Well I'm still in the problem set of Week 8 in Harvard's CS50x, this has been the longest I've spent on a problem(almost a week i think) in this course.
RECAP: The problem set tasks you with using HTML, CSS, Js, Bootstrap to build a website about anything that interests you. You have to learn those technologies yourself and complete the task. This is my first time working with Web Dev so it's new territory for me.
I just want to create something simple and at the same time fulfill the specifications they provided. So far I've used HTML, CSS, and Javascript. I think I've used Bootstrap when I turned a link into a button like this:
<a id="" class="btn btn-success" href="" target="_blank">Text</a>
But my major problem is how to make the site look a particular way on mobile phones and computers of different screen size. So if you have any tips on how I could do that or even some Bootstrap tricks, drop a comment.
I'm taking freeCodeCamp's Web Design course but it seems a bit long.
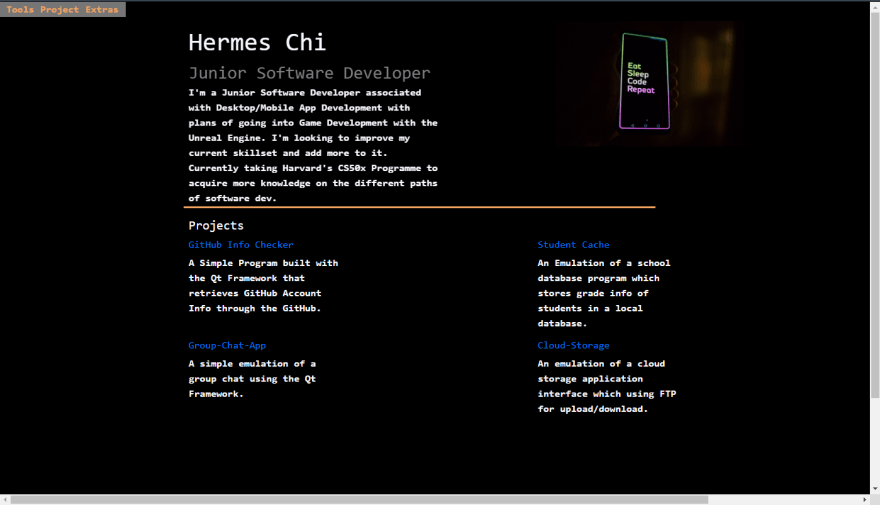
Here's my progress so far with the page(Didn't even know what to do):




Drop tips on how to make it look good on different screen sizes







Top comments (0)