React developers are all focused on React Conf 2024, which officially started on May 15, 2024. Here is the 8-hour video replay: React Conf 2024 Video.
This article will quickly summarize some key points that I think are worth noting, so you can quickly get up to speed.
React Router and Remix Merge
Remix announced its merge with React Router. In the upcoming React Router v7, all Remix features will be included. For Remix users, you just need to change the import statement:
- import { Link } from '@remix-run/react'
+ import { Link } from 'react-router'
For React Router users, you can now use Remix features directly in your React projects, including SSR, prefetching, or Vite plugins.
Remix has always been just a layer on top of React Router — and over time, this layer has been shrinking. Now it has shrunk so much that the planned release of Remix v3 will now be released as React Router v7.
In fact, it should be said:
What’s new in React 19
I have a quick code-driven summary here, and here is a more brief one:
Actions Feature
Improved handling of asynchronous operations and state updates with hooks like useTransition and useOptimistic, simplifying the management of suspense, error handling, and optimistic updates.
Server Components:
Server Components : Official integration of server components in React 19, allowing for pre-rendering of components before build time, with two modes of operation: build-time execution and real-time request handling.
Server Actions : Allow client-side components to call and execute asynchronous functions on the server using the “use server” directive, with the framework creating references to server functions.
Feature Optimizations:
Ref as a Prop :
refcan now be passed as a function component argument directly, eliminating the need forforwardRef.Enhanced Hydration Error Reporting : Improved error reporting when client-side rendering does not match server-side rendered content, providing clearer error messages.
Provider Optimization : Use
<Context>directly as a provider, removing the need for the traditional<Context.Provider>.Ref Cleanup Functions : Support for returning a cleanup function from ref callback functions to handle cleanup when a component unmounts.
Initial Value for useDeferredValue : Allow specifying a value for the initial render of a component.
Document Metadata Support : Define
<title>,<link>, and<meta>tags directly in components, with React automatically promoting them to the document<head>.Stylesheet Support : Built-in support for managing stylesheets within the component tree, handling the loading order automatically.
Asynchronous Script Support : Render asynchronous scripts anywhere in the component tree, simplifying script management.
Resource Preloading Support : Introduce preloading APIs like
prefetchDNS,preconnect,preload, andpreinitto optimize resource loading.Third-Party Script and Extension Compatibility : Improved compatibility with third-party scripts and browser extensions.
Better Error Reporting : Enhanced error handling with more options for handling errors.
Custom Element Support (Web Components): Improved support for custom elements.
React Compiler
The React Compiler, also known as Forget, is now open source. You can find it at here. It’s built on Rust and you can now try it out in the React 19 beta or in the online Playground:
The impact on developers is that you no longer need to manually optimize using useMemo, useCallback, React.memo API.
This is limited to this, and does not affect dependency rules like useEffect. Currently, you still need to follow React hooks rules (such as only calling hooks at the top level).
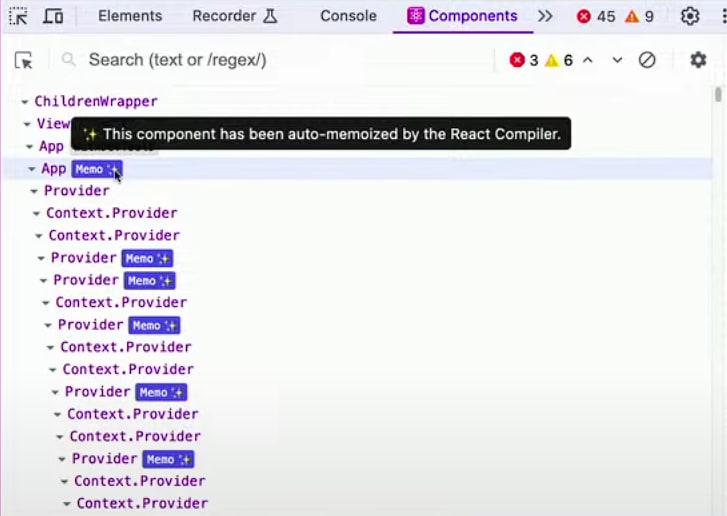
When a component is optimized by the compiler, it can show a “Memo ✨” badge in React Devtools (v5.0+):
React for Two Computers
Dan Abramov introduced the respective advantages of React client components and server components, and how you should choose. Here are some summaries:
Server-side component advantages
Data Access : Server-side components can access data and files on the server, which is useful for data-intensive applications.
Pre-process Data : Server-side components can read and pre-process data before sending it to the client.
Build-time Rendering : Server-side components can run at build time to generate static UI, which is beneficial for SEO and initial load performance.
Simplify Client-side : By processing complex data logic on the server (UI = f(data)), the client-side burden can be reduced, and the client only receives and displays the necessary UI data.
Client-side component advantages:
Instant Feedback : When users interact with the UI, such as clicking a button, they can get instant feedback without waiting for the server response.
No Server Polling : For some user operations, such as dragging sliders or clicking buttons, no additional requests or data downloads from the server are needed.
Better User Experience : Direct interactive response improves the user experience, making the application feel more responsive and smooth.
Use Client-side State : Components can use client-side state (UI = f(state)), which allows building highly interactive and responsive user interfaces.
React Server Components in Expo Router
Expo Router is a file-based router for React Native and web applications. It allows you to manage navigation between screens in the application, allowing users to seamlessly move between different parts of the application UI on multiple platforms (Android, iOS, and web).
The advantage of server components is that they can send fully interactive dynamic UI to the client, which means the application can provide complex UI elements based on different user actions.
Break React’s Rules
React has some rules:
Charlotte discussed the reasons for these rules to gain a deeper understanding of React’s internal mechanisms.
I recently wrote an article to get a deeper understanding under the hood of React. It uses a simplified Fiber architecture and concurrent mode to avoid blocking the main thread during rendering. From here, you can also understand why these guidelines cannot be broken.
RedwoodJS with React Server Components
RedwoodJS is another full-stack JavaScript application framework with batteries included. It is mainly aimed at startups.
At a high level, it is a React frontend that talks to a custom GraphQL API. The API uses Prisma to interact with the database. Out of the box, you can use Jest for tightly integrated testing, Pino for logging, and Storybook for UI component cataloging. Setting up authentication (like Auth0) or CSS frameworks (like Tailwind CSS) only requires a command line call. In addition, Redwood’s architecture allows you to deploy to serverless providers (such as Netlify, Vercel) or traditional server and container providers (such as AWS, Render).
Conclusion
This is the update from Day 1, which mainly focuses on broad web development. Day 2 is about React Native.
What I am most looking forward to is the React Compiler. Although it is still in testing, if you want to try it in production now, you can apply to join their working group to help provide feedback.
If you find this helpful, please consider subscribing to my newsletter for more insights on web development. Thank you for reading!












Top comments (0)