Hey there! Welcome to my first post =)
A quick note before I get started on the real meat of this post:
I am a front-end web developer who is currently learning to be a better React developer. There's so much to the world of JavaScript and React, so if you ever read any of my posts and have feedback, please leave a comment and let me know. Constructive feedback and advice is always welcome!
Tonight I got to use React's forwardRef method to get form input values in child components. It was actually pretty easy when I figured it out, and the React docs for the forwardRef method were simple to skim through and understand.
Initially, the one thing that I didn't like is that the method hides information about the component being wrapped in the forwardRef method. I wasn't able to see the component name in my DevTools.
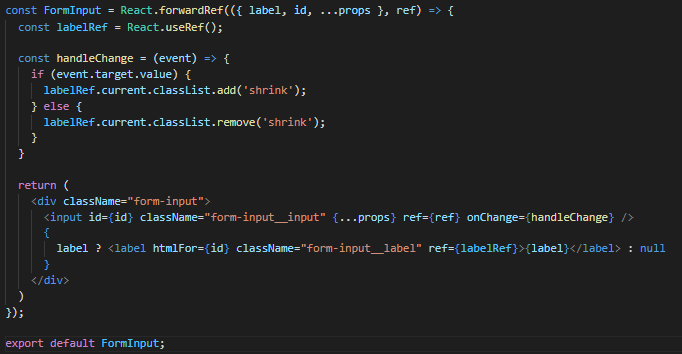
This is what my code looked like initially:

Thankfully, because React is awesome like that, the documentation had a solution for me! I simply had to create a separate function for everything inside of the forwardRef method.
This is how I updated the code after digging into the documentation:

And there you have it! The fix was that simple, and the React documentation was super helpful.
Until next time...






Top comments (0)