So there's probably already a ton of blog posts out there on this subject.
But I've been trying to get a nice and easy way to deploy my create-react-app (CRA) to Github Pages, and I finally found out how to! I found a guide, but it seemed overly complicated, so now I wanted to make a simple guide/blog post about it.
Step 1: npm package
To make it easy, we're using an npm package called "gh-pages".
I won't go into detail about this package, but its mentioned by CRAs own documentation, so I trust it.
Install it:
npm install gh-pages
Step 2: Homepage
Github Pages follows a pattern for your url (if you're using the default one given by Github):
your-github-username.github.io/your-repo
Following this pattern, add a "Homepage" attribute to your package.json:
{
"name": "business-card",
"version": "0.1.0",
+ "homepage": "https://username.github.io/repo",
"private": true,
"dependencies": {...},
Step 3: Scripts
Also in your package.json, we need to add 2 scripts:
"scripts": {
+ "predeploy": "npm run build",
+ "deploy": "gh-pages -d build",
...
}
Step 4: Deploy
npm run deploy
Step 5: Done
Or at least, that should be it, if you're having problems, and cannot see it, make sure these two things are as it should be:
Visit your repo on GitHub, and go to Settings and then Pages.
And then you should see:

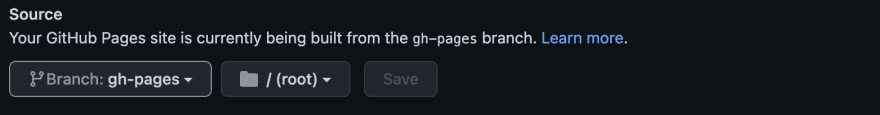
If not, make sure you've chosen the gh-pages branch:

Caveats:
There's 2 caveats I am currently aware of.
- You need to do some slight changes if you want to deploy a user page
- If you are using routing in your react app, you need to use hash routes instead.






Top comments (0)