What is Pagination in web development?
Best way I can explain it is by splitting your website's content by using pages. Just like pages in a book, where it's a series of pages that contains the whole story.
Pagination vs. Lazy-loading vs. Infinite scrolling?
That really depends on what your website needs and what are your UX goals are. There is an article written by Christian Holst for Smash magazine that compares the three and what is the most common practice as per the studies in the eCommerce world.
Since we're currently curious about pagination, I will try and implement it in a mock project and I'll take you in the learning journey with me!
So for this blog, I tried to apply pagination in a mock gallery with around 80 photos. But what are we trying to solve right now? Current flaw I notice is loading the elements in the DOM flawlessly and there is less user interaction on the page. For sure there are more ways to utilize pagination in your advantage, but we're gonna focus on those 2 for now.
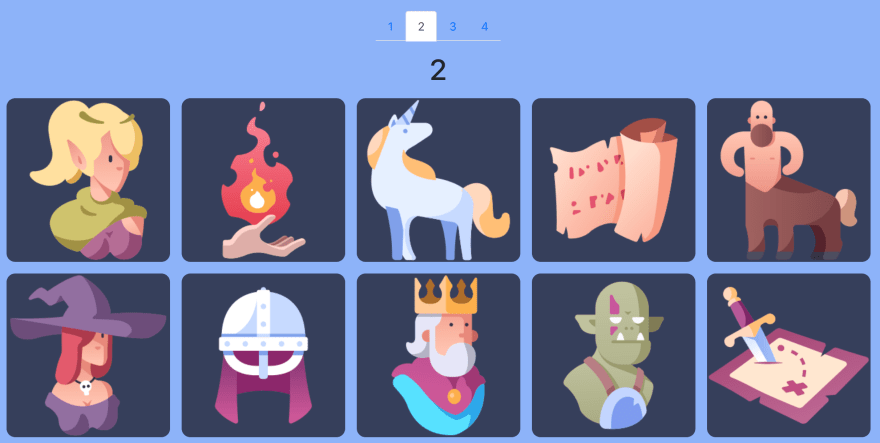
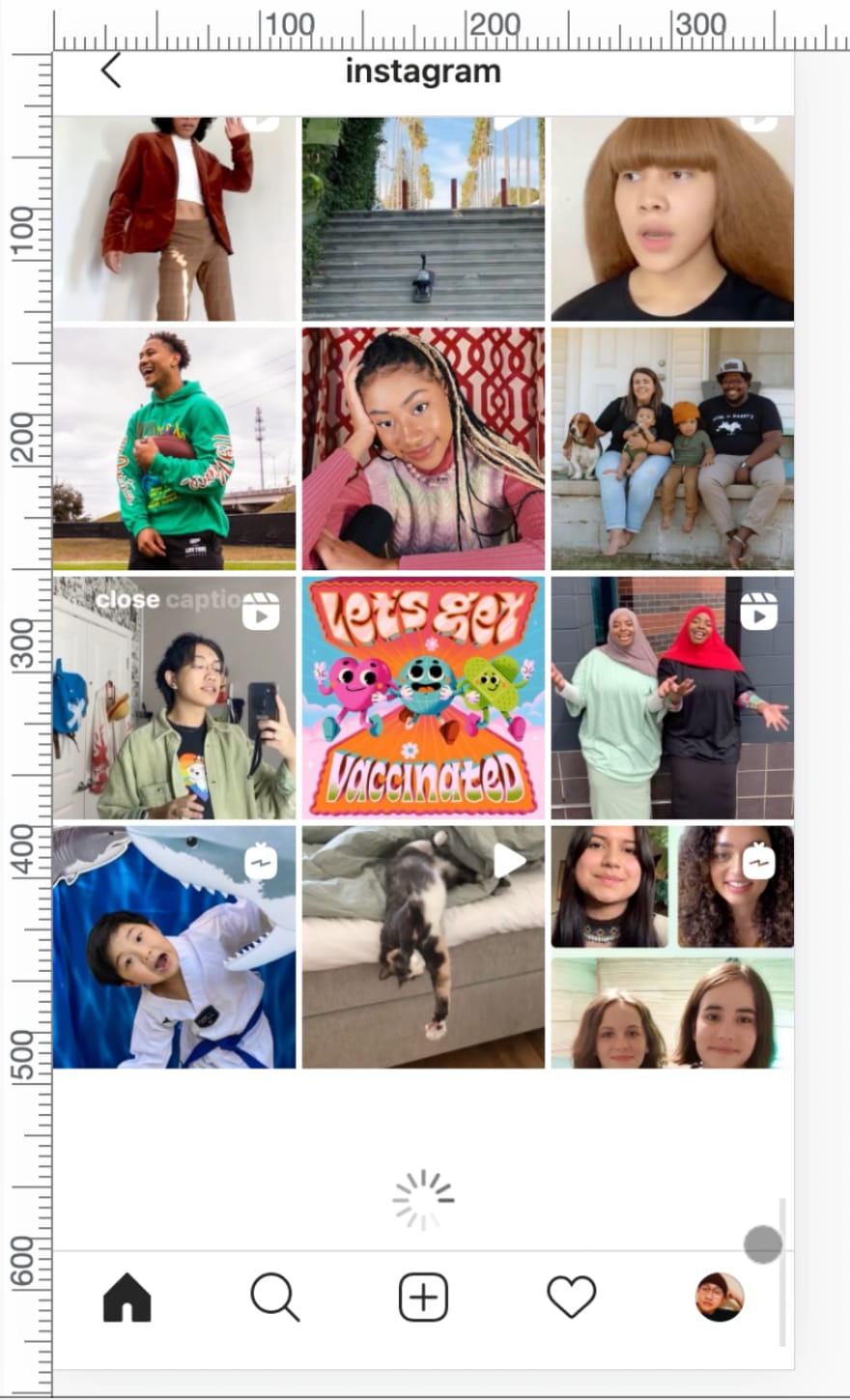
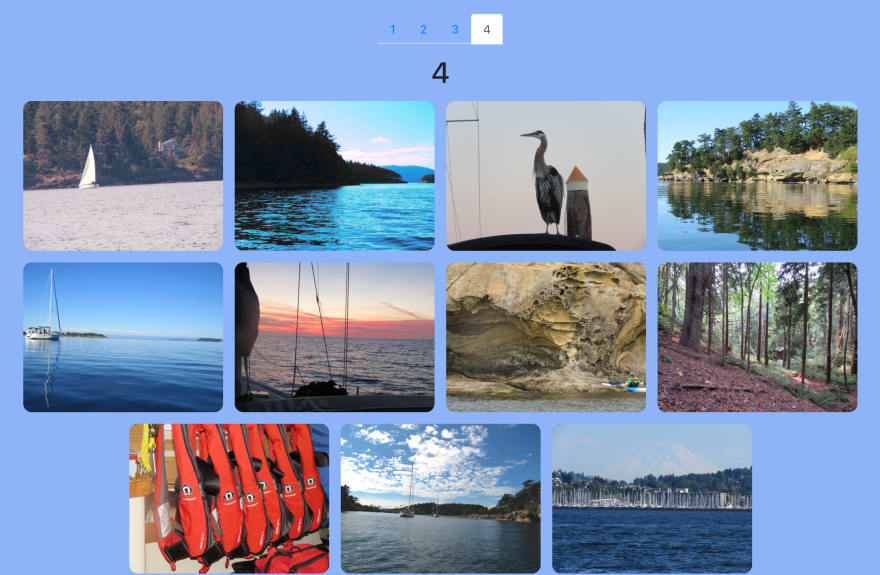
Here is the mock photo gallery I built to imitate the case we're trying to test with pagination. I added different types of image sources.
( 1. Via url , 2. Photos saved in public folder )

See how upon refresh, our gallery doesn't load as quick as we want since it's all in one big dump of photos needed to be displayed.
Using pagination, users would have more interaction and control in our mock photo gallery and will help with loading time since it only had to load part of the whole gallery. Pros and Cons of using pagination have also been discussed in a blog from UXPlanet.
Application
Quickest way to apply pagination are libraries!
