Table of contents
My app on the Google play store
GitHub code:
Update 2024-01-23
- This is how I am currently documenting my interfaces: ```
/**
- TwitchClient is the interface that Retrofit will use and turn into a HTTP client. Specifically, this interface
- is meant to interact with the Twitch API servers *
- @property getFollowedStreams a function meant to get all of the user's live followed streams
- */ interface TwitchClient {
/**
* - getFollowedStreams represents a GET method. a function meant to get all of the user's live followed streams
*
* @param authorization a String used to represent the OAuth token that uniquely identifies this user's granted abilities
* @param clientId a String used to represent the clientId(unique identifier) of this application
* @param userId a String used to represent the OAuth token that uniquely identifies this user
*
* @return a [Response] object containing [FollowedLiveStreams]
* */
@GET("streams/followed")
suspend fun getFollowedStreams(
@Header("Authorization") authorization: String,
@Header("Client-Id") clientId: String,
@Query("user_id") userId: String
): Response
}
- ***All code below this text is considered Depreciated, as I am no longer following this style***
### Introduction (***Depreciated see Update***) <a name="intro"></a>
- Recently I have wanted to create some documentation for an interface, specifically this interface:
interface TwitchSocket {
val messageToDeleteId: StateFlow<String?>
val loggedInUserUiState: StateFlow<LoggedInUserData?>
val state: StateFlow<TwitchUserData>
val latestBannedUserId: StateFlow<String?>
val roomState: StateFlow<RoomState?>
fun run(
channelName: String?,
username: String
): Unit
fun sendMessage(
chatMessage: String
): Boolean
fun close(): Unit
}
- The only problem is that the [Document Kotlin code: KDoc](https://kotlinlang.org/docs/kotlin-doc.html) documentation doesn't mention any specific standards on how to document interfaces. So we are just going to wing it.
### Basic documentation (***Depreciated see Update***) <a name="basic"></a>
- We can start by following the convention in [KDoc syntax](https://kotlinlang.org/docs/kotlin-doc.html#kdoc-syntax), which states: `the first paragraph of the documentation text (the block of text until the first blank line) is the summary description of the element`.
/**
TwitchSocket is an interface that will act as the API for access all the information inside of the [TwitchWebSocket]
*/
interface TwitchSocket {
/**
* a [StateFlow] String representing the id of the message
that was just deleted
* */
val messageToDeleteId: StateFlow
// do the above with all other abstract properties and functions
}
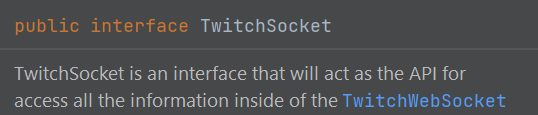
- Which works good, however, when we hover over this interface our IDE only gives us this:

- As you can see it doesn't mention any of our abstract methods or properties. Which makes it hard to for someone trying to understand the full scope of this interface.
### Advanced documentation (***Depreciated see Update***) <a name="ad"></a>
- To allow users to understand all of the abstract properties and methods we can add this documentation to our interface:
/**
- TwitchSocket is an interface that will act as the API for access all the information inside of the [TwitchWebSocket][com.example.clicker.network.websockets.TwitchWebSocket] *
- - This interface consists of 5 abstract properties:
- - [messageToDeleteId]
- - [loggedInUserUiState]
- - [state]
- - [latestBannedUserId]
- - [roomState] *
- - This interface consists of 3 abstract functions:
- - [run]
- - [sendMessage]
- - [close]
- */ interface TwitchSocket { // all the rest below }
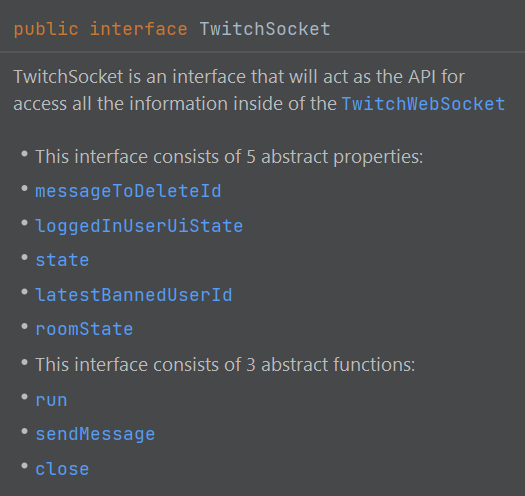
- The square brackets allow us to link to all the internal elements of the interface. Now if we hover over the interface, out IDE will give us this visual:

- Which will allow the users to click on the names of the abstract elements and get a more detailed explanation if they want.
- This allows users to quickly get a understanding of the full scope of the interface by simply hovering over it in the code base
### Conclusion
- Thank you for taking the time out of your day to read this blog post of mine. If you have any questions or concerns please comment below or reach out to me on [Twitter](https://twitter.com/AndroidTristan).





Top comments (0)