With ASP.NET Blazor WebAssembly (WASM) you can create .NET web applications that run completely inside of the browser sandbox. The published output of a Blazor WASM project are static files. Now that you can run .NET web applications without server-side code, you can deploy these applications to various static site hosts, such as AWS Amplify.
Here are some other tutorials if you're interested in hosting Blazor WASM on other static site hosts:
This walkthrough will show you how to deploy Blazor WASM to AWS Amplify. Amplify is a set of tools and services to build full-stack applications by Amazon Web Services (AWS). One of the services Amplify offers is static web app hosting, with built-in CI/CD which is what you'll be using to build, deploy, and host Blazor WASM in this tutorial.
This guide will walk you through these high-level steps:
- Create Blazor WebAssembly project
- Commit the project to a Git repository
- Create a new GitHub project and push the Git repository to GitHub
- Create a new AWS Amplify application
- Rewrite all requests to index.html
Prerequisites :
- .NET CLI
- Git
- GitHub account
- AWS account
You can find the source code for this guide on GitHub.
Create Blazor WebAssembly project
Run the following commands to create a new Blazor WASM project:
mkdir BlazorWasmAwsAmplify
cd BlazorWasmAwsAmplify
dotnet new blazorwasm
To give your application a try, execute dotnet run and browse to the URL in the output (probably https://localhost:5001):
dotnet run
# Building...
# info: Microsoft.Hosting.Lifetime[0]
# Now listening on: https://localhost:5001
# info: Microsoft.Hosting.Lifetime[0]
# Now listening on: http://localhost:5000
# info: Microsoft.Hosting.Lifetime[0]
# Application started. Press Ctrl+C to shut down.
# info: Microsoft.Hosting.Lifetime[0]
# Hosting environment: Development
# info: Microsoft.Hosting.Lifetime[0]
# Content root path: C:\Users\niels\source\repos\BlazorWasmAwsAmplify
# info: Microsoft.Hosting.Lifetime[0]
# Application is shutting down...
Optional: You can use the dotnet publish command to publish the project and verify the output:
dotnet publish
# Microsoft (R) Build Engine version 16.8.0+126527ff1 for .NET
# Copyright (C) Microsoft Corporation. All rights reserved.
#
# Determining projects to restore...
# All projects are up-to-date for restore.
# BlazorWasmAwsAmplify -> C:\Users\niels\source\repos\BlazorWasmAwsAmplify\bin\Debug\net5.0\BlazorWasmAwsAmplify.dll
# BlazorWasmAwsAmplify (Blazor output) -> C:\Users\niels\source\repos\BlazorWasmAwsAmplify\bin\Debug\net5.0\wwwroot Optimizing assemblies for size, which may change the behavior of the app. Be sure to test after publishing. See: https://aka.ms/dotnet-illink
# Compressing Blazor WebAssembly publish artifacts. This may take a while...
# BlazorWasmAwsAmplify -> C:\Users\niels\source\repos\BlazorWasmAwsAmplify\bin\Debug\net5.0\publish\
In the publish directory, you will find a web.config file and a wwwroot folder. The config file helps you host your application in IIS, but you don't need that file for static site hosts. Everything you need will be inside of the wwwroot folder. The wwwroot folder contains the index.html, CSS, JS, and DLL files necessary to run the Blazor application.
Push Blazor project to GitHub
For this walkthrough, your application source code must be inside of a GitHub repository.
First, you need to create a local Git repository and commit your source code to the repository using these commands:
# add the gitignore file tailored for dotnet applications, this will ignore bin/obj and many other non-source code files
dotnet new gitignore
# create the git repository
git init
# track all files that are not ignore by .gitignore
git add --all
# commit all changes to the repository
git commit -m "Initial commit"
Create a new GitHub repository (instructions) and copy the commands to "push an existing repository from the command line" from the empty GitHub repository page, here's what it should look like but with a different URL:
git remote add origin https://github.com/Swimburger/BlazorWasmAwsAmplify.git
git push -u origin main
Create the AWS Amplify application
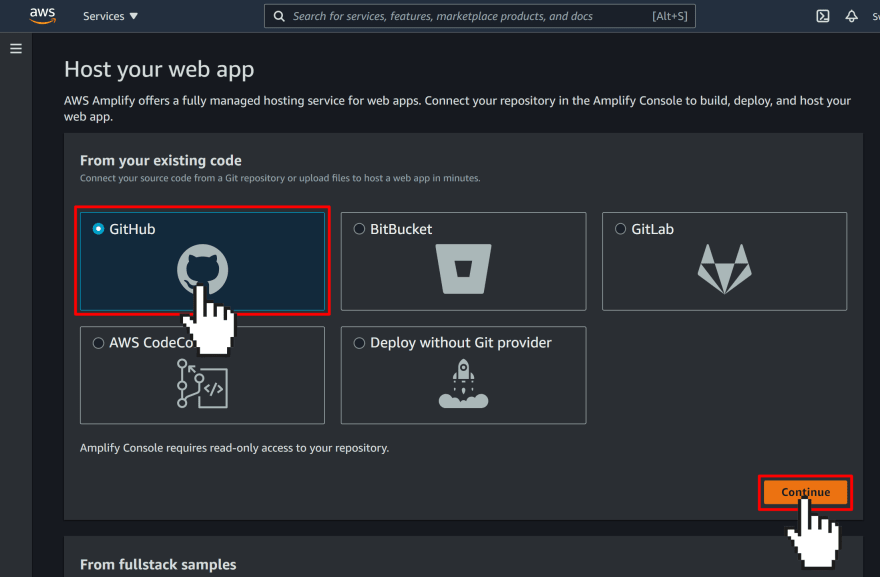
Navigate to the Amplify Create page, select GitHub as the Git source code provider, and click the "continue" button. Note that you can also use different Git source code providers.
