Gutenberg first appeared a few years ago and was said to be the future of page editing in WordPress. And now, the latest version --- Gutenberg 9.7 has just been released and proven that it's not only the future of page editing but also more than that. With Gutenberg and a starter WordPress theme --- free or paid, you can easily build your website with many powerful blocks.
So, we came up with an idea to review some of the most popular Gutenberg-compatible WordPress themes you can use as a starter theme.
What Features Do You Need in a Gutenberg-Compatible WordPress Theme?
A good Gutenberg-compatible theme should meet these requirements:
- Display all the Gutenberg core blocks nicely
- Support extra features like font sizes, color palette, background gradient, background colors, ...
- Synchronize the settings in the Customizer and the style in Gutenberg
- Support block patterns and display them well
- Support full-site editing. This feature will appear on WordPress 5.8. Now, it's experimental. But let's see if any themes support it yet.
Besides, we are going to see if the theme has its own Gutenberg plugin and how it works.
Here is the review of some most popular Gutenberg themes in 2021. Trust me, the review is fair and unbiased.
Astra
You all may hear about this famous freemium multipurpose WordPress theme at least once. Along with its strong compatibility with page builders, you can also use Astra as a Gutenberg starter theme. Besides, Astra has tons of built-in demos for any kind of website.
Core Gutenberg Blocks Support
Besides the standard support for the core Gutenberg blocks, they have some special features such as button animation:
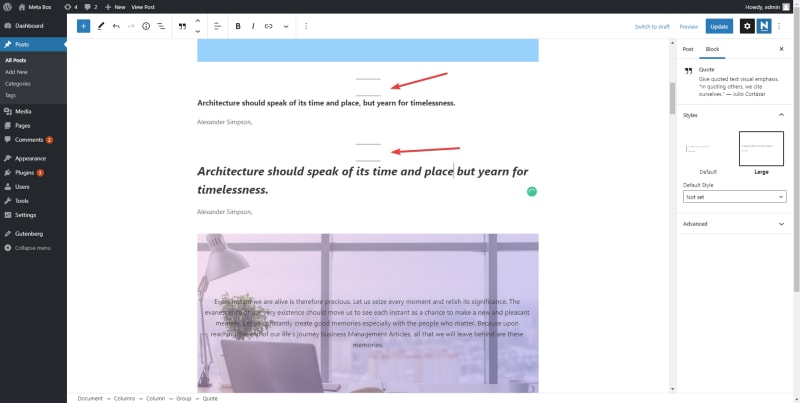
However, I think Astra should pay more attention to some minor enhancements like the margin of the blockquote. Here is the front end version:
And it looks different on the back end:
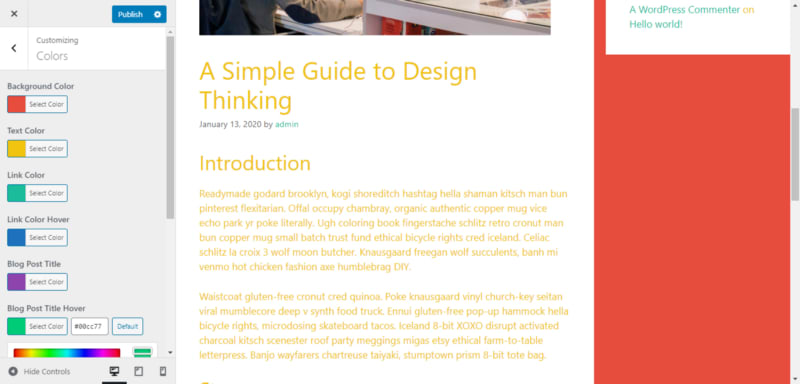
Synchronize the Settings in the Customizer with Styles in Gutenberg
There is no problem with the synchronization between the typography settings in the Customizer and the Gutenberg editor.
Even when you change the layout from boxed to full-width (or vice versa) in the Customizer, the editor layout is changed accordingly:
But the background color set in the Customizer isn't synchronized with the background color in the Gutenberg editor.