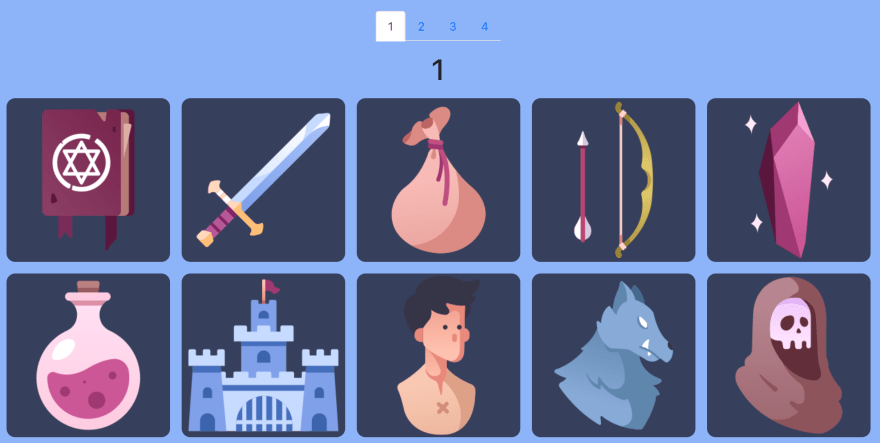
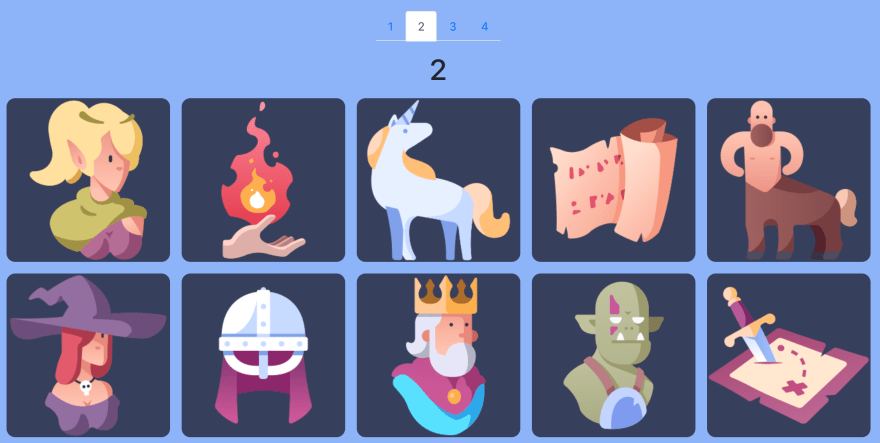
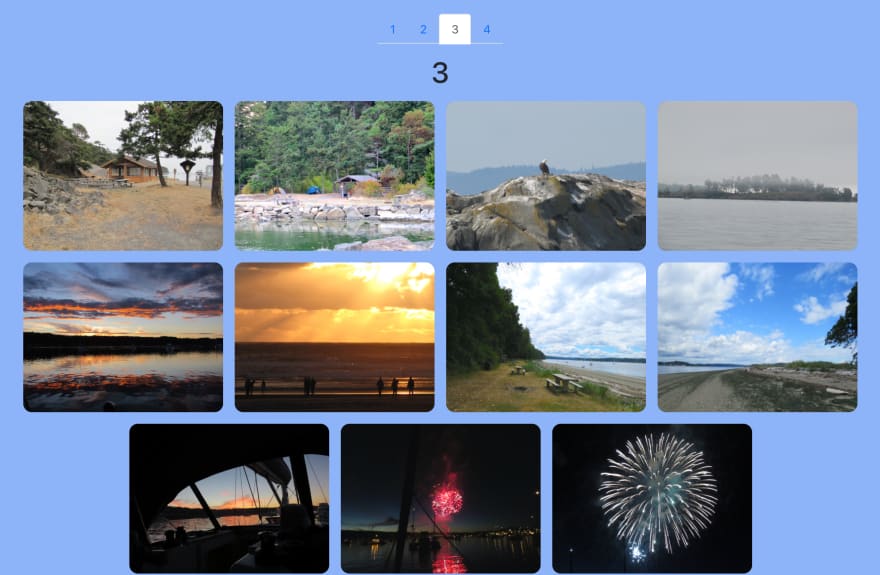
 In this one I have used, React-Bootstrap Tab component to apply the pagination principle. Splitting the gallery into 4 pages. Also checkout Pagination component in React- Bootstrap too!
In this one I have used, React-Bootstrap Tab component to apply the pagination principle. Splitting the gallery into 4 pages. Also checkout Pagination component in React- Bootstrap too!
