As software engineers, a lot of our time is spent looking into a computer screen for countless hours. Endlessly typing in code into a text editor. Most text editors come equipped with “standard” features that offer a good user experience. But some text editors, such as VSCode, allow you to download various extensions to provide a more useful and a more enjoyable programming experience.
Being a student at Flatiron school, I recently discussed with a teacher and a few students about VSCode and different types of extensions and what they do, so I was compelled to make a review-type post to help any other students who are looking to add some extensions to VSCode to further amplify their programming experience.
I have compiled a list of various VSCode extensions that I use to make my coding experience much easier and much more enjoyable.
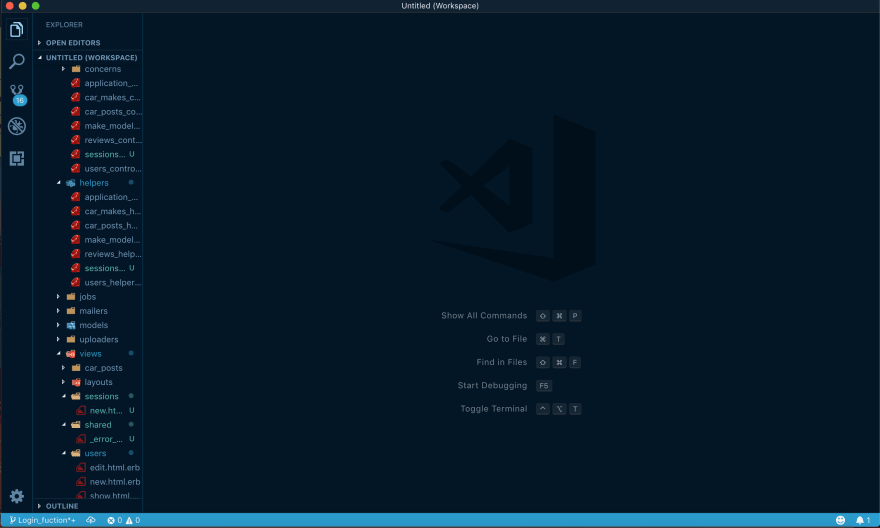
vscode-icons - VSCode Icons Team
This extension helps with organization. Having the little icons also makes it more visually appealing. If you open a new folder for your code, the little icons will populate based on what kind of files you have. For example, a ruby .rb file will have a small ruby gem icon. Another example would be if you have a folder containing code, the icon is a small little folder. Although this extension is not necessary , it makes your work place more visually appealing and helps with organization and knowing where everything is.
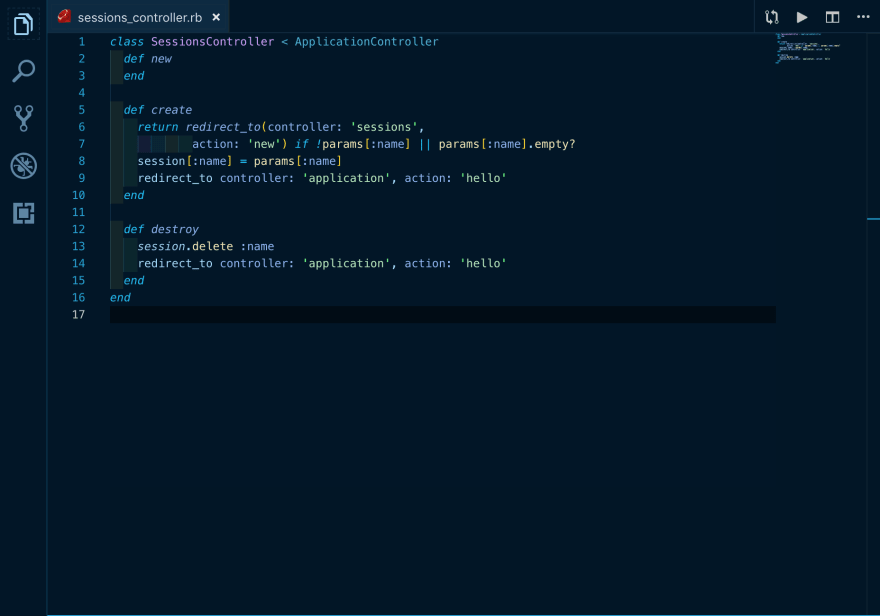
Bracket Pair Colorizer - CoenraadS
Bracket Pair Colorizer is one of my favorite extensions! If you like to have your code easy to read/write, this is a go-to extension. Before I installed Bracket Pair Colorizer, a lot of my code was written in the same color, and it all looked the same. It was harder to find where brackets ended, and which code belonged where. After the installation, I found my code easier to read. All the brackets had their own color, and the font would also change color. This contrast in colors helped identify what code is supposed to be inside parentheses or brackets. It also helped the code look better from a visual perspective.
