In the next couple of lines I would like to share you my experience from the latest feature developed at the current company.
! You should not implement authentication, cryptographic solutions from scratch. In those cases, please rely on third party solutions, unless you really know what you are doing!
The eggs hatched
When I started to write this post, it would have contained only the first part. Thankfully forgot to post - because now, after a few weeks - I have another first-hand experience to share with you! (Although I will do that in another post soon :) )
The scene - for the first occasion
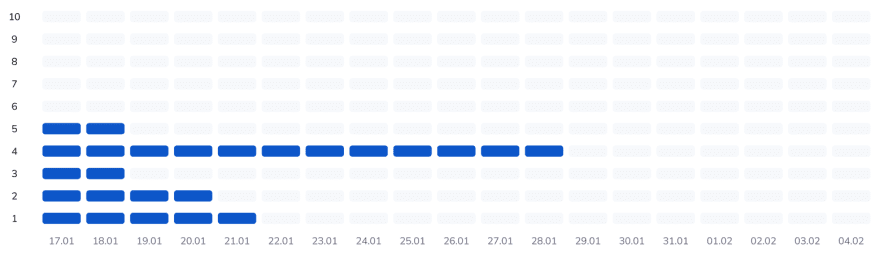
So our designer dreamed a new page for the latest feature. It is a custom graph displaying several different information about booking tables for different periods and for varying length in dates. The main part of the page looks like this:
The difficulties
It contains the two most difficult (or rather tricky) thing to deal with in JavaScript (in my opinion): dates, and a graph/chart.
The possibilities
Picking some third party solutions for the project usually includes these two reasons:
- Having the pressure from the product side
- Try not to reinvent the wheel
With this on the table, every team tries to deliver the feature as fast as possible - within an achievable time period.
The path
I started to look for various third-party libraries, like
d3js or recharts. Oh, I hope I mentioned, we use React.js.
Everything was like a roller-coaster. One day it looked like there is a possibility to implement all the details with some compromise, but soon I realised that it will not be the solution.
During a bath, a new idea started to take shape, that maybe I should solve it with plain HTML elements. After all, a diagram is a table, where the available spaces are the Y axis, and the time period is the X axis. Each cell contains a filled status, if that particular space is sold or not.
The surprise
To my greatest surprise, it was much quicker to solve the problem this way.
The pros:
- You do not have to concentrate on the API of the library
- Your possibilities are not limited by the API
- You can spend more time to completely match your core business logic (even the edge cases)
- React.js is your friend with Reconciliation to optimise rerendering (You can search for more years in our case)
- You are free to jump between major versions - one dependency less to track the compatibility with.
- Smaller bundle size
The cons:
I think there are a few, and the most important one was wasting ~1 week with finding the 3rd party lib that matched our use-case.
- You have to implement the styling by yourself. (Is it even a con? CSS is awesome and easy!)
- Third party libraries may provide some additional features (but does not cover your main requirement, so..)
Footnote
I do not want to say that using third part libraries are bad. There are awesome ones, and each of those serves a purpose.
My suggestion is: always look for possible third party options as well as think about how to solve it with plain HTML/TS/CSS.
The more experience you gain, the less time you can make the current best decision.
And remember: the junior programmer knows what to use, the senior knows what not to use.








Top comments (0)