We will visualize multiple grid patterns: Squares, Hexagon, Kikko, Omniscale, xBRZ... All that are available in https://pixa.pics/ (a project of mine to design pixel art)
When it comes to rendering pixel art, the key is to maintain the artwork's integrity, especially when upscaling or downsampling. The method you use for rendering can heavily affect how the artwork looks.
Why might it look blurry?
One of the most straightforward methods is the Nearest Neighbor algorithm. It simply takes the nearest pixel's color value and uses that for the new pixel. This results in a crisp-edged look, ideal for preserving hard edges in pixel art. Other algorithms like bilinear or bicubic interpolation take the average of several neighboring pixels. For photos, this can produce smoother transitions, but for pixel art, it results in a blurry look, diluting the distinct hard edges.
Emulator Upscaling
Modern emulators often upscale older, low-resolution games to make them more visually appealing on current high-resolution displays.
xBRZ:
xBRZ (Scale By Rules) is an upscaling filter that enlarges images by an integer factor. It's designed to convert raster graphics into vector graphics, which are then rasterized back at a higher resolution. This makes the upscaled image smoother and free of artifacts, preserving the sharpness of pixel art while improving the visual quality.
OmniScale:
OmniScale is another modern algorithm. While it's somewhat similar to xBRZ, it uses different techniques to provide even smoother and more detailed upscaling. It focuses on ensuring that edges are crisp and avoids blending unrelated pixels.
Pixel Upscaled: Square vs. Hexagon vs. Kikko:
Square Pixels (Nearest Neighbor):
The traditional way of displaying pixel art is using squares. This is mainly because the vast majority of screens are made up of square pixels. When upscaling using squares, the artwork maintains its original look, and each pixel just becomes a bigger square.
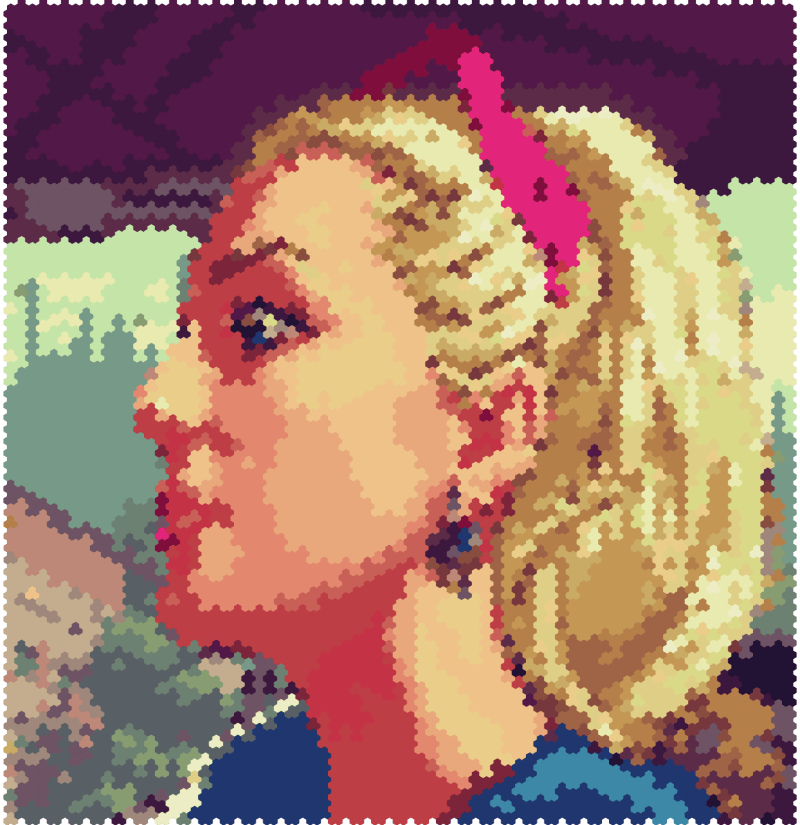
Hexagonal Pixels:
Upscaling using hexagons offers a different visual aesthetic. It can make the image look more organic due to the six-sided nature of hexagons. However, it's a departure from the traditional pixel art look, and it might not always be faithful to the original design.
Bishamon Kikko Pattern:
Kikko is a traditional Japanese pattern based on hexagons. The word "Kikko" refers to the shell of a tortoise, and the hexagonal pattern is reminiscent of its shape. In Japanese culture, the tortoise is a symbol of longevity, and hence this pattern is often associated with wishes for a long life.
In the context of pixel art, if one were to upscale using a Kikko pattern, it would be a fusion of traditional Japanese aesthetics with digital art. It would be a unique look, different from traditional pixel art, but could be visually appealing in its own right.
*Click on the image to zoom in ;)
Conclusion:
The choice of rendering and upscaling method for pixel art boils down to the aesthetic you're aiming for. Nearest Neighbor and modern algorithms like xBRZ and OmniScale ensure crisp edges and an improved visual quality. However, choosing to upscale with different shapes like hexagons or patterns like Kikko introduces a unique visual flair, bridging the old with the new.













Top comments (1)