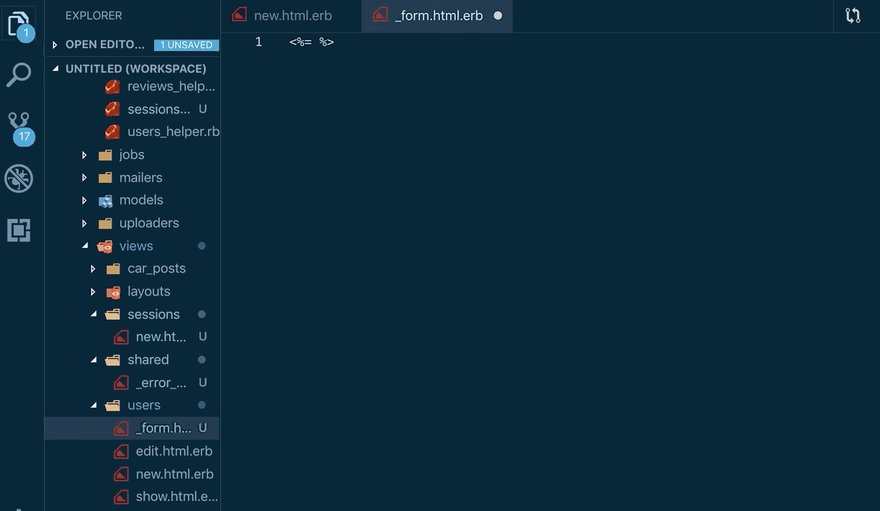
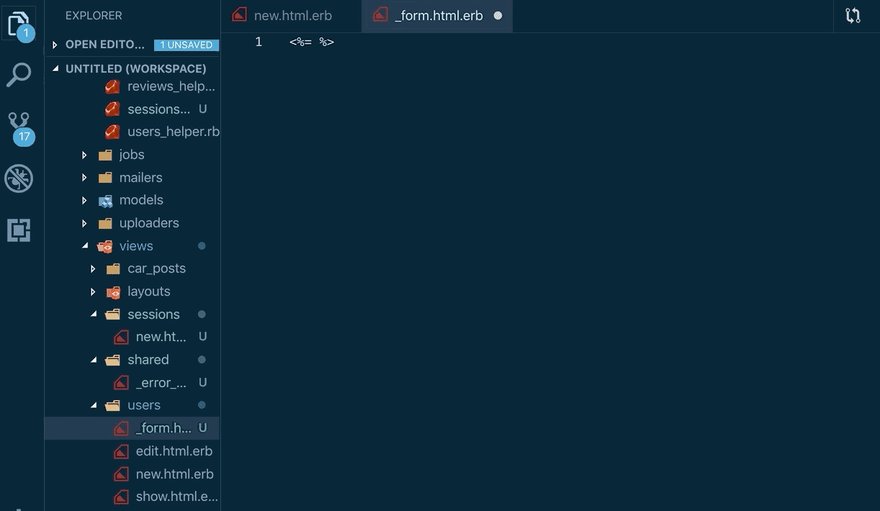
Simple Ruby ERB - Victor Ortiz Heredia
Working with ruby and the MVC structure, a lot of time is spent working with views. Views are .erb files that render as HTML files. This extension is useful for auto-completing tags as well as providing other helpful tools when creating views inside of your ruby web application.
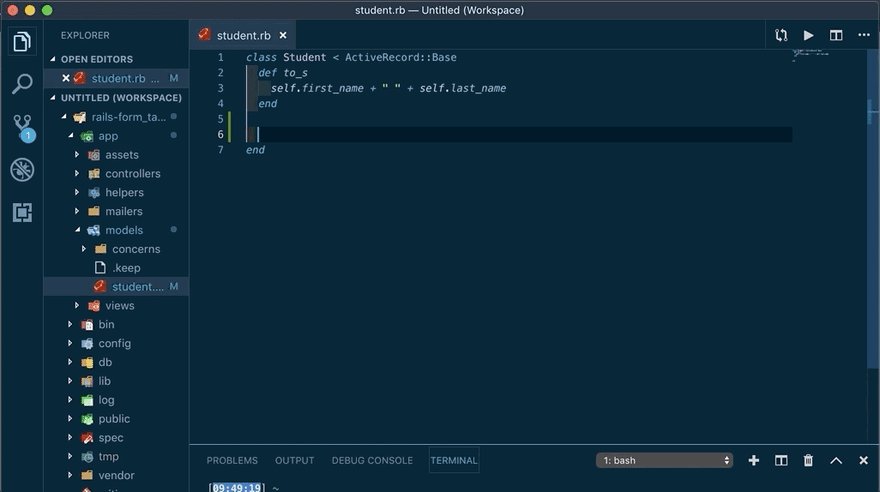
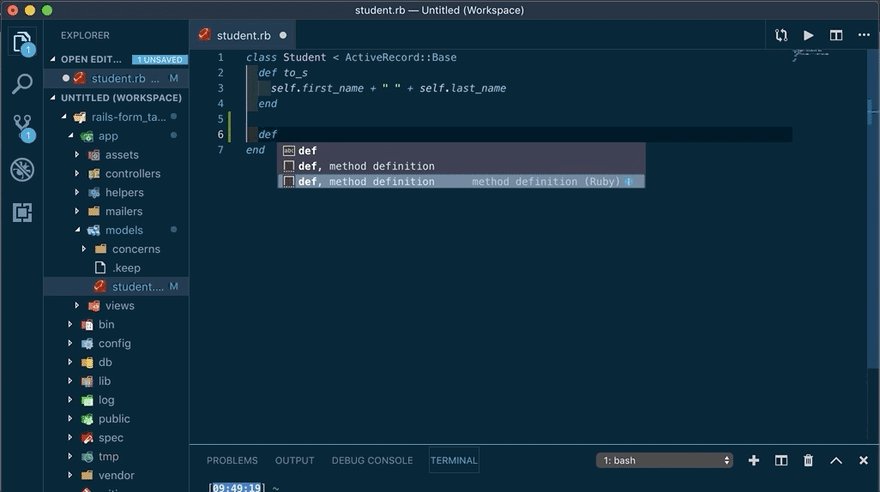
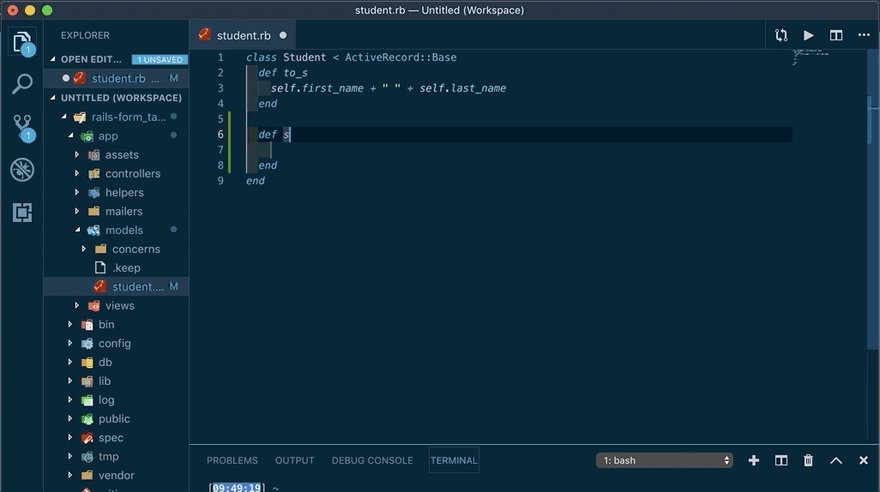
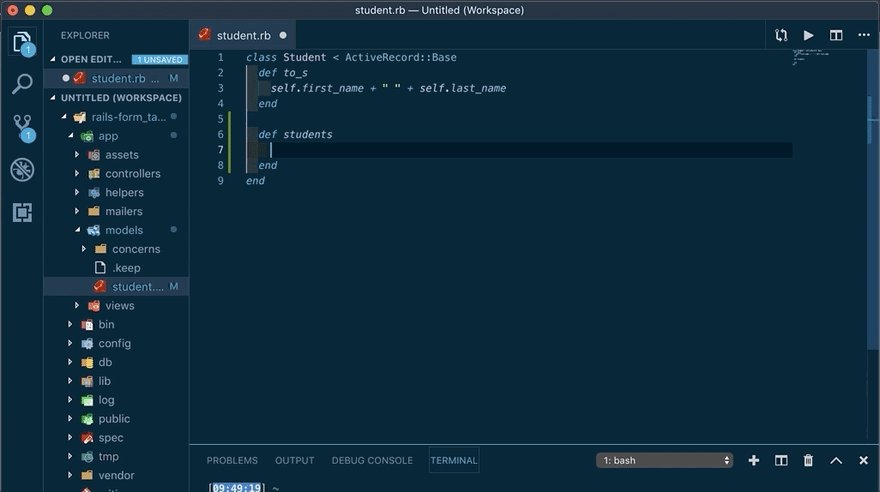
Ruby - Peng Lv
If you are using the Ruby language, this extension is a must. It contains very useful features such as debuggers, linters, auto-complete features, along with many other useful tools. The Ruby extension provides every ruby user with almost all the useful features that they will need. To install some features, you need to download gems into your workspace. After this, the extension is fully at your service.
With VSCode extensions, you can amplify your coding experience. Being programmers, we spend a lot of time within our code. So why not have some fun and make it look cool and provide some ease to your coding experience. VSCode Extensions are there for you for that reason!










Top comments (0)