Angular, has introduced a new feature in version 16 that allows developers to define required inputs for components and directives.
This feature ensures that all necessary data is present before the component or directive logic is executed, resulting in better code quality, fewer errors, and an overall more efficient development process.
What are the Required Inputs?
Required inputs in Angular are a new feature that allows developers to specify that specific inputs are mandatory for a component or directive to function properly.
This ensures that the required properties are passed, and if missing, a compilation error is thrown.
This feature is a significant improvement over the previous versions where there was no simple way to ensure that the name property is passed from the parent, which was not ideal.
The code would work without any errors, but the rendered template would be missing a name.
Importance of Required Inputs
- Error Reduction : By defining required inputs, developers can reduce the number of errors in the code. This is because Angular will throw a compilation error if a required input is not provided , preventing the code from running with missing data.
- Code Quality : Ensures that all necessary data is present, improving the overall code quality. This leads to more robust and reliable applications.
- Efficient Development : This makes the development process more streamlined and efficient. Developers can catch and fix errors at compile time, reducing the time spent debugging at runtime.
What was the problem?
Before the required inputs were available, there wasn't a real solution to tell Angular that some specific inputs are required.
For instance, let's say we have a component with an Input userId:
@Component({
selector: 'app-foo',
template: `
<p>User ID: {{userId}}</p>
`
})
export component FooComponent {
@Input() userId: number;
}
If we include FooComponent in another component, and do not provide userId:
<app-foo></app-foo>
Angular won't throw any errors because the Angular compiler always sees the Inputs as optional. This is perfectly fine until we want to tell that this Input must be provided.
Let's see how we can write the code with the usage of the required inputs.
Implementing Required Input
We'll get the same code from the previous example and add the support of the new feature:
@Component({
selector: 'app-foo',
template: `
<p>User ID: {{userId}}</p>
`
})
export component FooComponent {
@Input({required: true}) userId!: number;
}
In the above code, userId is a required input.
Error Handling and Message
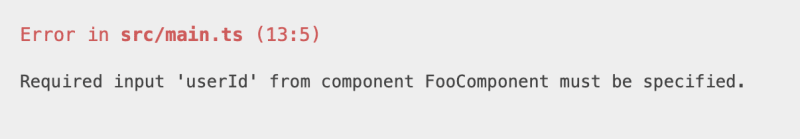
If a required input is not passed, a new error will be thrown.
This helps in identifying missing inputs at compile time rather than runtime. This is a significant improvement as it allows developers to catch and fix errors earlier in the development process.
If the consumer doesn't initialize this input, the Angular compiler will throw an error message:
This ensures that the necessary data is always defined for the component.
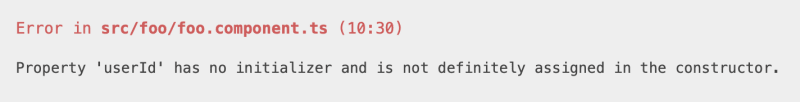
However, there is a pitfall in using the required inputs, note ! in the example, yes, it's there for a reason.
Here's a short answer:
See what Monsterlessons Academy has to say about this in his video.
Alias Inputs
Alias inputs allow developers to have a different name for the DOM property than the name of the component's property that is bound to it.
For instance, you might want a more descriptive name in your component but a shorter, more convenient name in your template.
An alias can be used with the required input as shown below:
@Component({
selector: 'app-foo',
template: `
<p>User ID: {{id}}</p>
`
})
export class FooComponent {
@Input({required: true, alias: 'userId'}) id!: number;
}
In this code, id is the alias for the required input userId :
<app-foo [userId]="132"></app-foo>
This can be particularly useful when you want to have a different name for the DOM property than the name of the component's property that is bound to it.
Optional Inputs
Not all inputs need to be required. As I mentioned before, the Angular compiler always sees the Inputs as optional.
Basically, all old Inputs are optional.
Optional inputs are not mandatory and can be left undefined without causing any errors.
This can be useful when certain properties are only needed under specific conditions. By marking these properties as optional, you can ensure that your component remains flexible and easy to use.
Here's how to define an optional input:
@Component({
selector: 'app-foo',
template: `
<p *ngIf="userId">User ID: {{userId}}</p>
`
})
export class FooComponent {
@Input() userId?: string;
}
In this code, userId is an optional input. It can be left undefined without causing any errors.
Make sure you add ngIf or use another conditional function to display an optional Input.
Conclusion
Required inputs in Angular provide a robust way to ensure that all necessary data is present in components and directives. It's a valuable feature that enhances code quality, reduces errors, and makes the development process more efficient.
With examples and clear guidelines, implementing required inputs becomes a straightforward task for developers.
With this in mind, the required inputs are a game changer in the Angular world, and I hope it'll get better and better in time.
You should definitely use it, and as always, Happy Coding!









Top comments (0)