Lets explore some HTML tags to understand the HTML better and use it properly for the next time.
Using appropriate HTML tags at appropriate location is important.
lets learn few tags today!! (learn little but better)
1) HTML abbr Tag
abbr mean abbreviation and it actually use for the Acronym like the world NASA which mean National Aeronautics and Space Administration. OMG this long phrase is difficult to read. so we use abbr tag in HTML body to identify something and when user hover over the mouse, a small explanation or full abbreviation will appear.
Syntax:
<abbr title= "Full form">Acronym</abbr>
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<title>abbr taf</title>
</head>
<body>
<p>
This is
<abbr title="National Aeronautics and Space Administration">
NASA
</abbr>
</p>
</body>
</html>
2) HTML map and area Tag
map tag is use to make different areas of an image clickable and link those parts to some souces.
But for map we need to understand area tag.
map tag make image clickable
area tag define shape, coordinates and source of that clickable area.
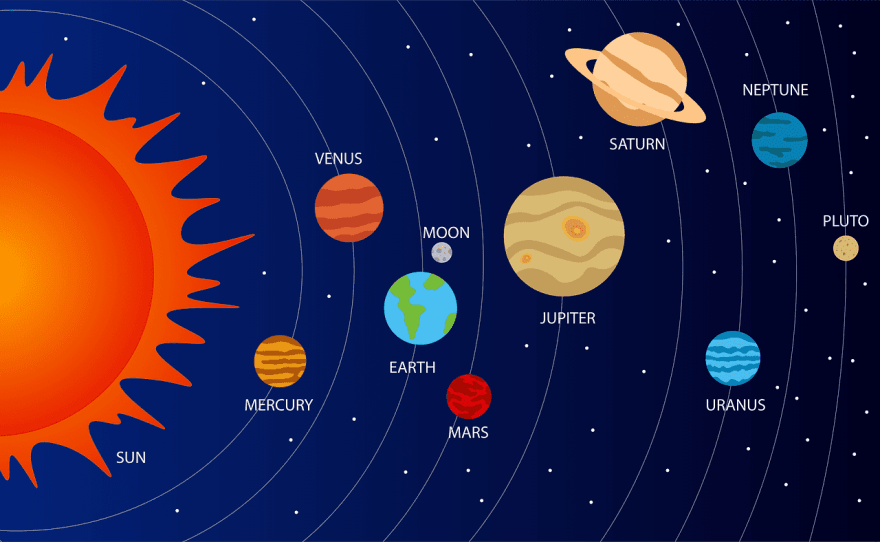
e.g: Look at below image. What if I want to make each planet clickable. I can only do this by map tag.
How?
By defining the cordinates of pixals and a links inside area tags and wrap those area tag around map tag. lets have a look at the code:
<img src="solar.png" usemap="#planetmap">
<!-- comment=> usemap connect image with map tag, ignor for now-->
<map name="planetmap">
<area
coords="0,0,82,126"
href="https://bit.ly/3pgWtiK"
alt="sun" >
</map>
solar.png:
3) HTML aside tag
Aside tag is use to display text as the column/side bar text.
<aside> Your Text here </aside>
Thanks for reading.
Learn Little but Better








Top comments (0)