You will be prompted to give AWS Amplify permissions to your GitHub account. When you get back to Amplify, select the GitHub repository you just created and click the "next" button:
On the next page, you need to enter the build settings for your project. Click the edit button below the YAML build code:
Enter the following YAML code:
version: 1
frontend:
phases:
preBuild:
commands:
- curl -sSL https://dot.net/v1/dotnet-install.sh > dotnet-install.sh
- chmod +x *.sh
- ./dotnet-install.sh -c 5.0 -InstallDir ./dotnet5
- ./dotnet5/dotnet --version
build:
commands:
- ./dotnet5/dotnet publish -c Release -o release
artifacts:
baseDirectory: /release/wwwroot
files:
- '\*\*/\*'
cache:
paths: []
The preBuild commands do the following:
- The curl command download a shell script to install dotnet provided by Microsoft.
- The chmod command changes the permission of the shell script to allow execution of the script.
- The ' dotnet-install.sh' script installs the .NET SDK:
- The -c argument tells the install script to install .NET version 5.0 which is the version I am using. Change 5.0 to your version if you're using a different version. Amplify already has a version of the .NET SDK pre-installed on their build machines, but not necessarily the version you need. That's why you need to install the correct version.
- The -InstallDir argument will instruct the script to install the SDK in a specific directory. In this case it will create a directory called 'dotnet5' and put the SDK there.
- The last command will print the version of the .NET SDK to verify the successful installation of the .NET SDK. Note how it is invoking the dotnet CLI from the 'dotnet5' folder where the .NET 5 SDK was installed by the 'dotnet-install.sh'.
The build command invokes the dotnet publish command using the .NET 5 SDK installed in the 'dotnet5' folder in the preBuild step.
- The -c argument tells the CLI to build in Release configuration.
- The -o argument tells the CLI to put the output in the release folder.
The artifacts.baseDirectory property is set to /release/wwwroot. This is the location the dotnet publish command put the publish output. As a result, Amplify will deploy all the files found in /release/wwwroot.
Save your changes and click on the "next" button. The next screen will give you an overview of the choices you've made. Click on the "Save and deploy" button.
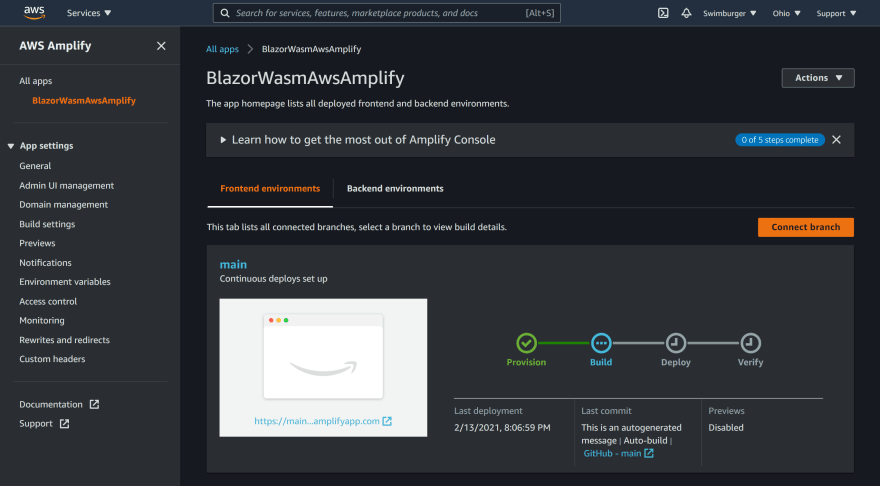
Your Amplify application will be created and you will be taken to the homepage of your Amplify app. Here you can see the status in real-time for the branch you selected earlier:
When you click on the branch, you will see the build log in real-time:
Once Amplify finished deploying, visit your Blazor app hosted in Amplify by clicking on the link below the "Domain" label.