Block Patterns
The default Gutenberg block patterns display well in Astra.
Full-site Editing
Not supported yet
Other Features
While installing the companion plugin for each theme, I found that if you activate Kadence Blocks plugin, the width of the layout in Gutenberg is affected.
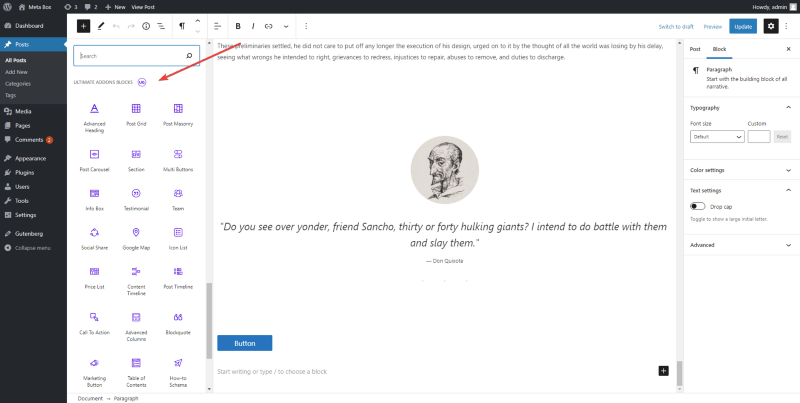
So I think it'd be better to use o Ultimate Addons for Gutenberg, the recommended Gutenberg plugin by Astra. Using this plugin, you can have up to 30+ extra blocks.
Besides, Astra provides you with some extra settings for Gutenberg without a companion plugin. There are not many options here but you can still deal with some important features here:
Blocksy
Blocksy is the name of a Gutenberg-base theme with 10.000+ active installations on wordpress.org. Let's review how it works with Gutenberg.
Core Gutenberg Blocks Support
Blocksy also works flawlessly with the core Gutenberg blocks and features like color and font settings, background gradient:
Other blocks like quotation and cover work nicely:
Moreover, this free Gutenberg-compatible theme added a changing-color effect to make the buttons more lively:
Synchronize the Settings in the Customizer with Styles in Gutenberg
Blocksy has 3 palettes for global colors and some other custom color sections. When you customize color using the Customizer, you will see the same change in the Gutenberg editor. And so does the typography.
Block Patterns
As for Gutenberg block patterns, Blocksy carefully supports all of them. You can see that this theme even add some elements to make this pattern looks beautiful:
But I didn't see these elements on the back end:
Full-site Editing
Not supported yet.
Other Features
Blocksy has an extra table for layout settings, which looks intuitive and minimal so I could work with it easily. I also tried all the options in this extra tab and the results did satisfy me.
Besides, you can install Getwid plugin recommended by Blocksy to have 40+ Gutenberg blocks and Stackable plugin to have a library of page builder Gutenberg blocks.
eStar
eStar is a free WordPress multipurpose theme we created last year. It's made to be SEO-friendly, code-optimized, and compatible with many page builders as well as all Gutenberg blocks.
