Hello coders!
I will be sharing some basic fundamentals on publishing your code files to Github using Visual Studio Code. Normally we do this using Visual Studio but we can also easily do this via Visual Studio Code. So let's start.
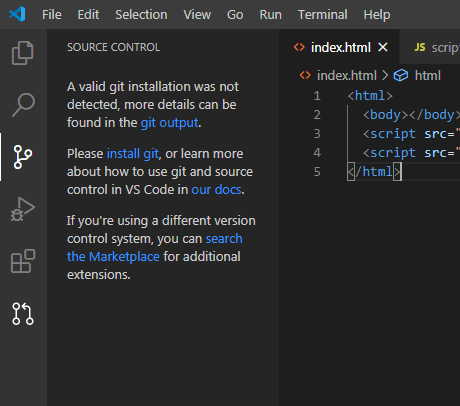
First open your Visual Studio and click the Source Control Icon in the left (Ctrl + Shift + G):
This will tell you that you need valid Git Installation. You can get Git on this link: https://git-scm.com/downloads
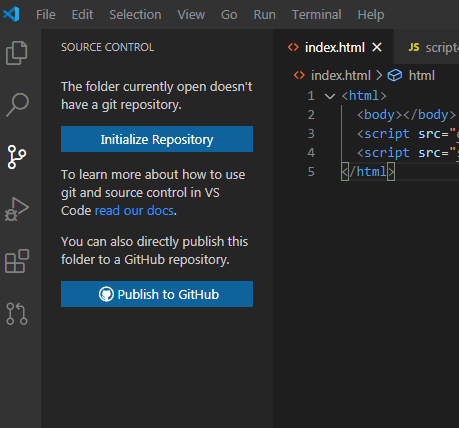
Afterwards, go to the folder/workspace which contains your files that you want to publish on your Visual Studio Code. Click again Source Control Icon and select Publish to Github:
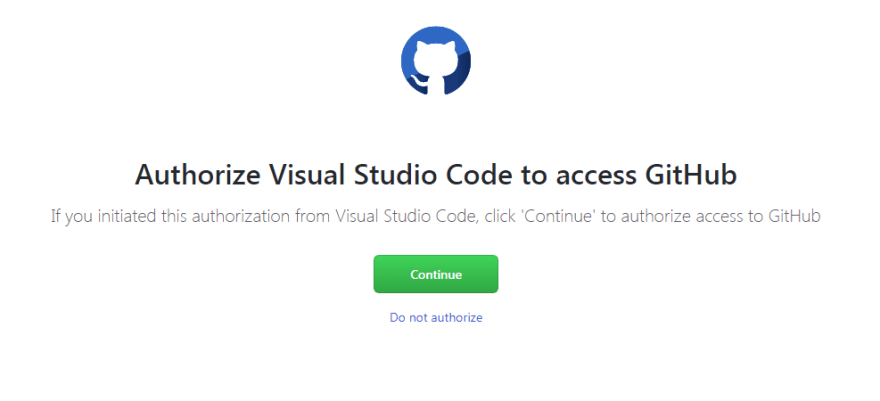
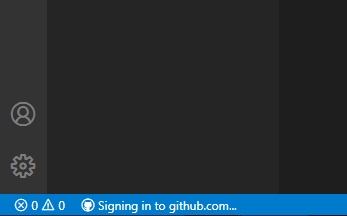
This time it will launch your browser which will authenticate your request:
Select Continue button and on the next page of the browser, copy the token, switch back to VS Code and click Signing in to github.com in your status bar. Paste the token and hit enter.
Once done, let's start committing and publishing your changes to your Github master branch!
First, try to edit one of your file, and click the Source Control Icon, by now you should be familiar with the Source Control Icon. If not, it looks like this:
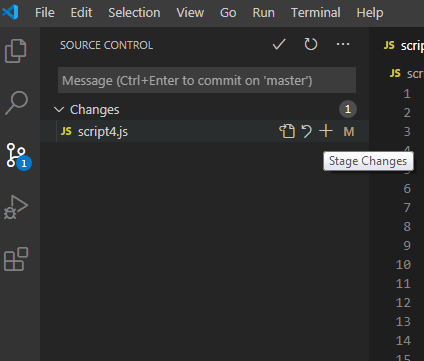
Your next task is to stage your changes. Click the plus sign on the files that was changed and you want to commit:
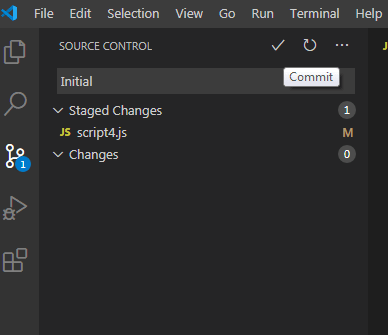
You will notice that your selected files will be moved to Stage Changes category. Type your initial description then click the Check/Commit sign.
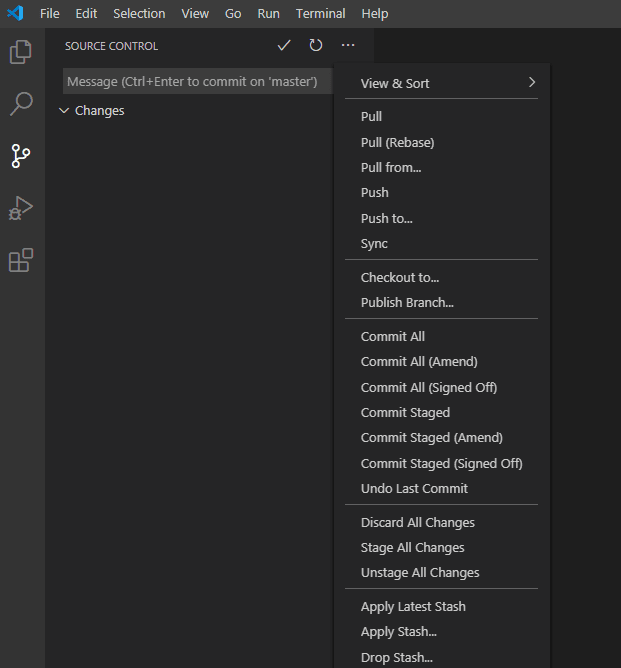
Lastly click the three dots and click the Push option to push your changes to your master branch:
Take note that you are pushing here on your master and private branch on Github. To modify your preferred settings and make your Github repository public, you can always go to Github and make your changes on the site. Happy coding!
















Top comments (0)