Creating a Pixel-perfect app requires a lot of styles and customisations in UI. Adding consistent text styles across the app is not an easy task, too many text styles and handling of edge cases, line heights, and letter spacings for typography in the app can sometimes cause typographic hierarchy issues or code repetitions.
So as to manage our text Styles in a single place let’s use a package called react-native-awesome-text.
Let’s get started with its installation :
npm install react-native-awesome-text
It provides us with a TypographyProvider that can help us to manage text within its enclosure.
So if you want it to work with the entire app, wrap your app in the TypographyProvider.
**
Declaring styles with Provider
**
// App.js File
import { TypographyProvider } from 'react-native-awesome-text';
const style = {
base: {
// base is used to declare common items , that applies for the all variantss like fontfamily,textColor etc
fontSize: 16,
color: 'black',
fontFamily: 'Lato-Medium',
},
// Variants
HeadLine: {
fontSize: 30,
color: '#111111',
fontFamily: 'Lato-Bold',
},
SubHeadLine: {
fontSize: 26,
color: '#333333',
fontFamily: 'Lato-Bold',
},
Title: {
fontSize: 24,
color: '#444444',
fontFamily: 'Lato-Bold',
},
SubTitle: {
fontSize: 22,
color: '#666666',
fontFamily: 'Lato-Bold',
},
Body1: {
fontSize: 18,
color: '#444444',
fontFamily: 'Lato-Medium',
},
Body2: {
fontSize: 16,
color: '#555555',
fontFamily: 'Lato-Medium',
},
Caption: {
fontSize: 12,
color: 'grey',
fontFamily: 'Lato-Medium',
},
};
<TypographyProvider typography={style}>
<App />
</TypographyProvider>
In the above example, we have given different text variants with our predefined styles. Each variant extends the base item, so it can be used for common items like font family or text color, etc.
Every key in the text style object we passed into TypographyProvider is a text variant.
Usage
Now that the app has been enclosed with TypographyProvider we can use use the Typography component in the app that styles our text.
So, pass in your key(defined in text style object) as a variant prop, for text styling. if nothing is passed the base variant is applied
import { Typography } from 'react-native-awesome-text';
// if variant prop is not passed the base styles are displayed
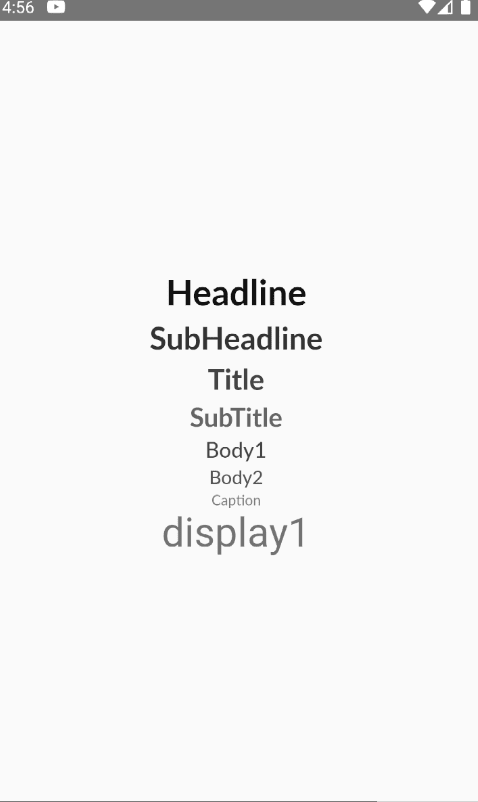
<Typography>Headline</Typography>
//variants
<Typography variant="HeadLine">Headline</Typography>
<Typography variant="SubHeadLine">SubHeadline</Typography>
<Typography variant="Title">Title</Typography>
<Typography variant="SubTitle">SubTitle</Typography>
<Typography variant="Body1">Body1</Typography>
<Typography variant="Body2">Body2</Typography>
<Typography variant="Caption">Caption</Typography>
// you can pass in the other text props to it, refer: https://reactnative.dev/docs/text
<Typography
variant="SubTitle"
style={{
color: 'blue'
}}
>
SubTitle
</Typography>
So we can Typography component anywhere in the app and get our desired styled text with ease. It majorly helps us to manage our style in a single place in our app.
You can also refer to the Github for example usages like light mode and dark mode etc . , https://github.com/tejachundru/react-native-awesome-text#example-usages
Thank you








Top comments (0)