Hello Developers,
In previous blog Host Angular 2 or 4 or 5 version on AWS S3 using CloudFront you have learn about hosting using AWS S3 and CloudFront. In this blog I am going to explain about static hosting of Angular using AWS Amplify. There is AWS official blog available to host Angular app directly on Amplify - https://docs.amplify.aws/start/q/integration/angular
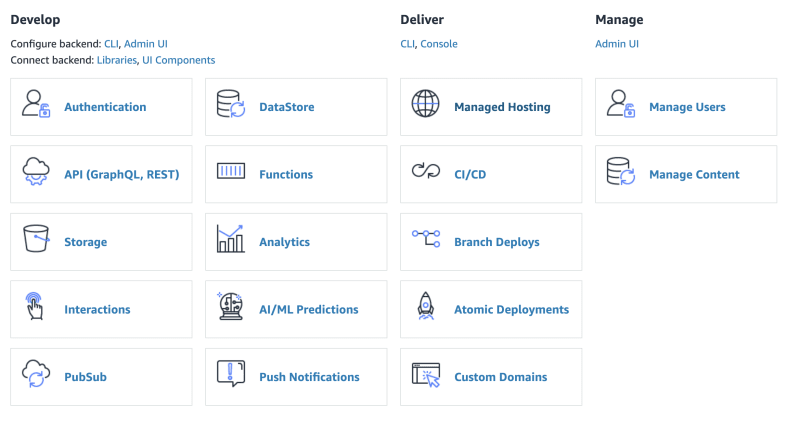
AWS Amplify has various tools available for Front end app development and deployment. With Amplify, you can configure app backends and connect your app in minutes, deploy static web apps in a few clicks.
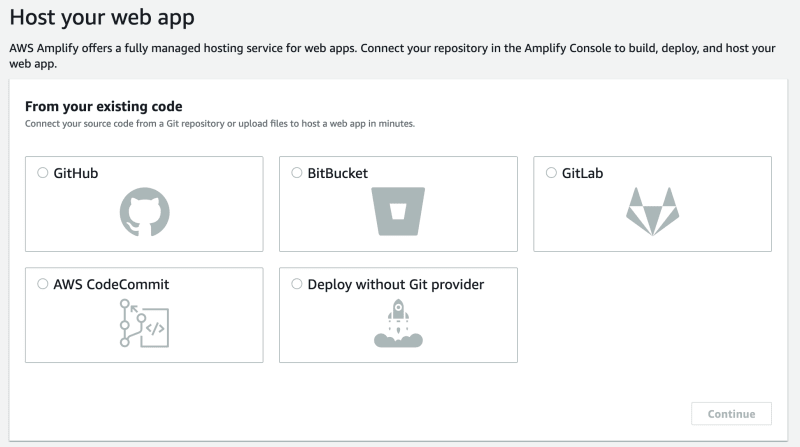
Out of this above list we will explore Manage hosting tool which enables static website hosting by linking different ways like Github, Bitbucket, Gitlab, CodeCommit etc. This way you have to give permission using Oauth to access the list of repositories and their content.

- Authenticate git tools
- It will show a list of repositories from the git account. Choose which repository content would like to host

- Configure build setting ( Optional)
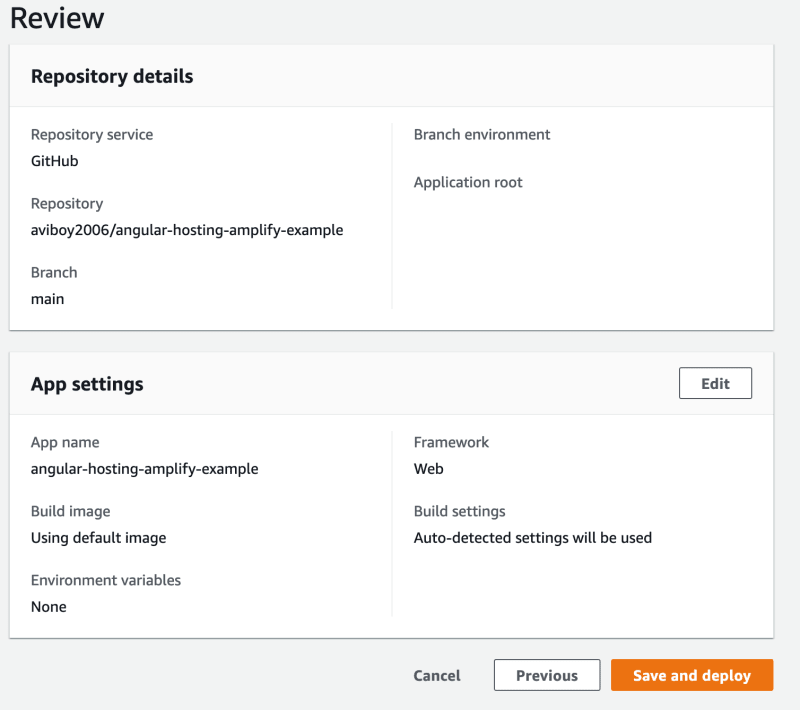
- Review setting and deploy. Once click on Start Deploy it will show a message like "Creating app: angular-hosting-amplify-example in progress..."

