This is a fourth blog post for Hacktoberfest. For this time, I tried to find something much bigger issue compare to the last issues that I worked on.
And I found one issue that I need to create a Display user story page on a pet adoption page. First I left a comment and go to their discord and had some conversation with the contributors there. it was a good experience that sees lots of people are working on the same project with different kinds of issues.
This is the sample that the issue creator wants to display on the page.

For this issue, the setup was a bit difficult. For deploying the app on the local was just using npm. However, this project is using Petfinder API, So, to register the page and login, I need to go to the Petfinder API developer's webpage and register to get the credentials for an API key. However, there was some problem with it, even though I did it the right way, there was an error and I cannot access any of the web pages of this application.
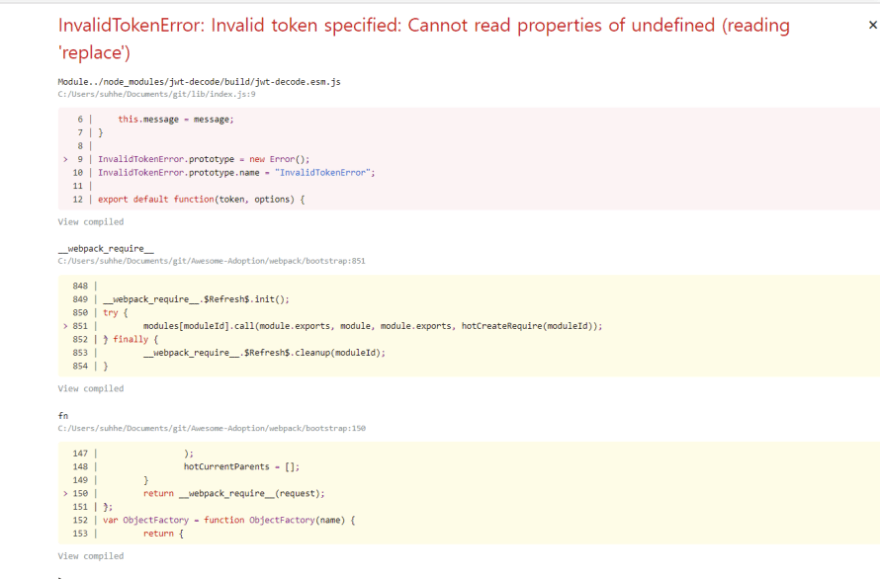
This was the error that I was facing.

I asked on slack and googled about this issue. It takes some time to fix this error but it was solved! It was a cookie problem. So, I deleted cookies and try again and it worked.
While I am solving that error, I had no idea to fix that problem. Because I put all the information correctly and I am still facing an error. For now, I knew that cookies can be a problem in corrupting web applications, deleting cookies is added to my checklist when I am fixing a bug.
After I successfully connected to API, I worked to create User Story Page. First, I created the stories component and add a js and CSS file in the folder. And I create another component called the user card to create each of the user story cards.

And I added a path in the router.
<Route path="/stories">
<Stories />
</Route>
After that create a JSX file to render HTML for the User story page.
//Stories.jsx
<div className="stories">
<div className="main_title">
<h1>User Story</h1>
<Button className="story_btn" as={Link} to={"/404/"}>
Create your Story
</Button>
</div>
<Row className="mb-2 w-100 petList">
{userData &&
userData.map((userData, index) => (
<UserCard key={index} userData={userData} />
))}
</Row>
</div>
Created a JSX file to render each of the User story cards.
//UserCard.jsx
<Col md={6} xs={12} key={id} className="card-container">
<Card className="card">
<Card.Body className="card__body">
<div className="profile_Section">
<img src={photos} alt={name} className="card__img" />
<span className="user-card__title">{nameCleaner(name)}</span>
<br />
<span className="card__title desc">
{nameCleaner(description)}
</span>
</div>
<div className="story_Section">
<div className="story">{storyCleaner(story)}</div>
<Button className="user-card__btn" as={Link} to={"/404/"}>
More Info
</Button>
</div>
</Card.Body>
</Card>
</Col>
And I also created Sample UserData with random information to test the user story page.
//UserData.js
const userData = [
{
id: 1,
photos: User1,
name: "T.S Eliot",
story: "Lorem ipsum dolor sit amet,...",
description: "Every moment is a fresh beginning. ",
},
Result of User story page:
To solve this issue, I needed to research how to use react.js on this page, which was the most difficult part of solving this issue. Because the codes were written in react.js and the issue creator state to use a JSX file for user story page. It took me some time to remember what I learned last semester. Because it was before I did the internship. But after I researched how to create a component and how to use it, it went very smoothly.
After I created pull request, the main maintainer of this project commented on my pull request to fix 3 parts.
The first one was to change the class name of the story card. This is because in usercard component and petcard component have the same class name, so, the style of the usercard component affects the style of the pet card. For this problem, I changed the class name of the user card component by putting the user in front of the class name. For example,card_btn to user-card_btn.
And the next 2 issues were similar issues that by my mistake, I changed some parts of the CSS of petCard. And he wants to put it back to the original one. So, I change back the petCard before I fixed it.
This communication with the maintainer was interested because it is the kind of code review that he gave me. And if he does not let me know that I did some mistake and just merge it, it can cause a bigger problem. So, I think this is a very good experience to read and test others' code before merging it to the main branch.
This is the end of my Hacktoberfest blogs... I will write one more blog post about how I felt throughout the Hacktoberfest.






Top comments (0)