Sections in Kentico Xperience 13
Kentico Xperience 13 is a modern digital experience platform aimed at content management, digital marketing, and commerce projects. It can be deployed on-premises or in the cloud to deliver engaging, personalized experiences, create remarkable digital touchpoints, build solutions using a modern .NET MVC platform, and integrate with the tools you need. 👑
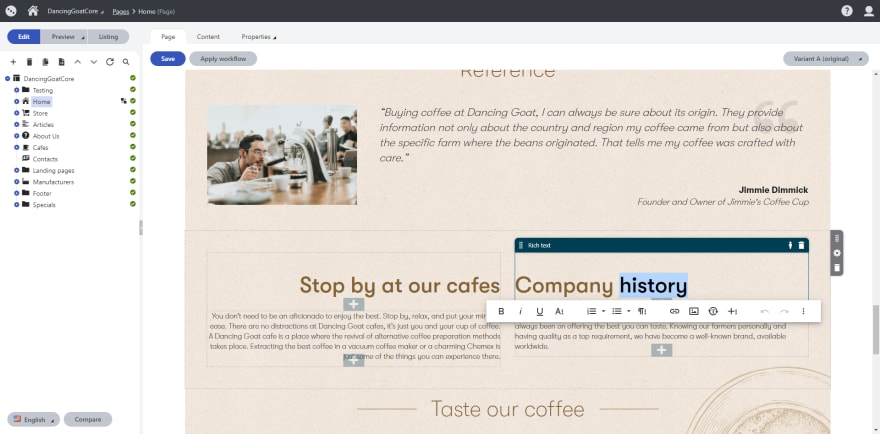
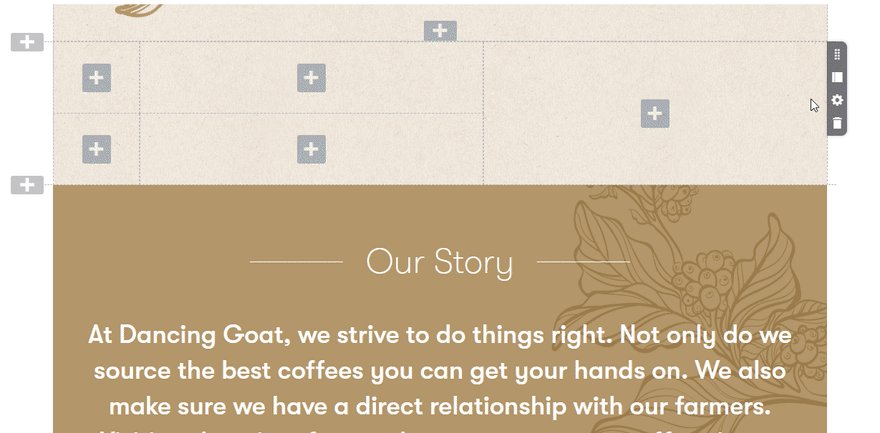
Kentico Xperience 13 includes a WYSIWYG page builder that structures page content into editable areas with sections, and sections into widget zones with widgets. Typically sections are created by developers to suit different layouts: two columns, three columns, a column and a CTA box, or any other presentation. Once defined in code, the sections are available in the page builder for marketers to use. 🖼
However, if there is a layout that a marketer wishes to have, they must go to the developers and describe their use case, from which the developers will need to prioritize a sprint to make it happen. This takes time and effort, delaying both the marketer and the developers' work and causing friction in the content pipeline. 😠
Enter no-code xpandable sections
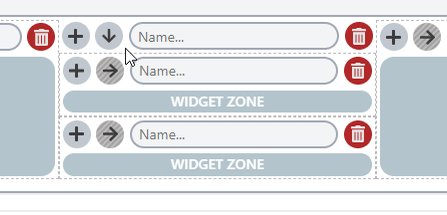
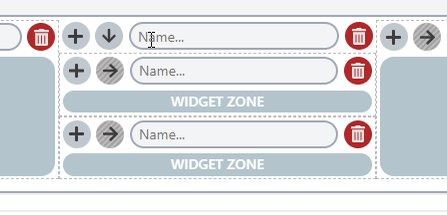
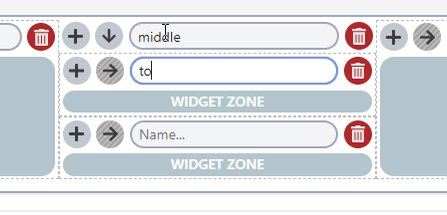
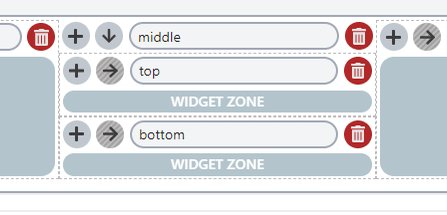
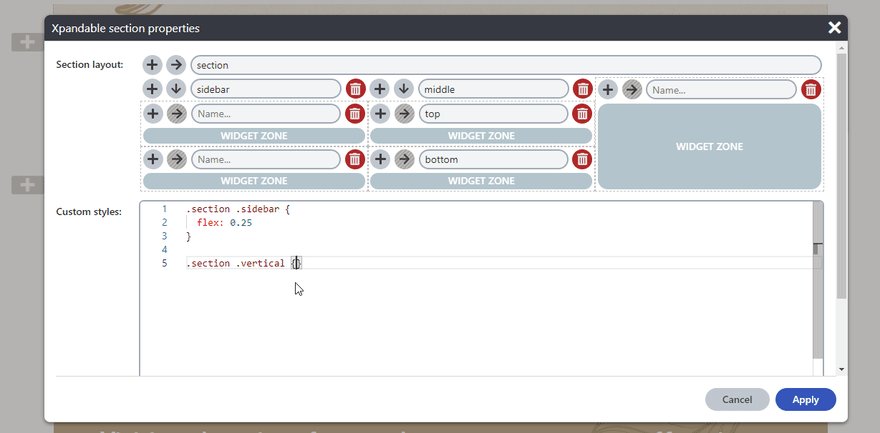
The Xpandable section is a way to avoid that friction. It is a section which allows a marketer to define how many and in which shape the section's widget zones are. It can be two columns, three columns, or a Sierpinski triangle of zones - there are no limits! 🚀
The marketer can change the direction of a group of widget zones, switching from horizontal to vertical, and can also name zones for easy identification. 🎉
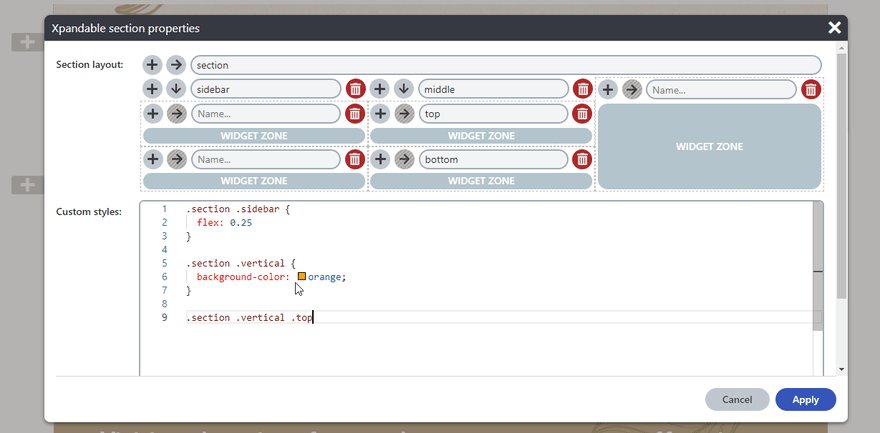
For styling, the direction, name, depth, and index of each widget zone show up as HTML classes, so targeting a specific zone or group of zones becomes straightforward. 💯
The section comes in a NuGet package (a shareable package of code) that a developer can install to your Kentico Xperience 13 project and then it becomes available in the page builder. After this one-time installation, no further developer assistance is needed. 👍
The possibilities xtend beyond the horizon! ☀
Let me know down below if you have any questions or would like to start a discussion!










Top comments (6)
This is really cool! I love the UX of the layout interface for the Section properties.
