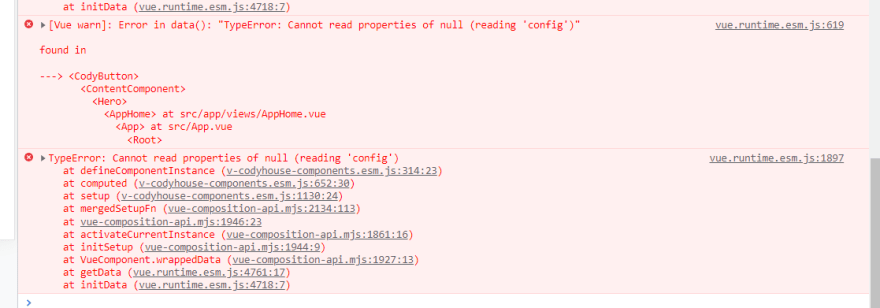
If you've been using the @vue/composition-api plugin to add composable scripts to develop your Vue2 packages, I'm sure you've ran into this warning when using your library.

So.. What's the deal?
Well, chances are, your libraries' package.json contains the @vue/composition-api.
"dependencies": {
"@vue/composition-api": "^1.4.5"
},
If the consuming application also contains this dependency, you will have run into this error as Vue can't decide what the @vue/composition-api is since there's 2 different versions installed.
So what's the fix?
There's multiple ways to fix this.
If you are bundling your package with rollup, in your rollup.config.js or rollup.config.ts, add it as an external so that rollup doesn't bundle it, e.g.:
{
input: 'src/yourinputfile.js',
external: ['vue', '@vue/composition-api'],
plugins [...]
}
Another option is to add @vue/composition-api as a dev dependency in your library
"devDependencies": {
"@vue/composition-api": "^1.4.5"
},
"peerDependencies": {
"@vue/composition-api": "^1.4.5" // if you have specific features from newer versions, you can use a peer dependency to tell the consuming app to use this version
}
That's it!
For more such insights, checkout my blog website https://trayvonnorthern.com







Top comments (0)