Core Gutenberg Blocks Support
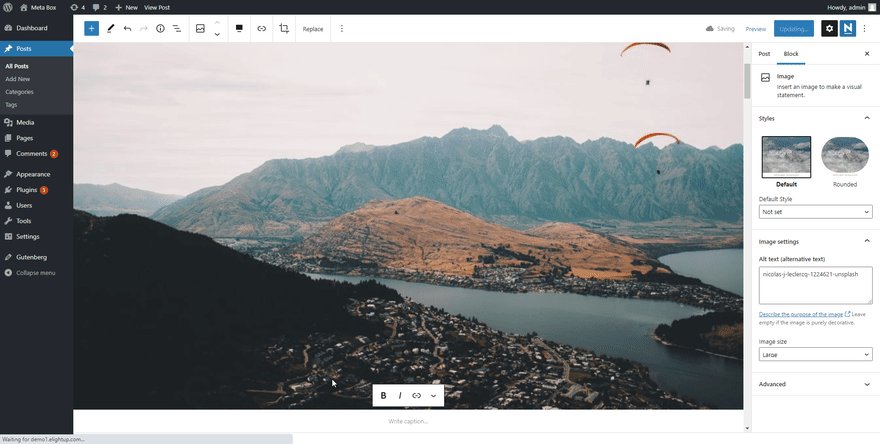
eStar supports all the default Gutenberg settings including custom color and font:
Besides the common font size, you can also have some special size like XL, 2XL, 3XL (well, like you're buying clothes)
And here is the gradient option:
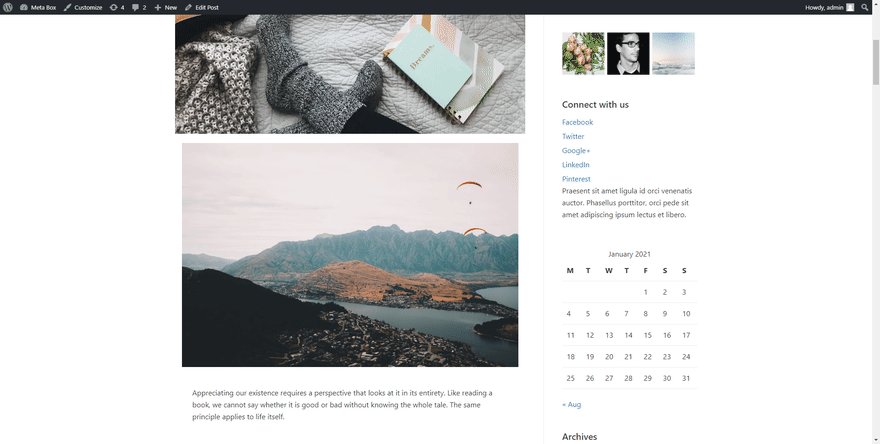
Other core Gutenberg blocks are supported well here. For example, still two default styles for blockquote but eStar makes them looks quite nice and unique:
Synchronize the settings in the Customizer with styles in Gutenberg
In this aspect, eStar also supports the synchronization between Customizer settings and Gutenberg settings well.
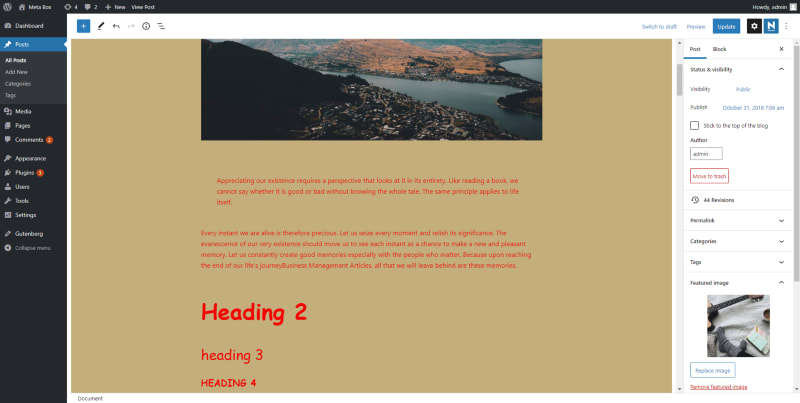
Here are the color and typography settings in the Customizer:
And here, you can see that all these settings above are the same on the back end.
Block Patterns
I tested all the pre-made block patterns from Gutenberg and found that eStar displays them well without any bugs.
Full-site Editing
Not supported yet.
