Arguments to the frag fn
the frag fn takes 4 arguments:
- red value,
- green value,
- blue value, and
- opacity value.
All these values lie in the range [0.0, 1.0].
Any value above 1.0 is treated the same as 1.0
and any value below 0.0 is treated the same as 0.0.
eg:
fragColor = vec4(1.0, 0.0, 0.0 ,1.0);
will produce the following result:
fragColor = vec4(0.0, 1.0, 0.0 , 1.0);
will produce the following result:
fragColor = vec4(0.0, 0.0, 1.0 , 1.0);
will produce the following result:
You can mix the 4 fields with different values to generate any other colour or effect.
Normalizing the coordinates to screen coordinates (uv)
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
now uv will store a vec2 with values from 0 to 1 with the leftmost coordinate value 0 and rightmost value with value 1.
Simple X-Gradient
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
// Output to screen
fragColor = vec4(uv.x, 0.0, 0.0 , 1.0);
this will give the following result
Simple Y-Gradient
doing the same but with uv.y:
// Normalized pixel coordinates (from 0 to 1)
vec2 uv = fragCoord/iResolution.xy;
// Output to screen
fragColor = vec4(uv.y, 0.0, 0.0 , 1.0);
output:
Combining colors
We can combine the 3 fields to get different colours such as:
fragColor = vec4(0.3, 0.0, 0.5 , 1.0);
output:
Stripes
to create stripes,
we start from a basic gradient:
fragColor = vec4(uv.x, 0.0, 0.5 , 1.0);
output:
right now the red value is varying linearly along the x-direction.
Lets start by choosing a function which oscillates unlike a linear function.
eg: sine function
fragColor = vec4(sin(uv.x), 0.0, 0.5 , 1.0);
output:
you may not be able to tell a lot of difference, but wait until we scale the input to the function:
for a linear func: fragColor = vec4(uv.x * 20.0, 0.0, 0.5 , 1.0);
output:
but for the sine func: fragColor = vec4(sin(uv.x * 20.0), 0.0, 0.5 , 1.0);
output:
as we see the red value for linear fn reaches 1 faster and then above 1 it behaves as 1, but for the oscillatory fn reaches 1 very fast and then again goes to -1, which is why we see the darker region more as values < 0 are treated as 0.
to get a more equal width strip pattern, we need to oscillate the values from 0 to 1 not -1 to 1.
for this lets try using the following trick
remove the -1 part by adding 1 to the func , ie, sin(uv.x) + 1.
but this will get us the answer from 0 to 2.
to manage this, we can halve this, ie, 0.5 * (sin(uv.x * 20.) + 1.)
output:
increasing the argument to sine func increases the frequency of the stripes and reduces the width:
eg: changing the scale from 20. to 40.
fragColor = vec4(0.5 * (sin(uv.x * 40.) + 1.), 0.0, 0.5 , 1.0)
output:
to make the strips sharp and not dissolving naturally, we can ceil the sine func which will give us values in sharp 0 and 1.
fragColor = vec4(ceil(sin(uv.x * 40.)), 0.0, 0.5 , 1.0);
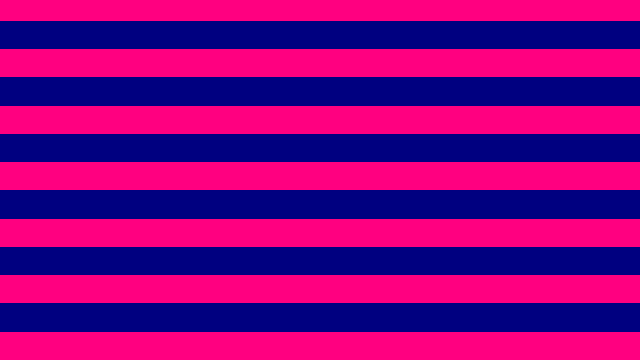
Y-stripes
replacing uv.x in the above expression with uv.y gives us stripes along the y-direction
fragColor = vec4(0.5 * (sin(uv.y * 40.) + 1.), 0.0, 0.5 , 1.0);
output:
fragColor = vec4(ceil(sin(uv.x * 40.)), 0.0, 0.5 , 1.0);
combining the x and y expressions:
fragColor = vec4(0.5 * (sin(uv.y * 40.) + 1.) + 0.5 * (sin(uv.x * 40.) + 1.), 0.0, 0.5 , 1.0);
output:
sharpening the values:
fragColor = vec4(ceil(sin(uv.y * 40.)) + ceil(sin(uv.x * 40.)), 0.0, 0.5 , 1.0);
keeping the red stripes in x and blue stripes in y, we get:
fragColor = vec4(0.5 * (sin(uv.x * 40.) + 1.), 0.0, 0.5 * (sin(uv.y * 40.) + 1.) , 1.0);
fragColor = vec4(ceil(sin(uv.x * 40.)), 0.0, ceil(sin(uv.y * 40.)) , 1.0);


























Top comments (0)