Recentemente chegou novas funcionalidades no CSS que facilitam demais a automatizar quando queremos selecionar listas de seletores para usar pseudo-classes em algum elemento. Portanto, hoje veremos sobre as funções :is() e :where(), o que elas são, como usar, principais características e compatibilidades.
O que são pseudo-classes?
Antes de mais nada, vamos deixar claro o que são pseudo-classe. Então, pseudo-classe é uma palavra-chave do CSS que colocamos em seletores para alterar o estado inicial dele, por exemplo: o :hover é usado para alterar o estado de um elemento quando o mouse passa em cima dele.
Existem vários outros pseudo-classes, mas hoje iremos abordar dois em específico.
O que é :is() e :where()?
:is() e :where() são funções pseudo-classes do CSS que nos possibilita colocar como argumento uma lista de seletores, sendo assim selecionamos tudo de uma vez só. Assim, o código fica muito mais limpo e fácil de manusear.
Elas são muito semelhantes e simples de usar, então agora vamos pensar em como coloríamos um hover em uma tag p que está em vários seletores diferentes, seria algo parecido com isso:
header p:hover,
main p:hover,
footer p:hover {
color: red;
cursor: pointer;
}
A problemática de fazer dessa forma, é que estamos repetindo várias vezes a mesma coisa e o que essas novas funções fazem é deixar esse código mais enxuto, simples e limpo, pois com elas podemos selecionar vários seletores de uma só vez e fazer o hover.
Exemplo de :is() e :where()
:is(header, main, footer) p:hover {
color: red;
cursor: pointer;
}
:where(header, main, footer) p:hover {
color: red;
cursor: pointer;
}
Ou seja, dessa forma juntamos todos os seletores em um lugar e conseguimos colocar o hover no p, sem precisar repetir.
Mas aparentemente eles não tem nada de diferente certo? Errado, a principal diferença entre os dois é a especificidade.
Especificidade é quando os navegadores definem os valores que são mais relevantes naquele contexto, ou seja, quando um item tem maior especificidade ele se sobrepõe ao que tem menor prioridade.
Nesse caso, o :is() tem maior especificidade, enquanto o :where() tem 0, então quando utilizarmos os dois juntos, o :is() vai sobrepor o :where() quando estivermos indicando valores iguais.
Por exemplo
Perceba, que a cor que prevalece é o azul já que o :is() tem maior relevância.
Forgiving Selector Parsing
Essas funções também aceitam o termo: Forgiving Selector Parsing ou "Esquecer o seletor". Esse conceito basicamente produz o efeito de passar por cada seletor analisando todos eles e verificando se são válidos ou não. Mas, invés de dar erro, ele simplesmente ignora aqueles que são inválidos e segue o jogo com os seletores válidos.
Exemplos
:is(header, footer, main, :selector) p: hover {}
Nesse caso, eu estou colocando como um "seletor" uma pseudo-classe, então ele é um seletor inválido, mas ele não estoura nenhum erro, apenas segue e prioriza os seletores válidos:
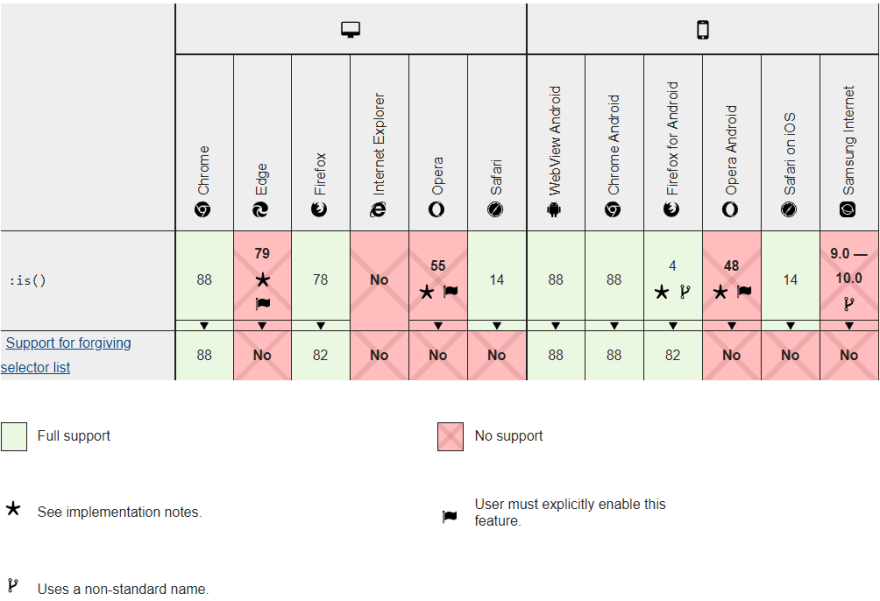
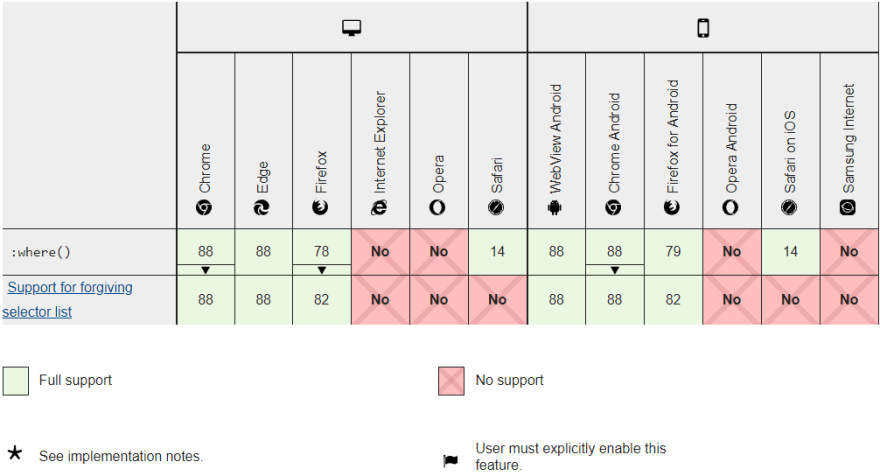
Compatibilidade nos browsers
Por serem funcionalidades novas a compatibilidade é consideravelmente baixa em alguns browsers, porém pode ser interessante começar a usa-las caso isso não prejudique a usabilidade do seu software. Abaixo está uma tabela das duas funções e suas aceitações nos navegadores:
:is()
:where()
Agradecimento
Por hoje é só galera, espero que tenham gostado, esse post é de uma série que estou iniciando, onde vou postar dicas de css.
Espero que tenham gostado e muito obrigada pela leitura!
Gostou do post?
- Deixe seu like
- Deixe seu feedback e sugestões
- Compartilhe com seus amigos









Top comments (0)