Whuuh?
Let's visualize what it performs, here the results are provided by https://pixa.pics/ the app we've been developing... then I will explain why do we are transforming an image not two but three times! Well, ok, I will drop a hint - we may want to store NFTs in blockchain such as STEEM or even Bitshares and we are limited to 100 Kb in average, thus we may need to really work to make some magic happens in those 100 Kb of data.
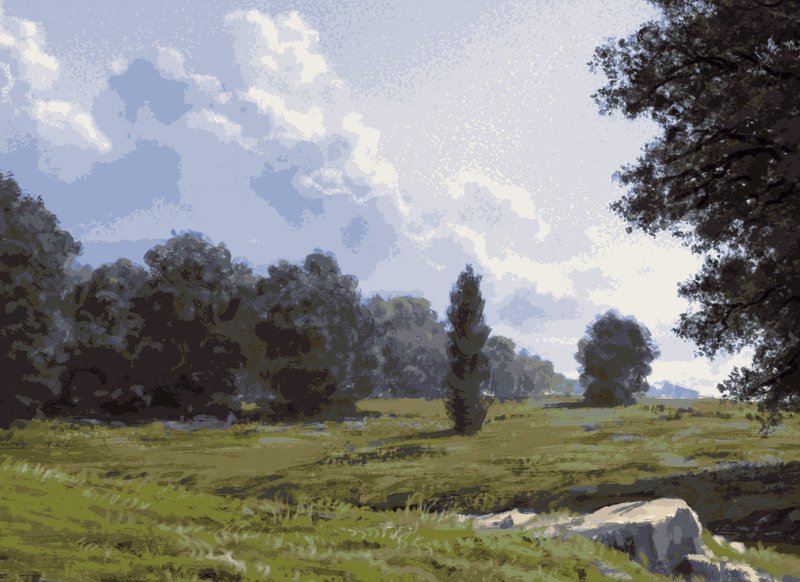
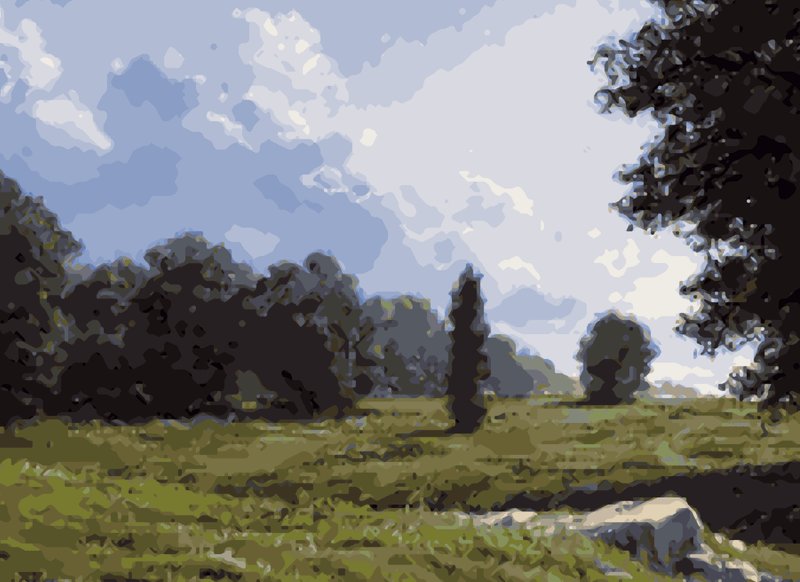
Output Image (downscaled 6x and passed trough rgbquant + compressed using pngquant): 54.6 Kb

Output of Output Image (upscaled 6x with xBRZ and compressed using pnguant): 525 Kb (~95% the dimension of the original image)

Comparison with zoom in a gif (Yes the normalization process is the effect it gives):

Ok good, we can play in the app we've linked to this article to test with other case, it just works fine.
Under the hood running on web worker (multi-threading), we are using:
- RGBQuant
- Some pixel noise algorithms
- Some contrast and saturation adjustments (also in link above)
- xBRZ
- PNGQuant
So the strategy is to make some kind of pixel art and compress the png it produces to then, "on-the-fly" render it upscaled with "xBRZ" upscaling alg. also not to mention we can convert it to SVG once it has been scaled up 6x by xbrz... ^^
And it works fine to create awesome collections of artworks normalized and stored on blockchain technology, yet "us" be waitin' on the words you have to tell us!








Top comments (0)