Other Features
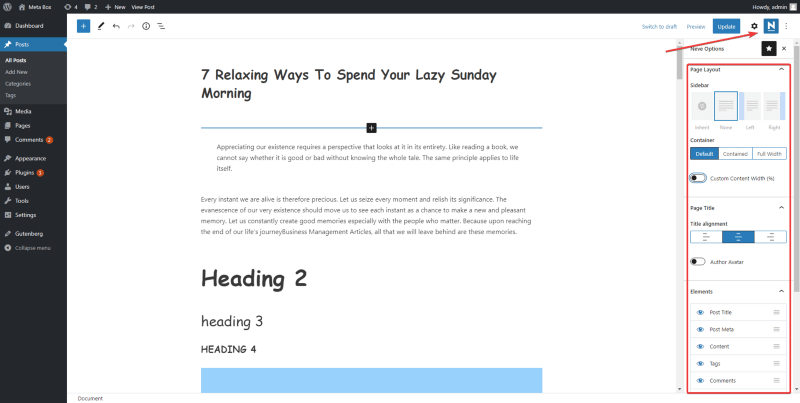
In general, eStar is quite easy to use. It has a minimalistic design and interface so that everyone can use this free theme as a Gutenberg starter.
Although eStar doesn't officially support any Gutenberg plugin, you can still combine using this theme with any Gutenberg add-on. Besides, With less than 10KB of CSS and JS, eStar can be one of the lightest themes you can find now.
This review of eStar will give you more information about this free Gutenberg-compatible theme.
GeneratePress
GeneratePress is also a multipurpose WordPress theme designed to fit anywhere and works with many popular page builders. Here is the review of GeneratePress in terms of its Gutenberg compatibility.
Core Gutenberg Blocks Support
GeneratePress works quite well with core Gutenberg blocks. It supports color settings, font size settings, gradient background, ...
Notably, GeneratePress even added some animation to the button:
But this theme should pay attention to some small elements more. Such as the block's alignment and spacing between two cover blocks:
Their display on the front end is not the same as on the back end.
Synchronize the Settings in the Customizer with Styles in Gutenberg
Just like most of other Gutenberg-starter themes, GeneratePress has the ability to synchronize the color and font settings in the Customizer with styles in Gutenberg.
