Definition
The finite state machine can only have one single state active at the same time. This means that the machine has to transition from one state to another, in order to perform different actions.
Code excerpts
The state machine
const stateMachine = {
state: 'localTime',
transitions: {
localTime: {
start() {
this.state = 'stopWatch';
},
stop() {
this.state = 'localTime';
},
setTab() {
this.state = 'settings';
},
quotesTab() {
this.state = 'quotes';
},
displayTab() {
this.state = 'localTime';
},
},
stopWatch: {
start() {
this.state = 'stopWatch';
},
stop() {
this.state = 'localTime';
},
setTab() {
this.state = 'stopWatch';
},
finish() {
this.state = 'localTime';
},
quotesTab() {
this.state = 'stopWatch';
},
displayTab() {
this.state = 'stopWatch';
},
},
settings: {
start() {
this.state = 'settings';
},
stop() {
this.state = 'settings';
},
setTab() {
this.state = 'settings';
},
quotesTab() {
this.state = 'settings';
},
displayTab() {
this.state = 'localTime';
},
},
quotes: {
start() {
this.state = 'quotes';
},
stop() {
this.state = 'quotes';
},
setTab() {
this.state = 'quotes';
},
quotesTab() {
this.state = 'quotes';
},
displayTab() {
this.state = 'localTime';
},
},
},
dispatch(actionName) {
const action = this.transitions[this.state][actionName];
if (action) {
action.call(this);
} else {
console.log('invalid action');
}
},
};
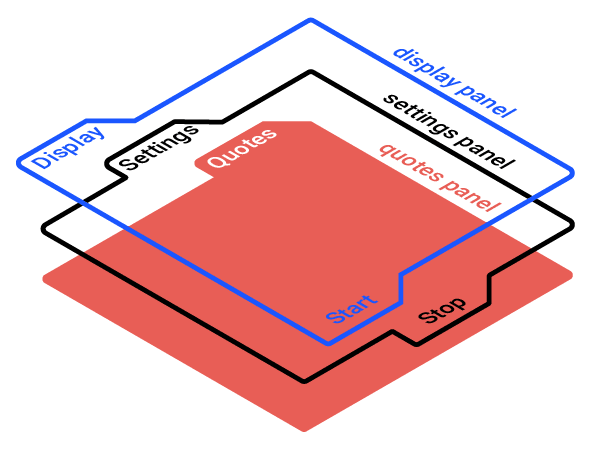
Diagram of the machine
How to transition between states
let code = ``
code = `
<button class="stop" onClick="stopClicked()">Stop</button>
<button class="quotes" onClick="quotesOnTop()">Quotes</button>
<button class="settings" onClick="settingsOnTop()">Settings</button>
<button class="display" onClick="displayOnTop()">Display</button>
<button class="start" onClick="startClicked()">Start</button>
`;
function startClicked() {
if (stateMachine.state === 'localTime') {
stateMachine.dispatch('start');
}
}
function stopClicked() {
if (stateMachine.state === 'stopWatch') {
stateMachine.dispatch('stop');
}
}
const displayOnTop = () => {
if (
stateMachine.state === 'settings' ||
stateMachine.state === 'quotes'
) {
stateMachine.dispatch('displayTab');
}
};
const settingsOnTop = () => {
if (stateMachine.state === 'localTime') {
stateMachine.dispatch('setTab');
}
};
const quotesOnTop = () => {
if (stateMachine.state === 'localTime') {
stateMachine.dispatch('quotesTab');
}
};
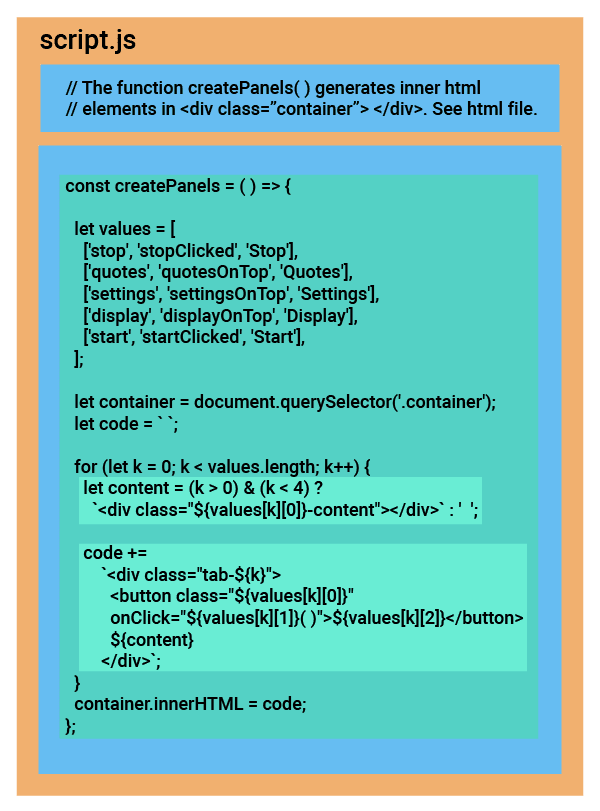
The function createPanels( ) creates 5 buttons - Stop, Quote, Settings, Display and Start. Clicking one of these buttons will change the state of the machine. You can only click on buttons that are active. Active buttons are dependent of the state of the machine.
Codepen
"Codepen" - https://codepen.io/ - is a social development environment, an online code editor for developers of any skill, that allows people to write code in the browser, and see the results of it as they build. Codepen is particularly useful for people learning to code.
View the full code for the state machine at
https://codepen.io/steinarV/pen/eYBowaw?editors=0010
Here is a link to my blog : https://steinarv.design/blog
Thanks for watching !









Top comments (1)
Nice, thank you