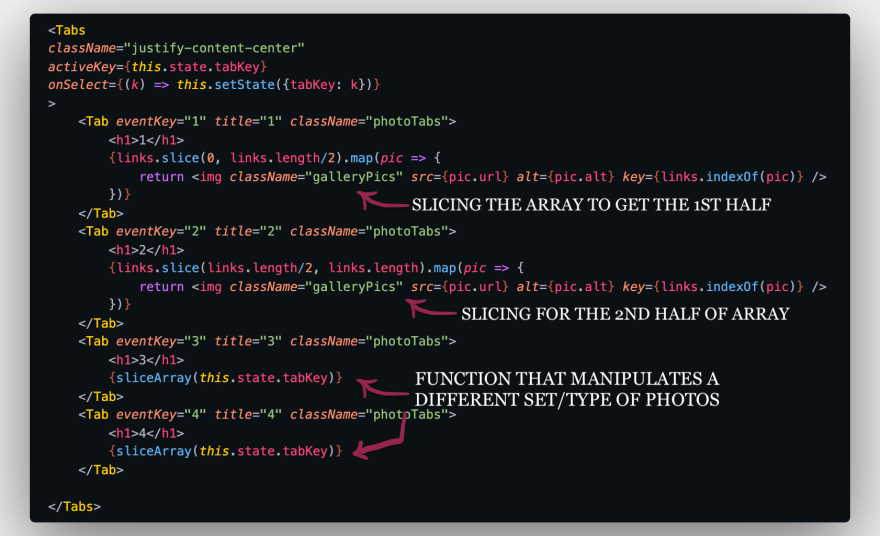
My code using the Tab component looks like this;

Other ways to do this is manipulating the state, or using a global variable for the pool of photos to manipulate, or manipulating through your database query (See this example). In this method I did, I had a global variable(links) & a folder of photos in my public folder. Hence, the different methods to slice them.
Options for pagination:
- Standard pagination: Numbers, arrows, dots/icons, tabs


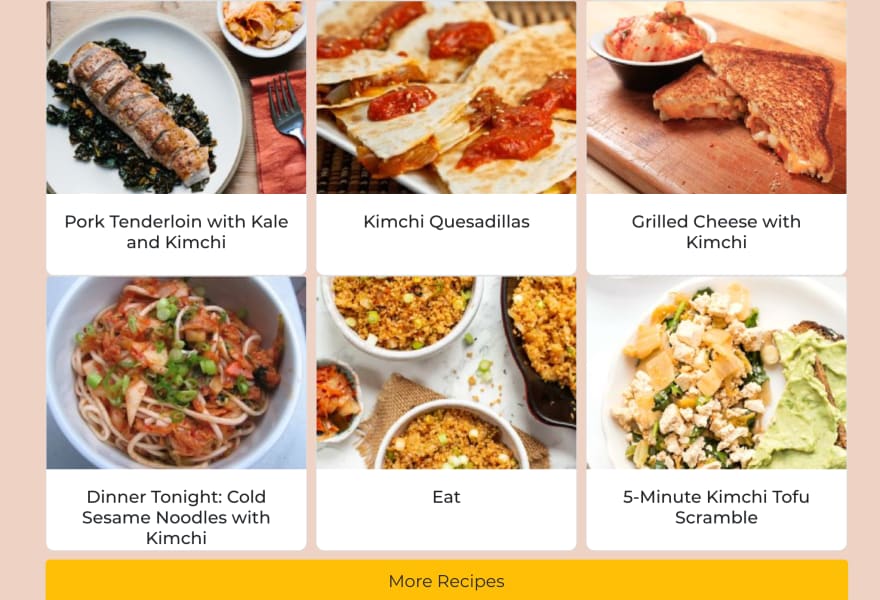
- Load more/Click for more button

- Infinite Scroll

Besides the options for pagination, you can also make your own and style it in many ways! In CSS, there are more pagination styles to choose from! Check this article from Geeks for Geeks about it!
I hope this blog helped anyone looking into applying pagination into your projects!
Tada! The finish product!
References:
- Github Repo - repo I built for this blog and more.
- Smash Magazine article
- Infinite Scrolling vs. Pagination
- Hipstew web app- Load more button example
- Icons from IconFinder - Fantasy
- Pagination in Vue from CSS tricks
- Charter Photos from Sucia Charters











Top comments (0)