Angular, meet GraphQL
In this post, I’ll make the case for why Angular needs a best practice for communicating with the server, and why GraphQL should be that best practice.
Best practices
The Angular community is establishing best practices so that we all can benefit from making our apps more performant, easier to maintain, and more modern.
Some of the current best practices include composing everything into Components, using one-way data binding, lazy loading, having an immutable global state management (Redux & ng-rx), and more…
That is all great, and means that if we will follow those best practices our apps will behave better and will look more modern…
…until we get to data fetching from the server.
Data fetching
Today, whether we are developing in a large company, consulting, or writing our own app, when we fetch data from the server we are often left with old practices that don’t address the needs of a modern app.
Also, we are kind of powerless and unable to decide how the data will be supplied to our apps by the server, even though the way we fetch the data to our app is at least as meaningful to the way our app behaves as how we present it.
We should come up with best practices for data fetching that is more in line with the modern way we write our apps. These should take into consideration the following needs: data documentation, network latency, server side rendering and faster initial loading, real time communication patterns, latency compensation, and optimistic UI.
REST
REST is the current protocol we go around when we talking about app data fetching. REST has its benefits, but it was evolved in a time where the web was very different from today, when everything was about static HTML and forms and not about apps.
Here are the areas where REST is currently lacking:
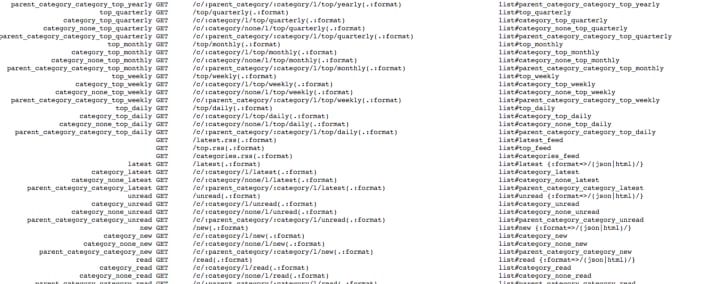
self documentation — when you send a request to a REST endpoint, there is nothing in the protocol that tells you what you are going to get (and not everyone has the resources to create a nice, updated documentation like Twitter)
REST doesn’t support real time data fetching
tough choices when designing your REST endpoint, which I’ll elaborate on below
Over-fetching — When one endpoint serves all the data, each Component calls it again and again. This means it serves more fields than the component needed and we call it many times, creating more load on the server
Under-fetching — When many endpoints serve multiple resources and fields. This creates many round trips for one Component as well as complex joins on the client.
Rethinking data fetching
So it looks like we need to rethink data fetching, just like we rethought web apps.
Luckily, Facebook ran into the same problem in 2012 when they needed to rethink the way they fetch data as they wrote their mobile apps on top of their existing stack.
They developed a solution, and open sourced it as GraphQL.
GraphQL
GraphQL is the new data communication protocol for modern apps.
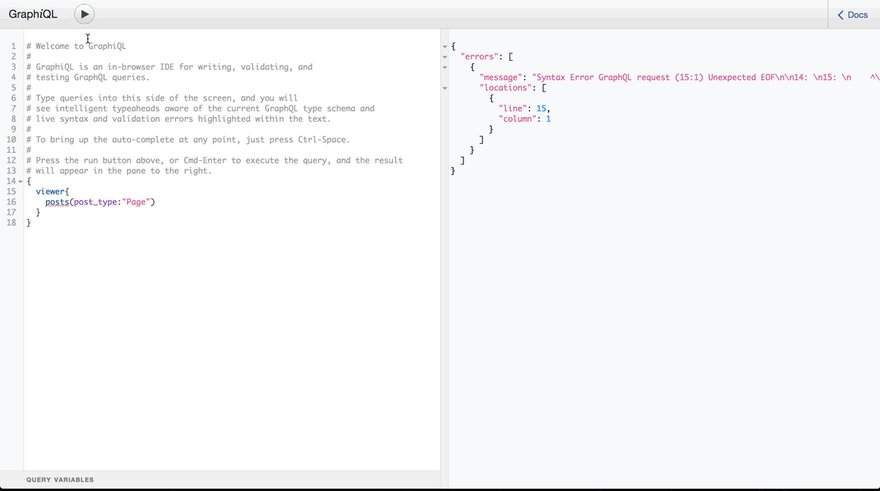
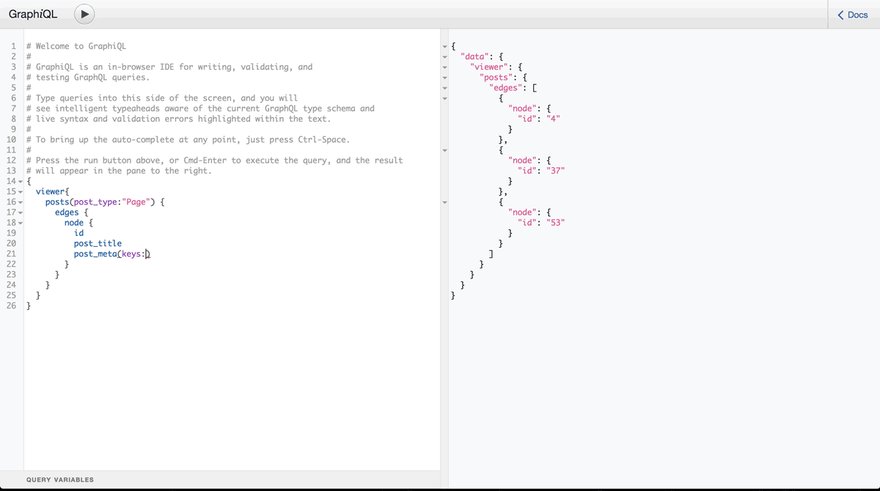
The server communicates what data it can provide and the client specifies what data it needs in a simple, graph-like structure, in one round trip, no matter how deep, how complex, or how many resources the data contains.
This means: one request to get exactly the information the app needs, when it needs it. No over-fetching and under-fetching.
With that, each component needs to specify its data dependencies and a client library will merge them into one request. There’s no need for a shared service with prepared fetching functions.
GraphQL is also not a storage engine! You can connect it to an existing REST endpoint or SQL and NoSql databases.
Shared best practices between frameworks
For all the reasons above, GraphQL is already the best practice for fetching data with React. Also, all the Facebook apps and clients use GraphQL.
If the Angular community embraces GraphQL as a best practice, it would open the door to sharing more tools and knowledge with the React community.
To start learning about GraphQL, take a look at these sources:
https://www.youtube.com/watch?v=qpGnPbpkcZM
Join the fastest-growing GraphQL community on Apollo Slack or subscribe to this publication for more articles like this and get involved!









Top comments (0)