Here is the custom color I tested in the Customizer:
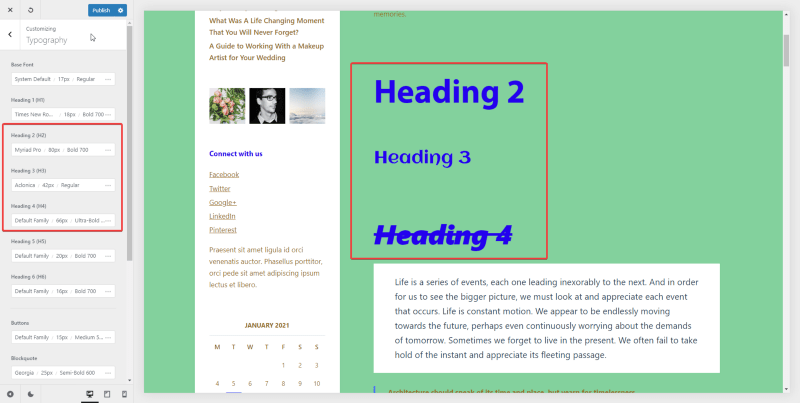
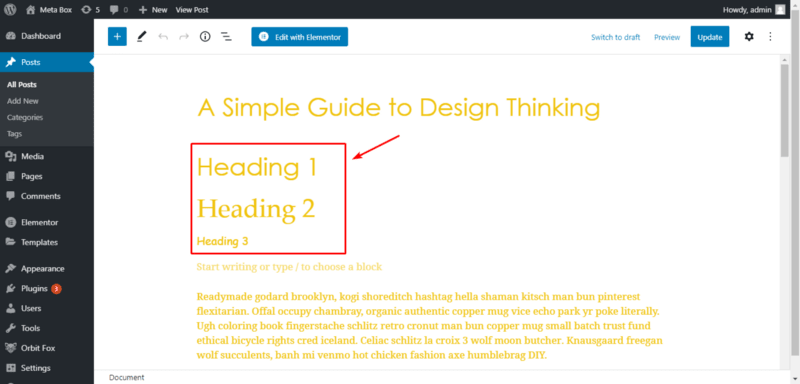
Regrading the typography customization, GeneratePress only allows you to customize from heading 1 to heading 3:
And this is how exactly the color and typography were in Gutenberg:
Block Patterns
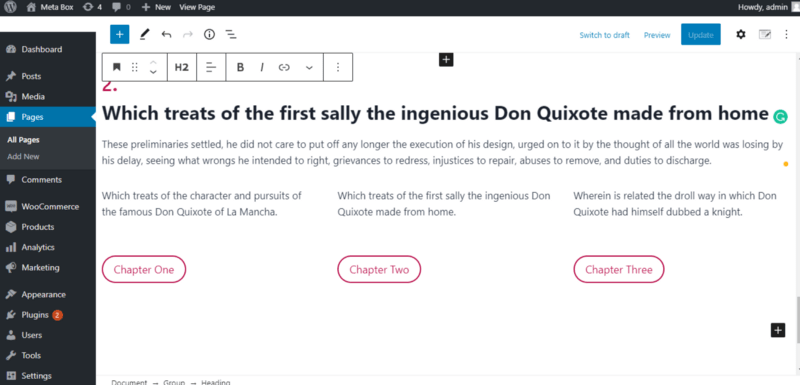
There is no big problem with default Gutenberg block patterns displaying in GeneratePress except for the 3-column layout:
Full site editing
Not supported yet.
Other Features
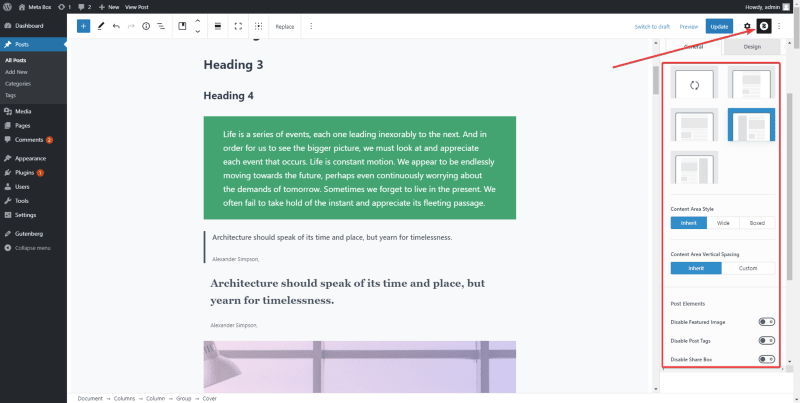
GeneratePress has a few extra layout settings in Gutenberg editor:
And it recommends using GenerateBlocks plugin to have 4 extra advanced Gutenberg blocks. The number of extra blocks from GenerateBlocks seems to be less than other plugins, but each block has many advanced settings. For example, there are many choices for grid layouts and a lot of options in the settings sidebar:
Kadence
Kadence theme --- from Kadance WP, the owner of the famous Kadence Blocks plugin --- joined the game in the middle of 2020. It has about 9 starter pre-made templates that can be imported when you install Kadence Blocks and Kadence Starter Templates.
Core Gutenberg Blocks Support
Basically, Kadence supports the core Gutenberg blocks well, including custom text and background colors, and font sizes.