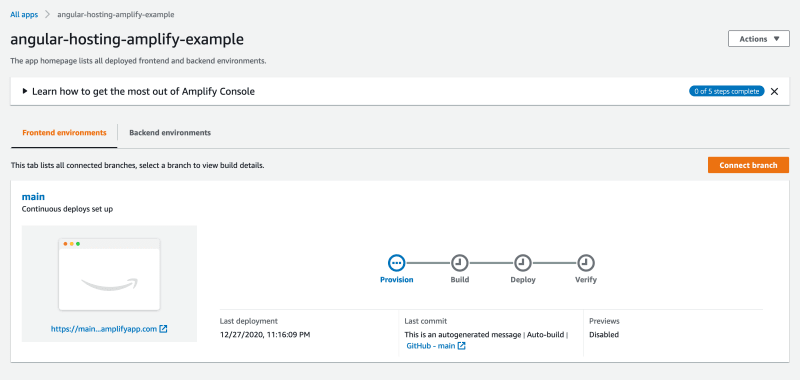
- You can track status or progress app status page like shown below 👇🏻 and once it's completed all stages will be green colour.

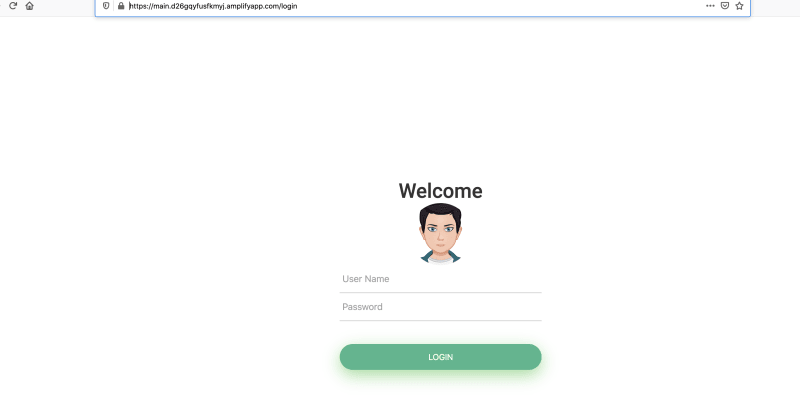
- This will give a link for the app to show. Link will be like this https://main.d26gqyfusfkmyj.amplifyapp.com
 We have done till uploading code and deploying to URL. Completed half battle to host Angular app generated build.
We have done till uploading code and deploying to URL. Completed half battle to host Angular app generated build.
Note: Amplify app frontend hosting doesn't require any routing understanding like we saw AWS S3 hosting.
Last steps to move this app URL to a custom domain like amplifydemo.avinashdalvi.com. Let's see what we need to do to map custom domain to Amplify app.
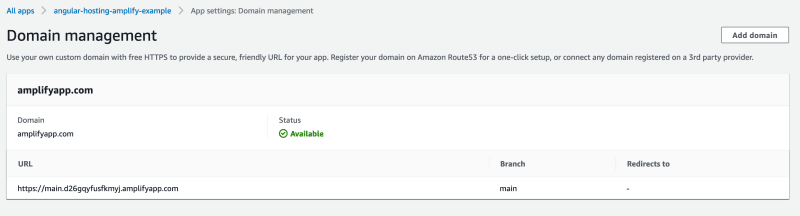
- In Amplify App console go to -> Domain management
- Click on Add Domain

- Enter the root domain name like if you would like to use www.example.com then your root domain will be example.com. In demo i will chose avinashdalvi.com as root domain because app domain name will be amplifydemo.avinashdalvi.com.
- Click on Configure Domain.
- Exclude the root domain if you are not required. The subdomain name is amplifydemo. Once this finish it will status page like below 👇🏻

Note: Domain name validation for certificate and DNS validation sometimes takes more than 8 hours. If its take more than 8 hours then create github issue here
Then we are done with the final step.

Hope you like my blog. Thanks for reading my blog. If you have any questions you can reach out to me at my twitter handle - @aviboy2006
Note : Mentioned sample demo app will work or not also. This is just for reference. This demo assume your Angular build is already there after running command ng build
References :










Top comments (0)