-why-should-i-care-part-1-introduction-ca4da7d0d8dc








Top comments (0)