Is there a way to disable the CSS form field? Applying CSS directly in the the CMS for Portal Engine sites was something I found to be a big anti-pattern and a maintenance nightmare over the long term.
I could see how it might be beneficial for prototyping or smaller sites, but keeping code in source control is one of the best features of Kentico Xperience + MVC.
Custom styles were an addition recommended by the Xperience Consulting lead, however I considered adding a role permission to show or hide that. In a future version that could be added!
Sean, a good use of this Xpandable Sections is for landing/campaign page creations which more likely would have some custom CSS that's different from the rest of the website. Thus I made the suggestion to Yuriy to allow front end dev/marketers to add some custom CSS just for the page to use without getting help from back end dev to change the main CSS.
That makes sense for that use-case!
I just published a post showing how Widgets could be used to add custom marketing tags to Pages dev.to/seangwright/kentico-xperien....
It's primarily for analytics / marketing platform tags, but we've also been using this approach to add
<script>and<style>blocks for landing pages/microsite pages when they need something custom and that isn't found elsewhere in the site.There definitely are pros and cons to having this type of content in Page Builder components vs Content-only Pages in the Content Tree (re-use, organization/governance, and discoverability being the primary benefits of using Pages).
Enabling coding in the CMS is something that is very convenient 👍👍, but it makes me nervous. It always follows the trade-off of short term efficiencies at the cost of long term maintainability and I've worked with enough Portal Engine sites to know how that turns out.
I agree. But for a website, there are the general pages which follow the long term maintainability and should be bit more restricted. But there are short term pages that doesn't follow the same pattern. As developers, we should make those options available. Then educate the users well enough to make the right decision :)
Good points 👍👍
Something I've learned over the course of many many Kentico builds - if it's possible for a user to do something, they will do it, even if they shouldn't. I like to make the options limited to lead them down a path of success 😁.
Scoping this Section to Editable Areas on specific Pages/Page Types (or User Roles) would help in limiting misuse.