Besides, Kadence has gradient background for some blocks:
These are the blockquote and they follow the 2 default styles of Gutenberg:
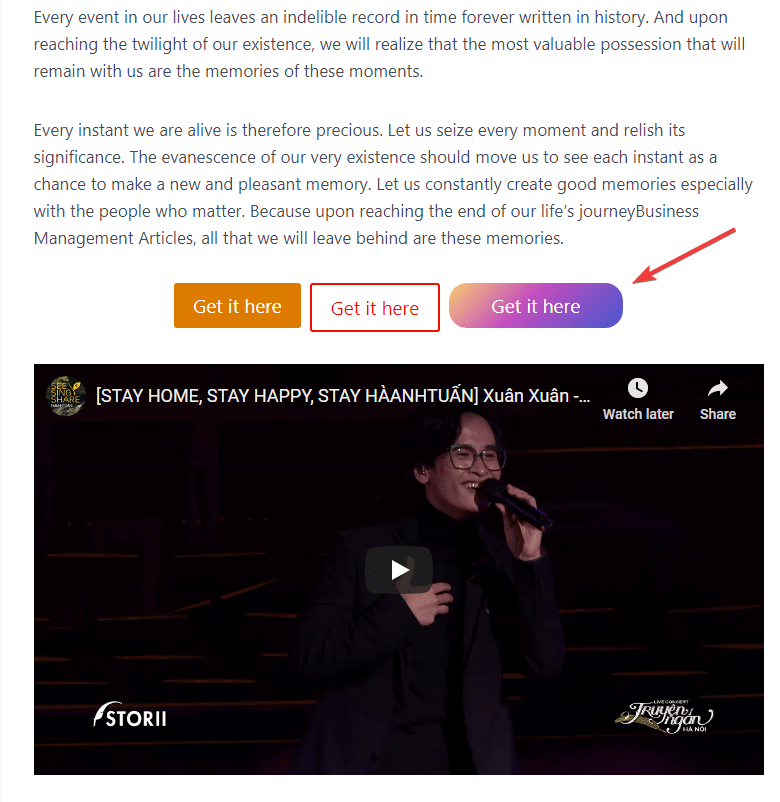
Then, I reviewed the button block, which has 2 button styles:
And here is the button group on the front end. I found that the space between them was a bit different from the back end:
Synchronize the Settings in the Customizer with Styles in Gutenberg
I tested some features like color and font customization.
Here are the font sizes set in the Customizer:
And Kadence displays exactly the same sizes on the backend as in the Customizer:
This is the color settings in the Customizer:
The same color can be seen in the Gutenberg editor. And the color settings of all blocks are changed following the Global Palette in the Customizer:
Block Patterns
There is a bug displaying the 3-column block patterns. Here is the screenshot on the back end.
And here is the buggy version on the front end:
I have contacted the support team and they said "we do not have control over its settings. What I would recommend is to add this custom CSS code to make the width of the columns block follow your content width".
Full-site Editing
Not supported yet.
Other Features
Kadence has many settings and all the settings can be applied properly. The interface is easy to use and manipulate. The options oriented to editing the general layout and some positions for some important elements.
Besides, Kadence also provides a companion plugin --- Kadence Blocks. After installing Kadence Blocks plugin, you will have more advanced pre-built blocks from them and an extra table to control the Kadence Blocks settings. But many tabs and tables on the right sidebar may cause confusion.
For a review of other features, you can read this Kadence theme review.
Neve
Neve is a multipurpose WordPress theme that can be used for Gutenberg-based sites. It also has various demos built with Gutenberg to pick up when you install Cloud Templates and Patterns Collection plugin.
Core Gutenberg Blocks Support
When I reviewed Neve, I found some small issues.
You can see the mistake with the lines of each blockquote on the back end:
While they look different on the front end:
And the full-width alignment doesn't display properly on the front end:
Synchronize the Settings in the Customizer with Styles in Gutenberg
All the settings of color and font in the Customizer will be applied in Gutenberg. You can see the synchronization I tested here:
In Neve, you can customize various color section:
As for the font family choice, Neve only allows you to choose one family font for all the headings:
Block Patterns
Neve has no problem with displaying Gutenberg block patterns at all. It supports all patterns quite well.
Full-site Editing
Not supported yet.
Other Features
In the Gutenberg editor, you can easily customize the layout and display of the post easily with the Neve settings table. The interface of the settings table is intuitive and very easy to use.
