Introduction
Variable storage is a powerful tool offered by WayScript that allows users to store variable values in a script without needing to create a separate database. These created values also persist in between script executions. There are many ways to utilize this program. Today we’re going to create a simple web counter that appears for a separate URL to demonstrate how variable storage works. Keep reading to learn more!
Building our Script
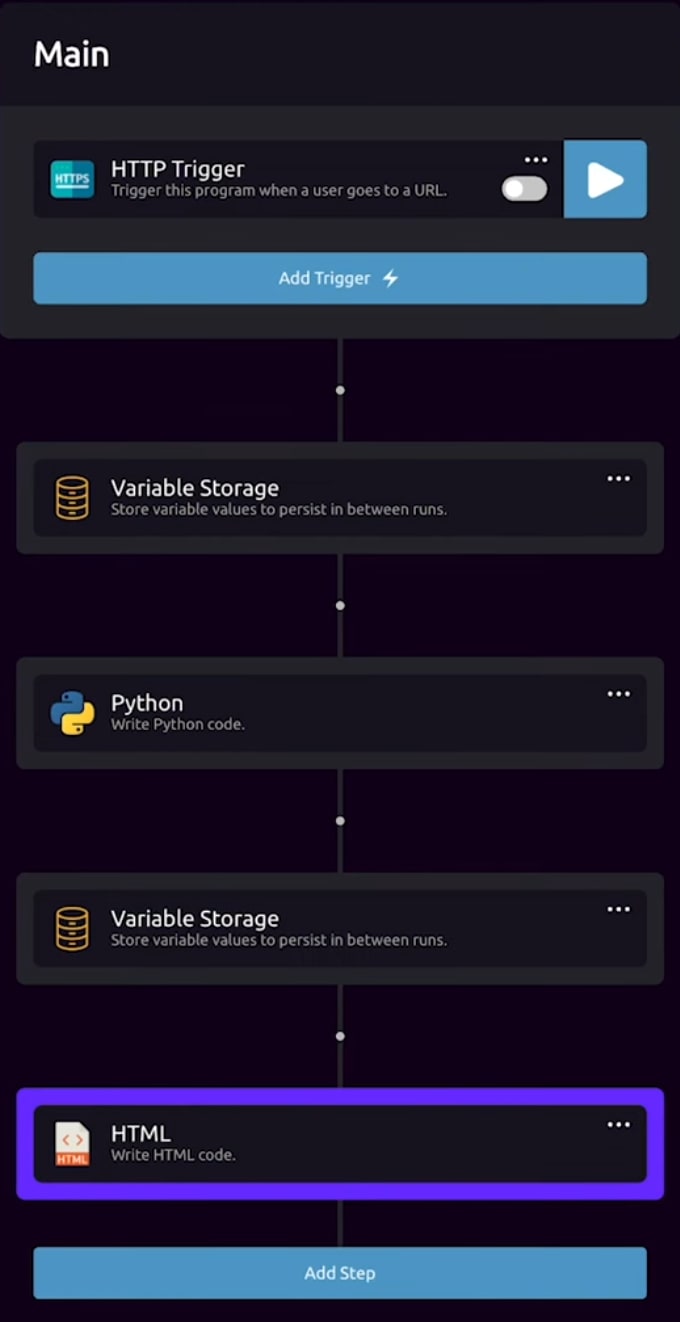
For most cases, including this one, two Variable Storage modules are used when creating a variable storage script. The purpose of variable storage is to read in a value (first module) that constantly changes during the script, and then write the value back (second module) to store it. Select the first Variable Storage module and add a name and default value, found in the left toolbar. In this example, we’ll use “counter” and a value of 1. This then creates a variable that appears at the bottom of the toolbar, which will be written back in later in the script.
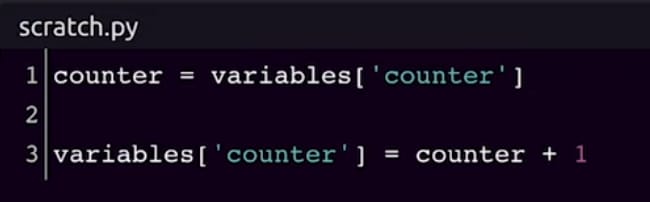
Using a custom Python code will help determine what to do with the stored variables. In this script the values are just increasing by one every time, so the code will correspond to that. This code essentially creates a new Python variable by referencing the WayScript variable.
Now, the counter variable changes to 2. This counter variable is then added to the second Variable Storage module so it can write it. So, in this order, we have the first module that reads the current value, the Python code that increments it by one, and the second module that writes the new value.
To continue with the webpage counter example, an HTTP Trigger module is added to the beginning of the script. This provides a URL. An HTML code is then placed at the end of the tree so that the results returns a webpage for the counter. So far, this is what the tree should look like.
Adding HTML code for the webpage is next. For this example, WayScript has provided a block of code to use with a comment placeholder to input the variable (in this case, the counter variable).
Once that variable is added, it’s time to move on. The last step is adding an HTTP Response module. This module ends the program and returns the contents. Drag the HTML_Code variable at the bottom of the toolbar into the “Response Content” text box, and then lastly activate the HTTP Trigger. To visit the new webpage simply click on the URL provided earlier, located in the left toolbar.
As seen from this script, the ability to store variables provides even greater usability when combined with other programs. With WayScript’s easy to use interface and program library, the business possibilities are almost unlimited.
Conclusion
Questions about this script or anything else? Join our discord. We're always around to help. If you want to work the full script template, just find it here.









Top comments (0)