The concept of closure in JavaScript is one that I have struggled to really wrap my head around since I began learning the language. We've all heard the same backpack metaphor used to describe it, but, until recently, I never really felt that I understood it. This fact would become painfully obvious when I was asked to use closure to solve a problem on a recent technical interview.
I always like to start with a dictionary definition and progress from there. So, according to MDN, "A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function’s scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time." The latter half of this definition is less confusing, but I think it's best to learn closure by actually looking at and dissecting an actual piece of code.
This is the snippet of code that led to me finally understanding closure. This also the snippet of code that I bombed during a technical interview when the person interviewing me asked what this logged to the console, and I replied, "0, 0, 0." The correct answer was, "1, 2, 3."

How is this possible you ask? With closure!
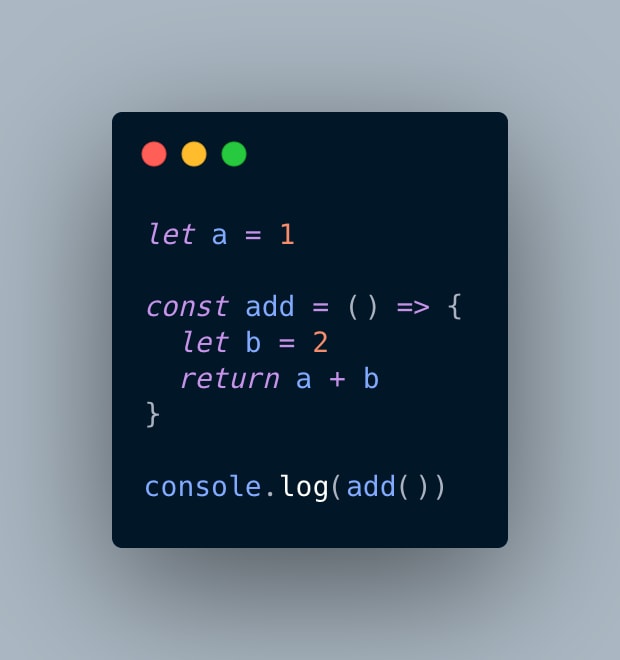
Thanks to lexical scoping, JavaScript functions have access to, not only the variables defined within their own scope, but they also have access to variables defined in the outer scope as well. A very simple example of this would be when you write a function that accesses the value of some variable that is defined in the global scope.

This is very simplistic example of a closure, but it is still a closure nonetheless. Anytime you access a variable from outside the inner scope, you are dealing with a closure.
Now if we return to the earlier code snippet, we can see a more complex example of closure in action.

When you create a new variable and set it equal to a function definition, that variable contains not only the function definition, but also a closure. The closure includes the variables that were in scope when the function was defined. In this case, we set the variable increment equal to the return value of the the function createCounter(), and the return value of createCounter() is myFunction which is a variable set equal to a function that increments and returns the counter variable which is declared in the scope directly above it.
Since increment is now a variable essentially set to the uninvoked function myFunction, whenever we call increment() it is basically the same thing as if we were calling myFunction(). And if we look at the code we know that myFunction is set equal to a function that increments and returns the counter variable which it has access to in the scope directly above it.
When a function returns a function, that is when the concept of closures becomes more relevant. The returned function has access to variables that are not in the global scope, but they solely exist in its closure. Long story short, closures are a way for you to use private variables in JavaScript.







Top comments (1)
What helped me was watching Fun Fun Function: youtube.com/watch?v=GhbhD1HR5vk
With the concept that the "this" keyword clashes with the OO and Functional nature of JS.
I.e. If you see an object where "this" appears, then you try calling that in a function, you'll find out that "this" is no longer bound to that object. And one common way to bind it is using the 'bind' function. Another way is to use an IIFE (this is where IIFE really made sense to me). - I hope this makes sense in context to the video.