And after you install Gutenberg Blocks and Template Library plugin recommended by Neve, you will have these:
If you want to read a more detailed review of this Gutenberg-compatible theme, please check this review of Neve.
OceanWP
OceanWP is another famous theme with a tone of customization option and high versatility. This highly extendable theme enables you to use different page builders to create your own design. And we're going to explore its Gutenberg compatibility now!
Core Gutenberg Blocks Support
Like other Gutenberg starter themes above, OceanWP supports all the core blocks of Gutenberg well. There is no big issue found while I tested this theme, just a few small differences between some blocks on the front end and back end.
First, the button style is beautiful. But it can't be seen on the back end:
And the full-width alignment didn't apply properly even when I select the wide layout for the whole website:
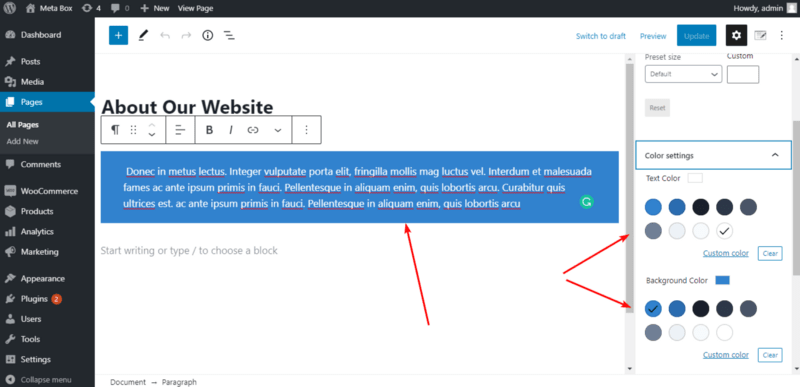
Synchronize the Settings in the Customizer with Styles in Gutenberg
OceanWP hasn't supported this feature yet. Here is the evidence:
The color and font settings in Gutenberg wasn't the same as in the Customizer:
And neither the typography:
Block Patterns
All the default Gutenberg block patterns look good in OceanWP.
Full-site Editing
Not supported yet.
Other Features
Now, OceanWP hasn't officially supported any Gutenberg plugin. I think that OceanWP still focuses on other customization tools than Gutenberg.
Conclusion
All of these themes are versatile and highly customizable. They all support the core Gutenberg features quite well and don't have many issues.
After reviewing all these 7 themes, I made a compare table below for easier observation:
Hope that this review finds you well so it's easier for you to choose one suitable Gutenberg-compatible theme. Also, if you don't use Gutenberg, try a page builder and use a theme for page builder.
--- --- ---
The publication at Meta Box.








































































Top comments (6)
Thank you for writing this bro. This was really helpful. i like this list alot. Thank you for supporting the WP-Community. Your ideas and all the topics you cover - this is just awesome
keep up the great work - it rocks
btw:- we look forward to see more support for the upcoming WordPress Version 5.9
with all the great features like
Full Site Editing (FSE)
Query Loop
Block-Theming
Gutenberg etc. etx.
Great things and enhancements ahead. The global WordPress-Community is waiting for this. And is curious about some news that cover all the good news. 🙂
Thanks, Great Article, i have created 2 websites using Astra Theme and WordPress Neve Theme. As mentioned in the article both themes have great features for free of cost.
pigeoncure.com (Astra Theme)
ojgamer.com (I used Neve Theme)
any professional can highlight improvements will be appreciated. Thanks
Blocksy is my favorite theme for Gutenberg. And the free version is awesome.
thanks for the posting - wordpress is so outstanding and great. keep up the work on wordpress+
Thanks. Yes WordPress is awesome despite many peopel don't like it.
wow this is so awesome - thx for sharing - keep up the awesome and great work