While browsing through my GitHub feed yesterday, I discovered a kind of new Visual Studio Code extension called CodeTour.
Curious what this extension is about, I looked at their corresponding marketplace page.
VS Code extension that allows you to record and playback guided tours of codebases, directly within the editor
So basically, with this extension, you can explain your code intents, mark essential places, and create FAQs within vscode that every one of your team can use as a source of information.
The biggest downside, it is limited to Visual Studio Code at the moment.
Get started with CodeTour
To get started, open vscode, select extensions and search for CodeTour. You can also install it via the marketplace page.
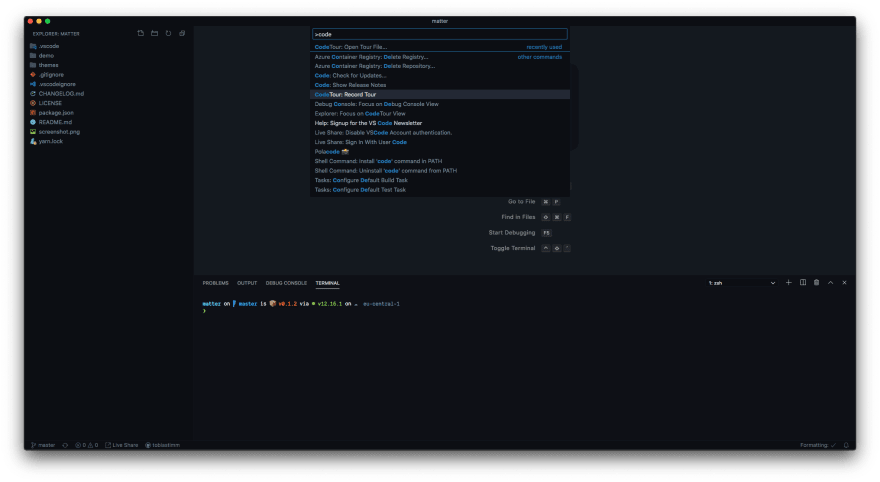
After installation, open the command palette and search for Record Tour.

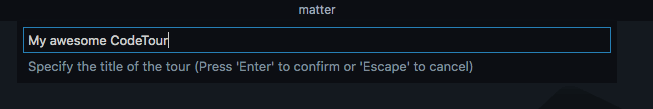
The next step is giving the recording a name.
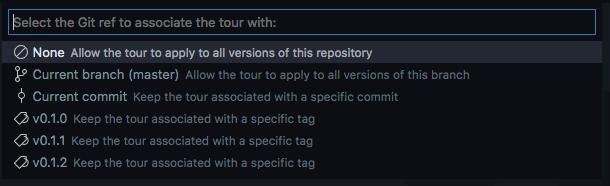
You can associate a CodeTour to a specific commit, tag, or branch. To keep it simple, we will go with None.

You can see in the bottom left corner of your screen a CodeTour section now.
Recording our first Tour
To add your first step, navigate to any code-file you want to explain and press the + within the left gutter of the editor.
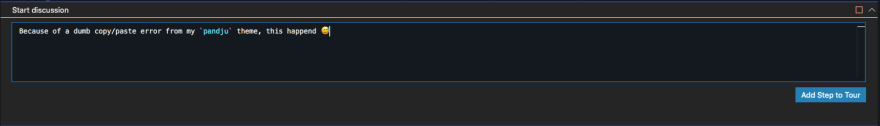
Within the discussion panel, you can explain your intent or add some useful information and hints for the other developers of your team.
The editor supports markdown, which is excellent!
Press the Add Step to Tour button to continue.
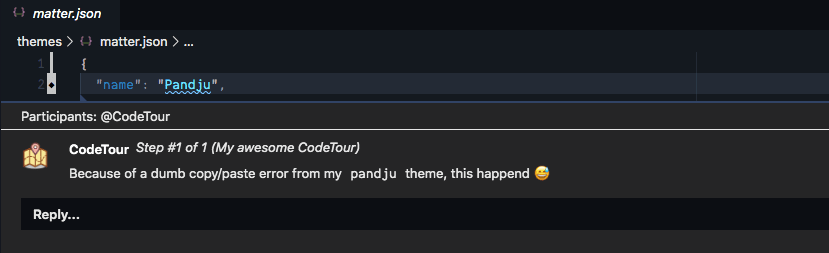
That's it! You have successfully created the first step to your new Tour.
To expand your first CodeTour, you could add several more steps, navigate between more files, and mark the important stuff.
You could even export the tour file and commit them alongside your codebase.
CodeTour vs. Comments
I like the idea of having tours within my source code to onboard people or explain a bit more in-depth about what I was thinking.
But, I don't think that they are a proper replacement for code comments or refactoring the code with clear intentions.
Also, the fact that this extension is only available for vscode yet makes it pretty useless for everyone working outside of Visual Studio Code.
CodeTours, Documentation, Comments, and the right intentions visualized by your code should all life happily in peace together within your codebase.
Conclusion
If you want to bring your onboarding or feature explaining to the next level, CodeTour is an excellent supporter for that job 😉.











Top comments (4)
Thanks for the kind words! Glad you enjoyed CodeTour. CodeTour arose as a result of our research into dev teams sharing knowledge and onboarding. We're always brainstorming ways to enrich or fill gaps in the knowledge sharing experience.
Thank you for your comment! The idea behind CodeTour is great! I have a few suggestions or ideas for new features if you are interested. 😊
Great! I'd love to hear your ideas. I'm happy to chat via email. I saw your email on Github so I'll shoot you a message!
📢 FYI, CodeTour is now available for all IntelliJ-based IDEs as well!!!
plugins.jetbrains.com/plugin/19227...
🐛 Feel free to report issues, request features and join the discussion are on CodeTour Github repo github.com/LefterisXris/CodeTour