Verify the Blazor WASM application is working as expected. Even when you navigate to the counter or fetch data pages and then refresh, the Blazor WASM application is returning as expected. But when you look in the browser developer tools, you will see the page is actually returned with an HTTP status code 404.
Rewrite all requests to index.html
To fix the 404 issues, you need to tell Amplify to rewrite all requests to index.html. Go back to the Amplify console and navigate to the " Rewrites and redirects" section. There's already one redirect rule pre-configured which matches all requests and return index.html with a 404 status code.
Click the "Edit" button and add the following redirect rule:
-
Source address :
</^[^.]+$|\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|ttf|map|json|br|gz|html|md|eot|otf|dll|blat|wasm|dat)$)([^.]+$)/> - Target address : index.html
- Type : 200 (Rewrite)
Move the rule to the top and click the "Save" button.
This rule will match all requests except if they end with the listed file extensions. This rule is based on the rule provided by Amplify's documentation "Redirects for single page web apps (SPA)", but with extra file extensions required by the Blazor WASM application. You can find out all the extensions used in your Blazor WASM application using PowerShell. Open a PowerShell window, publish the Blazor WASM application using the .NET CLI, and the last command will recursively look for all files and list out all unique extensions:
dotnet publish -c Release -o release
Get-ChildItem ./release/wwwroot -Recurse | Select-Object -Property Extension -Unique
# Output:
# Extension
# ---------
#
# .css
# .br
# .gz
# .ico
# .html
# .map
# .md
# .eot
# .otf
# .svg
# .ttf
# .woff
# .json
# .js
# .dll
# .blat
# .wasm
# .dat
When you navigate back to the Blazor WASM application hosted in AWS Amplify, the 404 response codes should now be 200.
Bonus: Pull Request Previews
Amplify has built-in support for creating a unique preview environment for your pull requests.
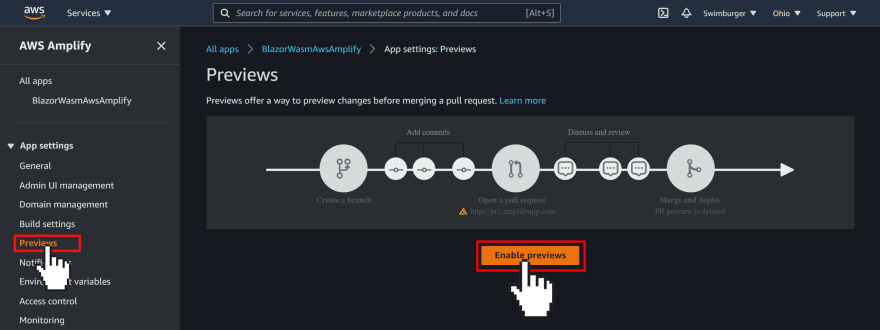
Navigate to the "Previews" section and click on the "Enable previews" button:
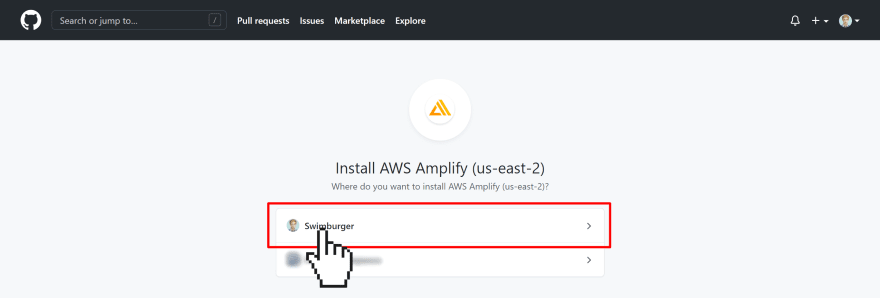
A modal will appear prompting you to install the GitHub app. Click on the "Install GitHub app" button.
Select the organization or account you want to install the GitHub app for and which repositories to give access to. You have to give access to at least the repository you want to enable previews for.
Head back to the Amplify console, select the main branch, and click the "Manage" button on the top right:
A modal will appear with a toggle to enable previews for the previously selected branch. Set the toggle to enabled and click the "Confirm" button:
Now you can create a Pull Request in GitHub and Amplify will automatically create a preview environment for you as you can see in the screenshot below:
Summary
Blazor WebAssembly can be served as static files. These files can be hosted in static hosting services such as AWS Amplify. You can create a new Amplify application using a GitHub or other Git source code provider. Amplify's build images already contains .NET tooling, but not necessarily the correct version. You can install a different version of the .NET SDK to the build machine and use that to publish the Blazor WASM project. Out of the box, when you refresh the Blazor WASM application while not at the root path, Amplify will return the index.html file but with a 404 status code. You can use Amplify's "Rewrites and redirects" functionality to return the index.html file with status code 200 for all requests not requesting a specific list of extensions.



















Top comments (0)